How to call language navigation in my Header Component
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
I have created language navigation component extending aem core components, in order to achieve the region change functionality. For that I am trying to add my language navigation component in header component which is also calling Navigation.
But, I am not able to call.
1. please suggest which code I need to add the header.html to call this component.
2. Also, I need to call only English of all the regions which will be home page for all countries (NOTE: right now selected depth is 2). Please suggest how to achieve this.
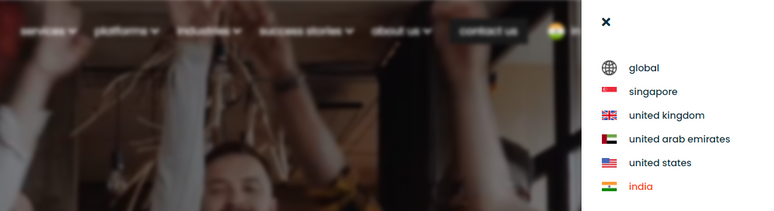
Required Functionality:
Thanks,
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Heena,
I think you have two options for this.
1. Either you can include the language-nav component in the header as per the below.
<div data-sly-resource="${'language-nav' @ resourceType='/apps/myproject/language-nav'}"></div>
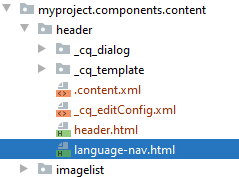
2. You can also create a one more html inside the header component only . Lets say you have created the html as language-nav.html, So in this html you can write your fronted logic or markup for the language navigation and you can also call the sling model for the backed logic for the same, Now you can include this html to the header component. Please see the below snapshots for your reference.
Include the language-nav.html in to header component
<sly data-sly-use.languageNav="language-nav.html">
You can call the sling Model from the language-nav.html
<sly data-sly-use.languageNavMod="com.ewbdigital.aem.core.models.LanguageNavigationModel">
Thank You.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Heena91
You do not need an additional component to achieve this. Using the CORE Navigation component you can achieve this functionality.
Just need to keep the pages in correct order and set the depth as 1 so all the child pages will be hidden and only the parent element will be shown as list.
Thanks!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
1. To add a component use <div data-sly-resource="${'navigation' @ resourceType='/apps/myproj/navigationcomponent'}"></div>
2. as ashutosh mention, you need not require to do anything and just focus on structure of site, configuration level 1 will bring those navigation.
thanks!!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Asutosh_Jena_ @Pawan-Gupta
If I set the depth at 1 and select root from global page, it is showing pages url underneath the global (For India - IN, For US - US). However, I want English page from all the countries should be synched here (Eg: For India - en_in, US - en_us). How I can do that??
Thanks!!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Heena,
I think you have two options for this.
1. Either you can include the language-nav component in the header as per the below.
<div data-sly-resource="${'language-nav' @ resourceType='/apps/myproject/language-nav'}"></div>
2. You can also create a one more html inside the header component only . Lets say you have created the html as language-nav.html, So in this html you can write your fronted logic or markup for the language navigation and you can also call the sling model for the backed logic for the same, Now you can include this html to the header component. Please see the below snapshots for your reference.
Include the language-nav.html in to header component
<sly data-sly-use.languageNav="language-nav.html">
You can call the sling Model from the language-nav.html
<sly data-sly-use.languageNavMod="com.ewbdigital.aem.core.models.LanguageNavigationModel">
Thank You.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kautuk Sahni

Views
Replies
Total Likes