How to Export JSON (Business Logic) of multiple components in a page using Sling Model Exporter

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not able export JSON of multiple components in a page using Sling Model Exporter.
If I am using http://localhost:4502/content/test.model.json, then I am getting the simple json of the Page.
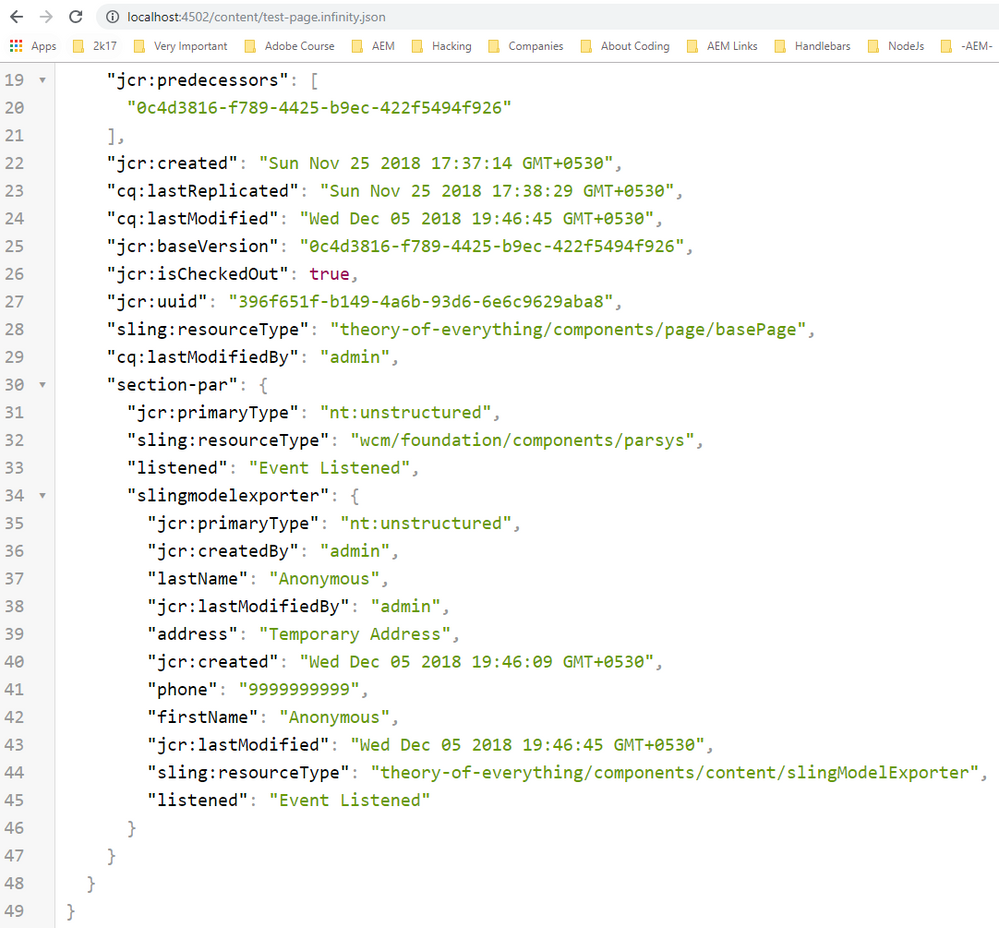
If I am using http://localhost:4502/content/test.infinity.json then I am getting the Deep level JSON for all the Node Content.
I basically want to get the JSON for my business logic developed in JAVA, that to be of multiple components lying on the page.
Using @Exporter Annotation. I am able to get the JSON for Individual Component, but I am not able to get that JSON for multiple components.
Would be grateful if anyone could provide the correct solution!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can create exporter for multiple components but when you will access page using .model.json, it will return the JSON response from multiple components
Adobe Experience Manager Help | Understanding Sling Model Exporters in AEM
e.g.
http://localohost:4502/content/my-resource.model.json
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It will return only the JSON which is stored under the node /content/my-resource/jcr:content/...
