How to create folder structure and less file imports for styling
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello All,
I have created one site and its components but now I want to apply styling to my components.
I want to use .less or .scss files for styling.
So what should be the folder structure for styling and where should I import the main.less or main.scss files.?
Thank you
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As you go through that document - esp sections 3 and 4 - you will learn how to work with LESS CSS and how to setup folders, etc.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is all covered in the Weekend tutorial here:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As you go through that document - esp sections 3 and 4 - you will learn how to work with LESS CSS and how to setup folders, etc.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Please check client lib part at AEM WKND Tutorial
Getting Started with AEM Sites Chapter 3 - Client-Side Libraries and Responsive Grid
Tutorial
Getting Started with AEM Sites - WKND Tutorial
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you mate ..smacdonald2008 I have followed the same folder structure and get the CSS but how can I import my fonts and bootstrap in it?? and where should I put my bootstrap and fonts.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can import any file in css either by using FileValut like snv from there you can do check-in checkout.
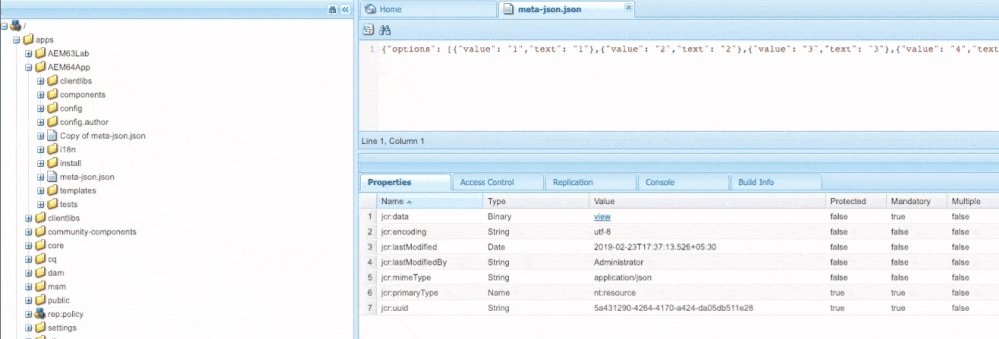
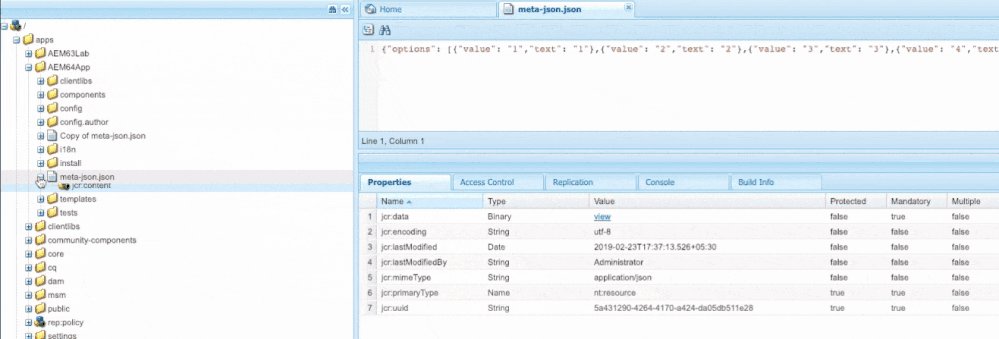
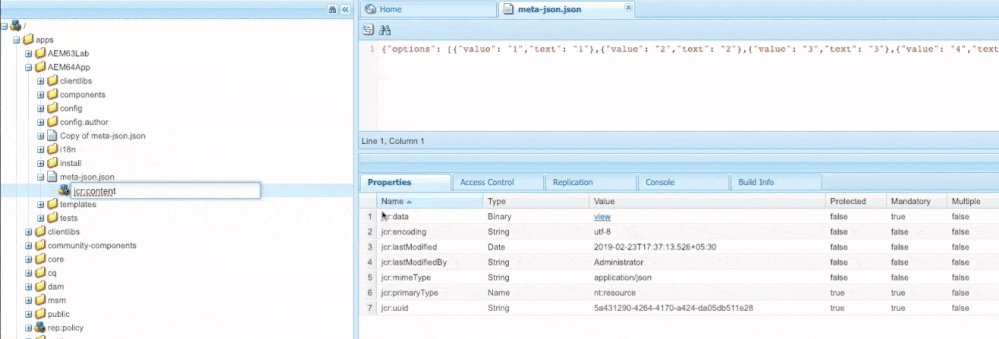
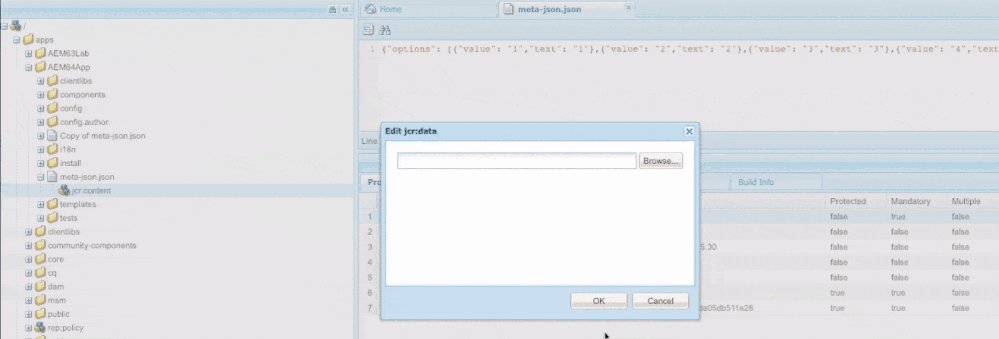
or you can create files inside AEM (from CRXDE) and browse bootstrap or font in aem by clicking/editing jcr:data property.
There are bootstrap clientlibs are already shipped with AEM, please check if you can use same rather then uploading another set of files.
http://localhost:4504/libs/granite/ui/content/dumplibs.html
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you mate.. But I have import it from main.less file and Its worked.
Views
Replies
Total Likes