How to include files of one clientlib into another clientlibs?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What I am able to understand is that you want to include one clientlib into another. For this, you will have to use "embed" feature of clientlibs i.e used to embed code from other libraries. If clinetlibs F embeds clinetlibs G and H, the resulting js and css files included in the html will be a concetration of js and css from clinetlibs G and H.
To embed clientlibs, mention clientlibs name in the "embed" property on your site cq:ClinetlibraryFolder like this:
[cq:ClientLibraryFolder] > sling:Folder - dependencies (string) multiple - categories (string) multiple - embed (string) multiple - channels (string) multiple
Also, refer https://docs.adobe.com/content/help/en/experience-manager-65/developing/introduction/clientlibs.html for more details.
If this is not not what you want, please elaborate your question in details.
Hope it helps!
Thanks
Nupur

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What I am able to understand is that you want to include one clientlib into another. For this, you will have to use "embed" feature of clientlibs i.e used to embed code from other libraries. If clinetlibs F embeds clinetlibs G and H, the resulting js and css files included in the html will be a concetration of js and css from clinetlibs G and H.
To embed clientlibs, mention clientlibs name in the "embed" property on your site cq:ClinetlibraryFolder like this:
[cq:ClientLibraryFolder] > sling:Folder - dependencies (string) multiple - categories (string) multiple - embed (string) multiple - channels (string) multiple
Also, refer https://docs.adobe.com/content/help/en/experience-manager-65/developing/introduction/clientlibs.html for more details.
If this is not not what you want, please elaborate your question in details.
Hope it helps!
Thanks
Nupur
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks for answer Nupur, I want to ask
Let say there is clientlib A in which 5 files are there,
I wan to use 3 files from clientlib A in clientlib B.
How can we do this.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Why don't you create a common client-lib which include common files and create two clientlibs embedding the common clientlibs?
Regards,
Arpit Varshney

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In order to include the code of one client library file into another you have two options available:
1. Linking the two files: You can link the dependent file to the parent file and for this, you can use the concept of Linking of Dependencies which has been explained in details in the below link:
2. Embed the two files: Or you can embed the code of the dependent file in the parent file and for this please check the below link:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would also recommend to use embed feature of clientlibs but technically it is possible to use file of one clientlibs into another.
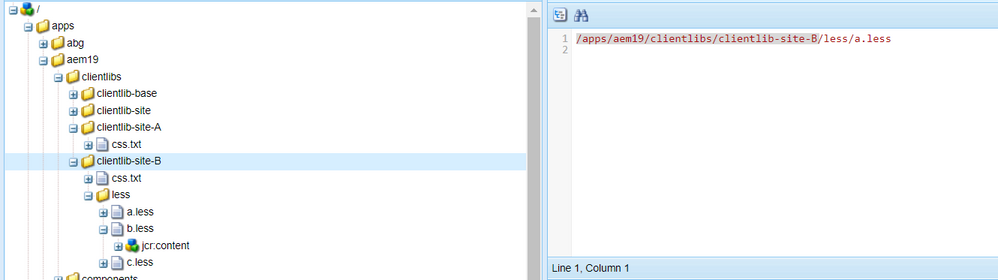
Example -
clientlib-site-A is using a.less from clientlib-site-B
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@saurabh_intel
You can use the embed prop to achieve this requirement.
https://docs.adobe.com/content/help/en/experience-manager-65/developing/introduction/clientlibs.html
Also as you mentioned you want to use some files from one client into another then in that I would suggest to have the common js/css in master clientlib and embed it in clientlib 1 and clientlib 2.
Doing so will fulfill your requirement.
Thanks,
Nikhil