Getting Content node Value for Multifield Collapsible
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I had created a multifield structure with three levels of nesting
Below is my dialog structure:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Property Details"
sling:resourceType="cq/gui/components/authoring/dialog"
width="{Long}900">
<content
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<navItems
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Nav Items Sub List">
<field
jcr:primaryType="nt:unstructured"
jcr:title="Click here to expand/Collapse Navigation inputs"
sling:resourceType="granite/ui/components/foundation/container"
margin="true"
name="./propertyList1">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/collapsible"/>
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<panel
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Panel">
<field
jcr:primaryType="nt:unstructured"
jcr:title="Click here to edit Panel inputs"
sling:resourceType="granite/ui/components/foundation/container"
margin="{Boolean}true"
name="./propertyList2">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/collapsible"/>
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<panelLabel
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Panel Coulmn Base Label"
name="./panellabel"/>
<panelId
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Panel Coulmn Base ID"
name="./panelid"/>
<panelHref
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldDescription="Panel Coulmn Base Href"
fieldLabel="Panel Coulmn Base Href"
name="./panelhref"/>
<panelItems
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Panel SubMenu List"
margin="{Boolean}true">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true"
name="./propertyList3">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
margin="{Boolean}true">
<items jcr:primaryType="nt:unstructured">
<panelItemsHref
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldLabel="Panel Submenu Href"
name="./panelitemshref"/>
<panelItemsLabel
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Panel Submenu Label"
name="./panelitemslabel"/>
<panelItemsId
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Panel Submenu ID"
name="./panelitemsid"/>
</items>
</column>
</items>
</field>
</panelItems>
</items>
</column>
</items>
</field>
</panel>
<navSubItemsHref
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldDescription="Nav Items Sub Coulmn Base Href"
fieldLabel="Nav Items Sub Coulmn Base Href"
name="./navsubitemshref"/>
<navSubItemsId
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription="Nav Items Sub Coulmn Base ID"
fieldLabel="Nav Items Sub Coulmn Base ID"
name="./navsubitemsid"/>
<navSubItemsLabel
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription="Nav Items Sub Coulmn Base Label"
fieldLabel="Nav Items Sub Coulmn Base Label"
name="./navsubitemslabel"/>
</items>
</column>
</items>
</field>
</navItems>
</items>
</column>
</items>
</content>
</jcr:root>
Now below is my dialog structure
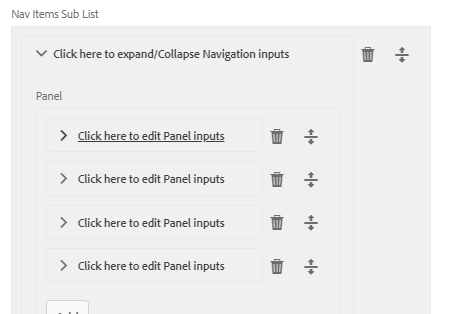
But still collapsible is not giving a good experience for author they are unable to understand which panel is under which collapsible unless they expand and navigate. Is there a way i can read the values of panel or subpanel nodes stored underneath the /content and populate the jcr:title field of Container at run time or any alternate solution to make authoring experience good with collapsible.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
True.. With these many levels of nesting, the collapsible layout with expand the selected and collapse the others and make it difficult for authors to view even in full dialog mode.
This looks like something that is probably used for a menu. If it's going to be authored only at one place, can you consider implementing this using container components? Each multifield section being a container component with ability to author desired properties at that level.
Other option is exploring granite/ui/components/coral/foundation/well in place of/ combination of granite/ui/components/foundation/layouts/collapsible

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
True.. With these many levels of nesting, the collapsible layout with expand the selected and collapse the others and make it difficult for authors to view even in full dialog mode.
This looks like something that is probably used for a menu. If it's going to be authored only at one place, can you consider implementing this using container components? Each multifield section being a container component with ability to author desired properties at that level.
Other option is exploring granite/ui/components/coral/foundation/well in place of/ combination of granite/ui/components/foundation/layouts/collapsible

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @rajaram33 ,
You should consider using container and section component implementation. Basically the container component will have responsive grid inside which you will configure section (child) component. The authoring will be much easy and the container component can be reused for multiple such requirements.
I have explained it here