But my question is how to Export the JSON of Multiple Components on a particular page that to be of a JAVA Based Logic, not the simple data which you put inside the Dialog.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
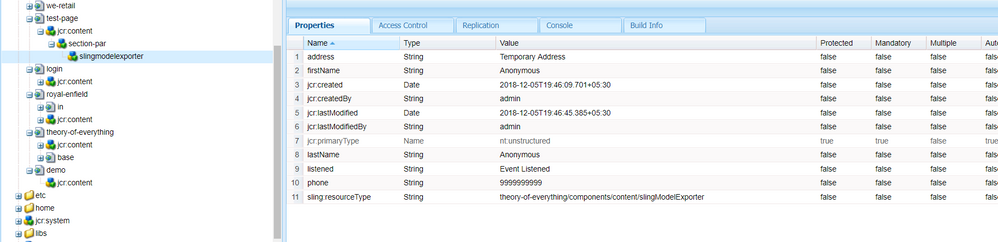
This is JCR Node Structure and via /content/my-page.infinity.json
I am getting a JSON basis of this Node Structure.
JSON Structure on Node Basis!
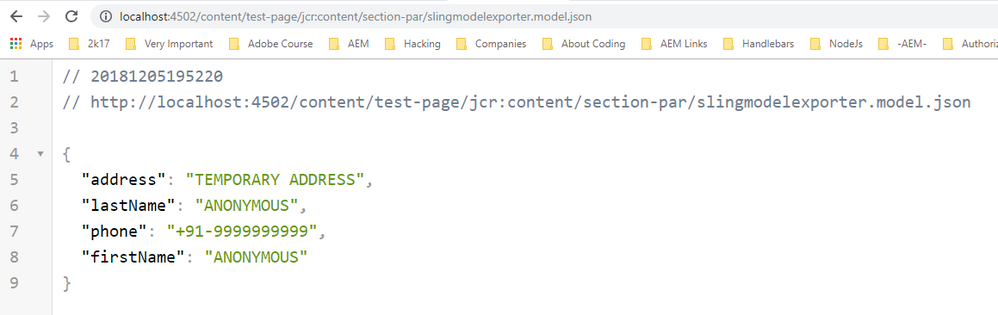
While on the other hand, a Sling Model Exporter JSON like..
Just like this.. I want to Export the JSON for multiple components made using Sling Model @Exporter lying on the same page.. by simply calling /content/my-page.model.json or something!!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Did you try to access your page with model selector? Can you show the response.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not sure this is a possible use case - as discussed in this How To article - JSON is exported based on a single component.
Adobe Experience Manager Help | Exporting Adobe Experience Manager Data Using Sling Model Exporters
If it is possible - i have never seen the code to do so.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you look at the Java code in this article - you will notice that data members of the code lineup with component props. So its binding components props to data members. For example:
@Model(adaptables = Resource.class, resourceType = { "weretail/components/content/heroimage" }, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
@Exporter(name = "jackson", extensions = "json", options = { @ExporterOption(name = "SerializationFeature.WRITE_DATES_AS_TIMESTAMPS", value = "true") })
public class ModelComponent {
@Inject
String title;
@Inject
String heading;
@Inject
String buttonLabel;
@Inject
String buttonLinkTo;
@Inject
String fileReference;
@Inject
@Named("sling:resourceType")
String slingResourceType;
public String getHeading() {
return heading;
}
public String getButtonLabel() {
return buttonLabel;
}
public String getButtonLinkTo() {
return buttonLinkTo;
}
public String getSlingResourceType() {
return slingResourceType;
}
public String getTitle() {
return title;
}
public String getFileReference() {
return fileReference;
}
}
Therefore, unless you know the components and its props you want to export, this code will not work.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So, is there any possible solution for that? or I need to write a Custom Sling Servlet only? I js wanted to know if there's any solution, otherwise the last possible solution is only to write a Custom Sling Servlet!!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As you need to bind data members to component props - you cannot really use a Sling Model Exporter as shown in this article. It was really a 1-1 based on a given component. You may want to look at looking at components and reading the props you want and encoding to JSON.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I got your point that Sling Model Exporter is just 1-1 based on a given component. but If I want to export the JSON for multiple components specially the Business Logic, So Can you suggest me an API which converts the Sling Node to JSON output.
I mean to say if I can use that API to manually generate the JSON for a given resource path!!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, I checked again its 1-1 for given component, so we can't do /content/page.model.json
You can create servlet with your own selector and simply make a request with model selector to include json response of components inside your servlet. This will probably reduce the code overhead.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun Patidar,
I also have the similar requirement. Can you please help me to understand the solution that you mentioned above.
I also have a site with several pages and each page has 1 or more content fragments on it + some othercomponents.
Now when i request the page ad model.json, I want to hide/remove the unwanted data from my json. How can i achieve this?
Can you please guide me on this?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You have to parse again or you need to write your own solution which would convert node data to json.
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If I will make a Sling Model of Page Component, then it will only export the JSON of that page properties only. It will not work for the components lying under it.
Views
Replies
Total Likes