How can we add a link (<a href>LINK</a>) in fieldDescription ?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For one of the requirement, on a text field there is a help text with a reference link required to add, But with normal text with hyperlink it's showing as it is on hovering to [i] icon.
I have an understanding that hyperlink may not support here. Is there a way we can make a hyperlink ? or any alternative?
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the solution
1. Create one clientlibFolder
2. set categories:[cq.authoring.editor]
3. create one add-field-desc.js
(function ($, $document) {
"use strict";
// Load Json on dialog ready event
$document.on("dialog-ready", function () {
var $dataAttr = $('[data-custom-field-description]');
var fieldDescription = $dataAttr.data('custom-field-description');
var $coralIcon = $dataAttr.siblings('coral-icon');
$coralIcon.on('click', function(){
$dataAttr.siblings('coral-tooltip').html(fieldDescription);
});
});
})($, $(document));
4. create js.txt and add add-field-desc.js path
5. Now go to your field where you want to add field description.
6. create one child node with name granite:data and set custom-field-description="Hey adding <a href="#">link" </a>
7. your structure should look like
<cq:dialog>
-----
<your-field
jcr:primaryType="nt:unstructured"
fieldLabel="Your Field"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription=""
name="./yourField">
<granite:data
custom-field-description="hey adding <a href="#"> link <a/>" />
</your-field>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @airnavin30
You can implement the rich text editor (rte) inside a dialog for this requirement. Go through below blogs
- http://experience-aem.blogspot.com/2019/05/aem-65-touchui-composite-multifield-with-coral3-rte-rich-...
- https://www.albinsblog.com/2019/01/create-touch-ui-multifield-dialogs-with-rte-granite-coral3-aem.ht...
Also, You might think of giving the HTML itself in the text field and read in HTL using @context='html' but this is not recommended at all. I've seen many people doing this but this is not good from a security point of view. You will give the author to do anything.
Regards,
Arpit Varshney

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Probably, it's misunderstood what I am asking about, we have a text field which has a property fieldDescription which consists a content say "For more information please refer to <a href = "https://helpx.adobe.com/support/experience-manager/6-5.html"> AEM Latest</a>" , So while hovering to the "i" icon of the text field the description is showing same as "For more information please refer to <a href = "https://helpx.adobe.com/support/experience-manager/6-5.html"> AEM Latest</a>" and not like "For more information please refer to AEM Latest", So I don't have to make any changes inside the Text field but inside the fieldDescription which we provide as "i" where it shows help text while hovering
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @airnavin30 ,
Yes it is possible. We can add link in filed description.
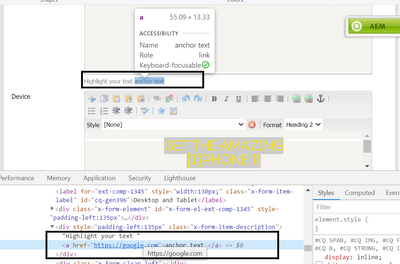
It works fine for me. I have added anchor link navigation to google.com in field description and it works as expected.
Please do have a check if you have made any syntax error. Also, please do inspect of anchor and verify if DOM for anchor is constructed fine.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @airnavin30
You need to write custom JS to add text with a hyperlink by specifying the categories:[cq.authoring.editor]
Please let me know if you need more help with this. I am happy to help

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the solution
1. Create one clientlibFolder
2. set categories:[cq.authoring.editor]
3. create one add-field-desc.js
(function ($, $document) {
"use strict";
// Load Json on dialog ready event
$document.on("dialog-ready", function () {
var $dataAttr = $('[data-custom-field-description]');
var fieldDescription = $dataAttr.data('custom-field-description');
var $coralIcon = $dataAttr.siblings('coral-icon');
$coralIcon.on('click', function(){
$dataAttr.siblings('coral-tooltip').html(fieldDescription);
});
});
})($, $(document));
4. create js.txt and add add-field-desc.js path
5. Now go to your field where you want to add field description.
6. create one child node with name granite:data and set custom-field-description="Hey adding <a href="#">link" </a>
7. your structure should look like
<cq:dialog>
-----
<your-field
jcr:primaryType="nt:unstructured"
fieldLabel="Your Field"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription=""
name="./yourField">
<granite:data
custom-field-description="hey adding <a href="#"> link <a/>" />
</your-field>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I found one issue while doing that this solution is applicable mainly for one link Url added as tooltip, If you have to add different link urls as tooltip in multiple places in the same dialog, this is taking whole places as duplicate tooltip content, as reason being it's taking dataAttribute.siblings('coral.icon') which is taking all over place a same element of coral.icon
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kautuk Sahni

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
OOTB it is not possible, There are three options:
1. Remove fieldDescription encoding from render.jsp so that it can allow rich-text.
2. Use custom js solution similar suggested by @Suraj_Kamdi
3. Use Heading for text and Hyperlink resourceType to create a link in the dialog.
I would say go for option 2 or 3 if the objective is just to show link.
Arun Patidar