How to hide specific inherited design dialog field
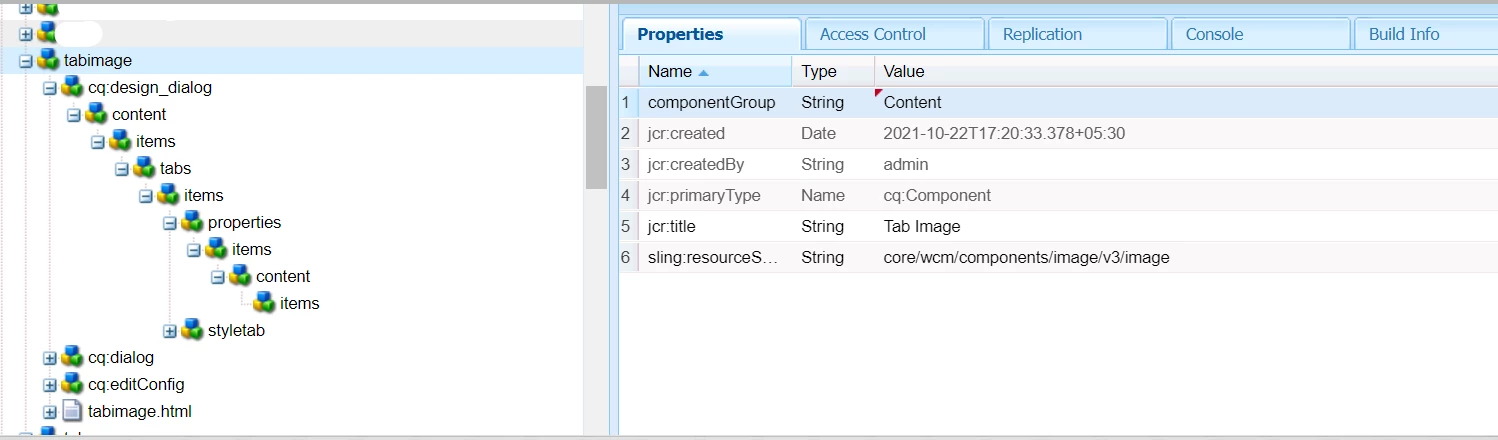
Created a component and extended to core image component

I have used sling:hideChildren property to hide the Inherited fields from design dialog,
Now I am trying to hide OOB width i.e. /libs/core/wcm/components/image/v3/image/cq:design_dialog/content/items/tabs/items/properties/items/content/items/widths
but not able to hide the width using sling:hideChildren in design dialog.

<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Image"
sling:resourceType="cq/gui/components/authoring/dialog"
helpPath="https://www.adobe.com/go/aem_cmp_image_v3">
<content
granite:class="cmp-image__editor"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<tabs
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs"
maximized="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<properties
jcr:primaryType="nt:unstructured"
jcr:title="Main"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<content
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}false">
<items jcr:primaryType="nt:unstructured"
sling:hideChildren="[resizeWidth,allowedRenditionWidths,altValueFromDAM,titleValueFromDAM,jpegQuality]">
</items>
</content>
</items>
</properties>
<styletab
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/mnt/overlay/cq/gui/components/authoring/dialog/style/tab_design/styletab"/>
</items>
</tabs>
</items>
</content>
</jcr:root>
@vijayalakshmi_s @arunpatidar @briankasingli @kautuk_sahni @bhuwan_b @nikhil-kumar