Floating RTE Toolbar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
AEM-6.3 SP1
Component : /libs/foundation/components/text
Issue: Floating RTE Toolbar, overlapping over the input area. Tried with both coralui2 and coralui3.
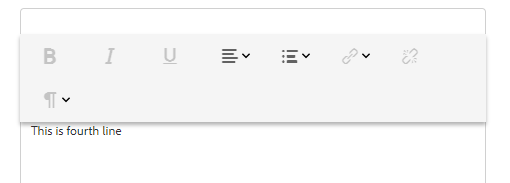
- Screen shot of minimized dialog with "useFixedInlineToolbar" set to true.
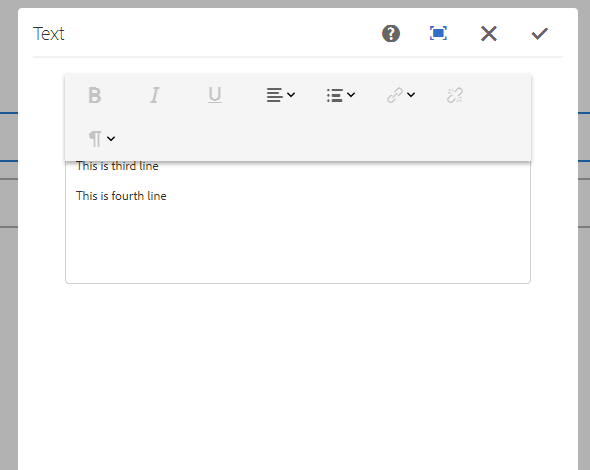
- Screen shot of maximized dialog with "useFixedInlineToolbar" set to true.
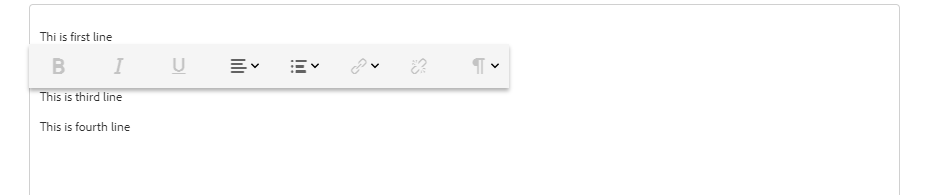
- Screen shot of minimized dialog with "useFixedInlineToolbar" set to false.
- Screen shot of maximized dialog with "useFixedInlineToolbar" set to false.
Could you provide any input for the above problem.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Issue is fixed now and it was due to rte coral ui2 dependency in custom js.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't this happening with 6.3 + SP1
You might want to check in a new AEM instance to confirm its not custom CSS which is affecting this
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just curious to know, why you are not using core components RTE. /apps/core/wcm/components/text/v1/text > It is tested and used numerous amount of time.
Another Thing that i feel is why you are using /libs/foundation/components/text , instead you should use /libs/wcm/foundation/components/text.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Issue is fixed now and it was due to rte coral ui2 dependency in custom js.
Views
Replies
Total Likes