How to change front-end of a adaptiveform
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This question is about AEM-6.3 adaptive form supported features. What is the solution to create a form made from our own HTML using adaptive form ?
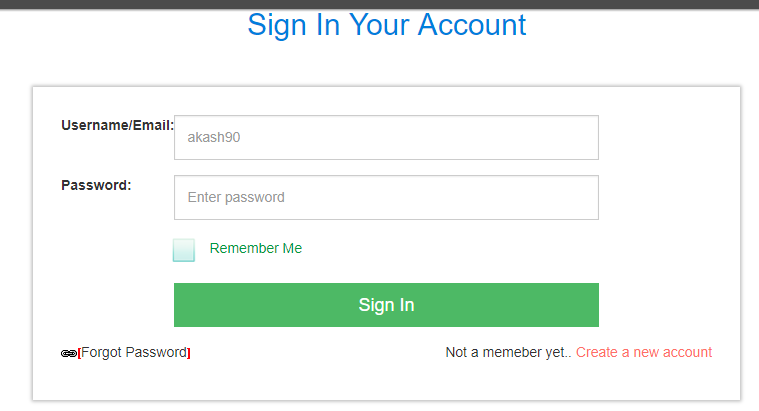
By project requirements, my team is supposed to create a login form with this appearance:
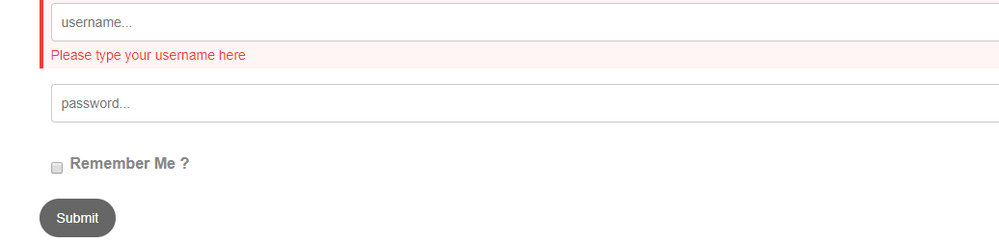
I know that each adaptive component allow us to set the CSS class or clientlib library and I tried but it seems not working well as expected. When implementing the feature by adaptive form, the result of all my best effort just reaches this.
I appreciate the solution, and if you have any other suggestions that would benefit me in AEM form feature, please help
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
A Login component is still a better way as when you successfully login - the required action is access to the AEM site - not to get a thank you page, etc. So these are two different use cases. A form handles data submission where a thank you page is a typical response. A login component grants you access to the site.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
WHy does the login have to be an adaptive form. TO create a login for an AEM Site - its much better to create a login component as discussed here: Scott's Digital Community: Creating a Login Component for the Experience Manager Toy Store
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
With component, we have to create our own Jquery clientlib to handle the request parameters that will be called to servlet. However, the adaptive form helps us handling this by supporting some submit type actions such as Rest Endpoint, etc... AEM adaptive form also provides rendered page and messages (Thank-you) feature when users submit the form. It helps the developers complete a form without taking so much time on the work. That's all of my opinion. What about yours ?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
A Login component is still a better way as when you successfully login - the required action is access to the AEM site - not to get a thank you page, etc. So these are two different use cases. A form handles data submission where a thank you page is a typical response. A login component grants you access to the site.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Watch the video in the above link.
Views
Replies
Total Likes