Form Options | Author is allowed to set "Selected" for more than one Radio buttons

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
while authoring a page for a custom Form option component which is pointing to Core Form Option, we need to author multiple Radio buttons in it.
Like authoring Radiobutton1 and Radiobutton2, but while authoring this we have selected checkbox, and if we have more than one radio button then also we are able to select both radio buttons.
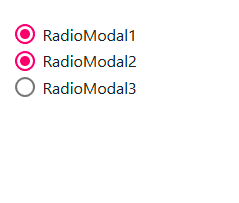
Actual : Its allowed to do so and on UI both radio buttons are seen as checked.
It looks like an OOTB behavior, But shouldn't be in this case we should only restrict to single selection of radio button ? Is it kept purposefully by adobe ?If No, Is there a fix adobe has provided / or we can create any daycare ticket about it? Otherwise How should we restrict to single selection in case of radio button?
Note: We are using 6.5.4 version.
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The radio button is used to select one if you want multiselection then you can use the checkbox
The selection of radio depends on the name attribute. The radio buttons are grouped by the name attribute and only one radio button can be selected if the radio button belongs to the same radion group.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The radio button is used to select one if you want multiselection then you can use the checkbox
The selection of radio depends on the name attribute. The radio buttons are grouped by the name attribute and only one radio button can be selected if the radio button belongs to the same radion group.
Arun Patidar