How do I add a custom button in the AEM toolbar?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I need to add two custom buttons along with the "Edit" and "Preview" buttons on the AEM toolbar at the top. One button will push the content to a preview environment and one button will push the content to the production environment after the approval of an authorized member.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You may need to overlay /libs/wcm/core/content/editor/jcr:content/content/items/content/header/items/headerbar/items
and add two new node of resourceType granite/ui/components/coral/foundation/button
I never tried this but you can check existing flow in order to make it work properly
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You may need to overlay /libs/wcm/core/content/editor/jcr:content/content/items/content/header/items/headerbar/items
and add two new node of resourceType granite/ui/components/coral/foundation/button
I never tried this but you can check existing flow in order to make it work properly
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
this write up will help you too -- Experiencing Adobe Experience Manager - Day CQ: AEM 62 - Add Start Workflow Select to Assets Console...
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun,
I was able to overlay the buttons and add my own two buttons for preview build and production build. I need to trigger a workflow when I click these buttons. I have copied the "Preview" button node and modified according to my needs but it seems this node is using the below properties to trigger the preview mode during authoring. How can I trigger my workflow from this node, i.e., when the author clicks on these respective buttons on the authoring screen?
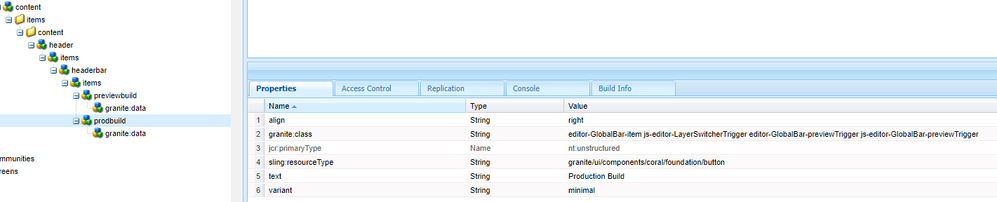
Node properties:
How the buttons appear on the authoring page:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
On click of those buttons you can invoke servlet using ajax call which will trigger the workflows.
you can return response as well to show details in Alert like Documentation | CoralUI
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
But where do I put my script that makes the call? I am not able to find where AEM is triggering actions for the already existing buttons on the page, although it is clear that the "granite:class" property is populating the class attribute when the AEM user interface is rendered in authoring and AEM is using these classes to identify when it is clicked to trigger the preview or edit mode, but where are these scripts and how can I add my ajax call under /apps/?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You need to create clientlibs with category of 'cq.authoring.editor' there you can call servlet based on onclick.
You can give any unique class(granite:class) or id(granite:id) and based on that you can register Javascript on click event for those two buttons.
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun,
Assigned a granite:id to each of my buttons and triggered an ajax call on click.
Views
Replies
Total Likes