Hide modes in page editor (targeting, timewarp, design, developer and scaffolding)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
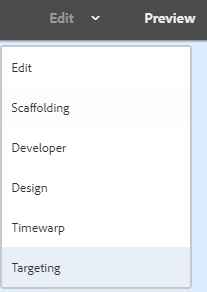
I have a request where we need to hide all options except for edit and preview from the mode selector in aem author:
Do you know how can we hide this modes (targeting, timewarp, design, developer and scaffolding) for a specific group?
Regards.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can check the group via making Ajax request if user is not part of group and you can execute code to disable or hide options.
- Example Servlet to print user group, you can return true or false based on user groups and use true and false to execute below code aem63app-repo/SimpleGetGroup.java at master · arunpatidar02/aem63app-repo · GitHub
- Code to disable modes. Mode selector in AEM page
You just need to write extra JS code in above code to make ajax request and execute code
(function($, $document) {
"use strict";
// code to make ajax request and get true or false
if(true){
$(document).on("click", ".editor-GlobalBar-layerSwitcher", function(e) {
var field = $("button.js-editor-LayerSwitcherTrigger[coral-list-item]");
if (typeof field !== undefined) {
field.each(function() {
if($( this ).val() === "Scaffolding" || $( this ).val()==="Timewarp"){ // can be added targeting, design, developer
$( this ).attr("disabled", true);
}
});
}
});
}
})($, $(document));
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can check the group via making Ajax request if user is not part of group and you can execute code to disable or hide options.
- Example Servlet to print user group, you can return true or false based on user groups and use true and false to execute below code aem63app-repo/SimpleGetGroup.java at master · arunpatidar02/aem63app-repo · GitHub
- Code to disable modes. Mode selector in AEM page
You just need to write extra JS code in above code to make ajax request and execute code
(function($, $document) {
"use strict";
// code to make ajax request and get true or false
if(true){
$(document).on("click", ".editor-GlobalBar-layerSwitcher", function(e) {
var field = $("button.js-editor-LayerSwitcherTrigger[coral-list-item]");
if (typeof field !== undefined) {
field.each(function() {
if($( this ).val() === "Scaffolding" || $( this ).val()==="Timewarp"){ // can be added targeting, design, developer
$( this ).attr("disabled", true);
}
});
}
});
}
})($, $(document));
Arun Patidar

Views
Replies
Total Likes