How can I call ajax when I click a button in aem programmatically?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Everyone,
Can I ask a question ?
I want to know how to call ajax when I click a button in aem programmatically?
Can you show me the source codes for it ?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your selectors are not correct, please se id selector like below:
var val1=$('#v1').val();
var val2=$('#v2').val();
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for reply.
I have another question.
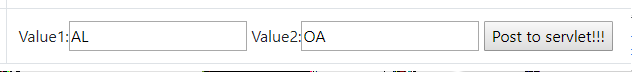
When I click [Post to servlet],
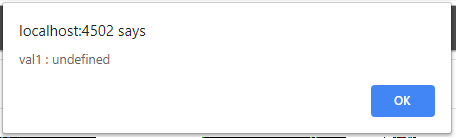
val1 is undefined.
test.html
<form>
Value1:<input type="text" id="v1" name="v1" value="AL" />
Value2:<input type="text" id="v2" name="v2" value="OA" />
<input type="submit" class="perform" value="Post to servlet!!!"/>
</form>
test.js
$(".perform" ).click(function() {
var val1=$('v1').val();
var val2=$('v2').val();
alert("val1 : " + val1);
alert("val2 : " + val2);
//Use JQuery AJAX request to post data to a Sling Servlet
$.ajax({
type: 'POST',
url:'/bin/imgcounter',
data:{'value1' : val1,'value2' : val2}, //passing values to servlet
success: function(msg){
//Success logic here(The response from servlet)
}
});
location.reload();
});
Can you check my source what is wrong?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your selectors are not correct, please se id selector like below:
var val1=$('#v1').val();
var val2=$('#v2').val();
Arun Patidar