Get foundation component property in parent node sling model
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello all, I just start using Sling models, and I have an issue to retrieve a child node property in the parent model.
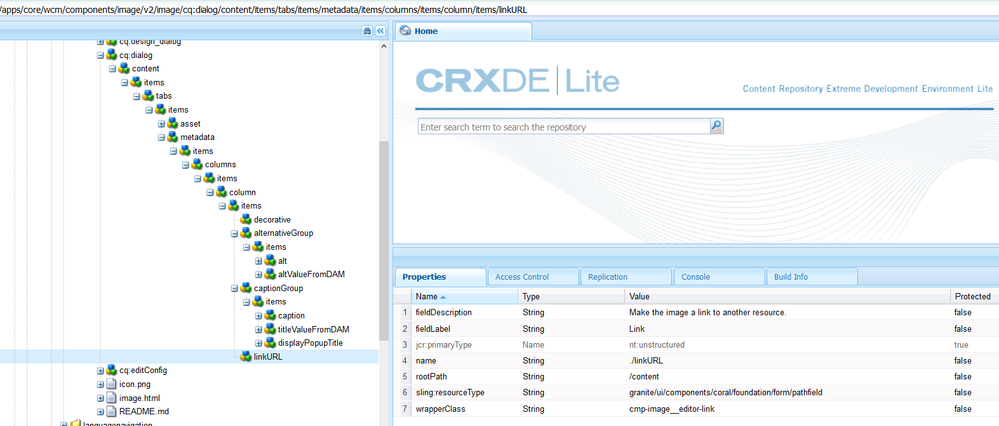
here is my jcr structure.

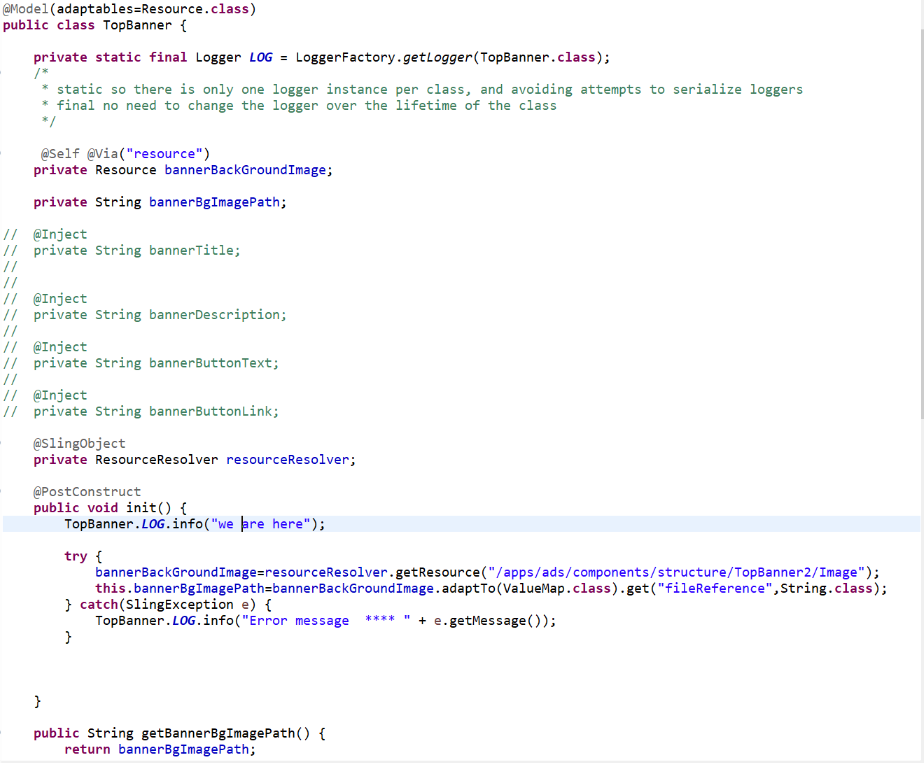
the image node is from the foundation components. My aim is to get the "filereference" property of the image component in the Topbanner model then in its sightly script. here is my topbanner code :

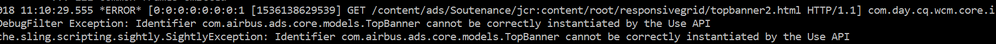
the error I am getting is Identifier Mypackage.models.TopBanner cannot be correctly instantiated by the Use API. ( in the sightly script)
Any help ?
Thank you in advance
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When using Sling Models, its better to have values - like a image for a Banner- to be set via the component's dialog - as shown in this article:
Creating an Experience Manager 6.4 Responsive Banner Component
ie --
@Model(adaptables = Resource.class)
public class BannerList {
private final Logger LOG = LoggerFactory.getLogger(getClass());
@Inject @Optional
public String bgstyle; // corresponds to the node in the dialog named bgstyle
@Inject @Optional
public String bgimage; // corresponds to the node in the dialog named bgimage
This way, all values required for the Banner can be set by an author. There is no advantage of storing these values in child nodes in the JCR.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for your answer. Actually the older version of our banner component was developed based on the link shared in your replay.
Nevertheless in order to manage the responsivity of our component, the author should set two images based on the screen sizes.
here is a snipet of the older sightly code.
<source media="(min-width: 768px)" srcset="${banner.backimage1 @ context='uri'}"><img style="display: block;" src="blank.jpg" alt="">
<source media="(max-width: 767px)" srcset="${banner.backimage2 @ context='uri'}">
the solution is not accepted anymore by the authors. thus we opted for this second solution so we benefit from the image component features to resize only one image for both screens.
Please let me know if there is an other alternative other than using a child node.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Its still best practice to allow component values - like text, images, videos, to be set by the component dialog. In terms of an image - a Pathbrowser resource type should be used.
This is essentially best practice for AEM components to be built. If you are not using a component dialog - how do you plan on getting the image stored in the child node?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That is exactly my problem, I am using a component dialog for the text values and I would like to combine it with the foundation image dialog ( to keep all its features ) and then get the "filereference" property of the image in my banner component model.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are going to base your components on an out of the box component - look at the Core components. Start by looking at the Image COre Component and see how that component is setting an image. (I still think its better to set images via a path browser in the component dialog however)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok Thank you smacdonald2008
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just to confirm - Core Image component uses a PathField to select the image - this confirms its best practice to select images via a dialog. This has been a good discussion...
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes Fully agree with your point of view. I should convince the rest of my team with it.
Indeed, It was a good discussion.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think that you have an issue in your code: in your postConstruct your are trying to adapt the component itself (that means the resources below /apps) into a model. I don't think that this will work. We could help better if you could share the exception you get during instantiation of the mode.
And then to answer your question: if you want to to pull into your model a property from a different resource, you can use the @Via annotation (check [1] for a good example for it). There's a standard way to do it, no need to write code in the postConstruct.
Jörg
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Jörg for your replay, here is the exception I am getting if it can help
Views
Replies
Total Likes