How to get image metadata in singtly?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
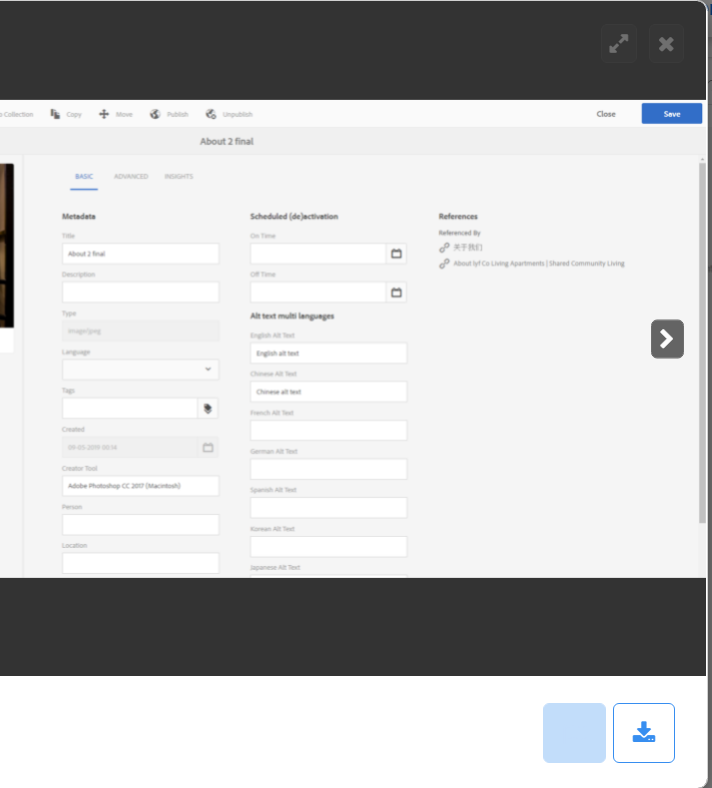
I am upload image into asset on AEM as below.
So I input the information for the image title, description, English Alt text (en_alt_text).
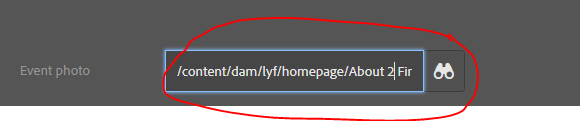
I am using assetpicker in the component and select the image above.
In my component I want to get the image title, image alt. My code as below:
<div data-sly-use.test = "test.js">
<img src="${test.eventImage @ context='html'}" alt="" title="">
</div>
eventImage is the Event photo field name.
How tot get the image title, image alt that configuration on the image asset?
Thanks you so much!
BienHV
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I find the solution at HTL introduction part 3
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
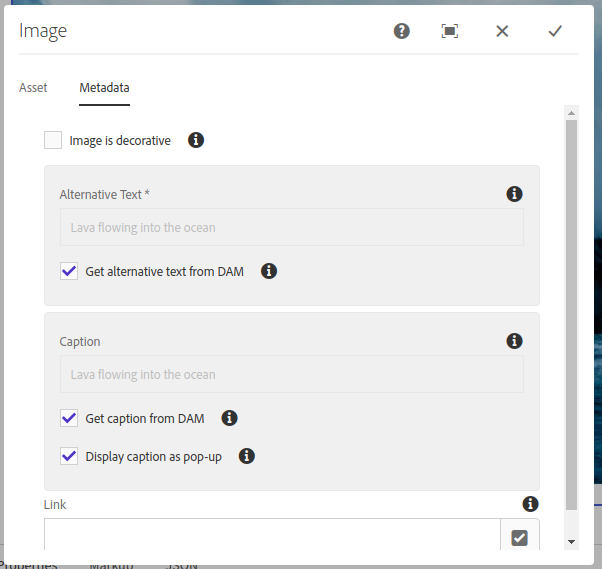
Is there any reason why your component must contain a basic <img> element? Could it not instead contain an AEM Image component for example: AEM Core Image ?
Have a look at this tutorial, I think it might be exactly what you need: 5 - Custom Component. It shows you how to created a component which is composed of custom HTML and an existing Image component. The advantage of this technique is that you don't have to re-write all the logic to access DAM metadata, since it all already exists:


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
you can write a sling Model and get image path in sling model then map as resources and read metadata and return from sling model to sightly.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun Patidar,
I thought about that solution. But I don't know how to pass image_src path to the ImageModel model.
Example: Singhtly HTML
<div class="title-and-booking show-on-web" data-sly-use.propertyObject="com.example.testimage.core.models.PropertiesById">
<div data-sly-use.imageObject="${'com.example.testimage.core.models.ImageModel' @ imagePath = 'propertyObject.property.image'}">
<img itemprop="image" id="img-top-most" src="${propertyObject.property.image}" alt="${imageObject.image.alt_text}">
</div>
</div>
The image model:
package com.example.testimage.core.models;
import com.adobe.cq.sightly.WCMUsePojo;
import org.apache.commons.lang3.StringUtils;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.api.resource.ResourceResolver;
public class ImageModel extends WCMUsePojo {
private String altTagImage;
private String urlImage;
private static final String DEFAULT_RESULT_EN = "Alt default value EN";
private static final String DEFAULT_RESULT_ZH = "Alt default value ZH";
private static final String LANG_CODE_ZH = "zh";
@Override
public void activate() throws Exception {
String langCode = getCurrentPage().getLanguage(true).getLanguage();
ResourceResolver resourceResolver = getResourceResolver();
String urlImage = getUrlImage();
if (StringUtils.isNotBlank(urlImage)) {
Resource resource = resourceResolver.getResource(urlImage + "/jcr:content/metadata");
if (resource != null) {
altTagImage = resource.getValueMap().get(langCode + "_alt_text", String.class);
}
}
if (StringUtils.isBlank(altTagImage)) {
altTagImage = DEFAULT_RESULT_EN;
if (LANG_CODE_ZH.equalsIgnoreCase(langCode)) {
altTagImage = DEFAULT_RESULT_ZH;
}
}
}
public String getAltTagImage() {
return altTagImage;
}
public String getUrlImage() {
return get("urlImage", String.class);
}
}
Please help me,
Thank you so much,
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I find the solution at HTL introduction part 3
Views
Replies
Total Likes