Extending/Overlaying a Content Fragment Component into your custom component in AEM 6.4
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Everyone,
Is it possible to extend or overlay the content fragment component in AEM 6.4, inside a custom project? I have tried both extending and overlaying the content fragment component from core but the dialogs in touch-ui do not seem to work.
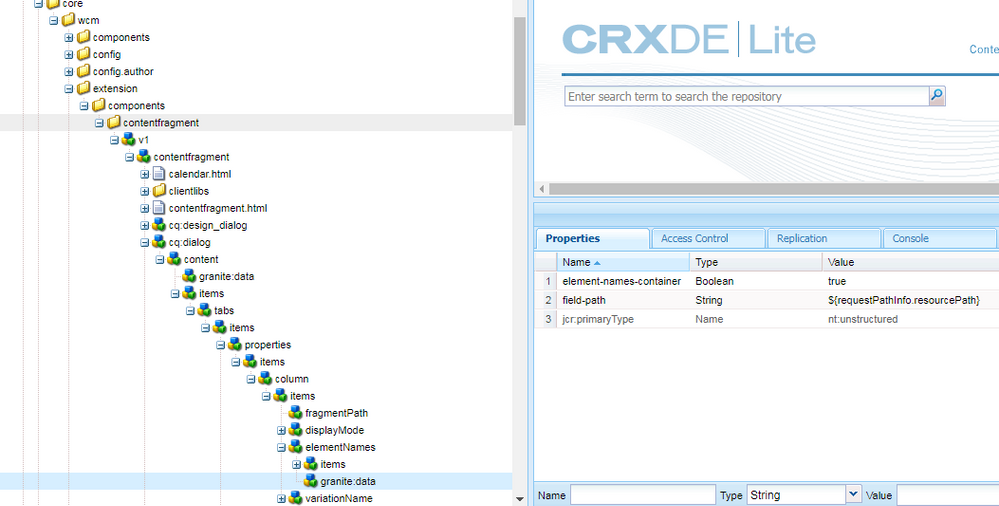
I noticed that the structure of the cq:dialog for the content fragment component in core is also a bit different too.
There is granite:data node inside the structure which has the above properties. To my understanding I guess these are related to Coral UI 3, but still i'm not very sure.
Can you please provide your insights on this.
Thanks and Regards,
Bernadine Soman
Jörg Hoh Feike Visser Veena_07 smacdonald2008
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, you can extend the cf for your own project, you can take example of we-retail cf component.
you may need to create a dialog structure, it can be either of type coral2 or coral3.
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
yes, these are related to coral3, data:granite node is used to create data attribute in DOM.
e.g.
data-field-path
in coral2 this properties are added directly to elementNames node.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So is it possible to extend the Content Fragment component inside my custom project? Since the dialog structure creates data attributes rather in separate nodes?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, you can extend the cf for your own project, you can take example of we-retail cf component.
you may need to create a dialog structure, it can be either of type coral2 or coral3.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Arun for your response. I checked and created my custom cf component.