Equivalent Touch UI class for .cq-wcm-edit
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
We have few mark up defined in our CSS library as below in CQ edit mode :
.cq-wcm-edit .formBuilder .section.hiddenField,
.cq-wcm-edit .formBuilder .section.hiddenFieldMulti {
display: block;
}
I assume that .cq-wcm-edit only works with AEM classic UI. Any help on how we can migrate this to touch UI or any similar class we can use to define.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
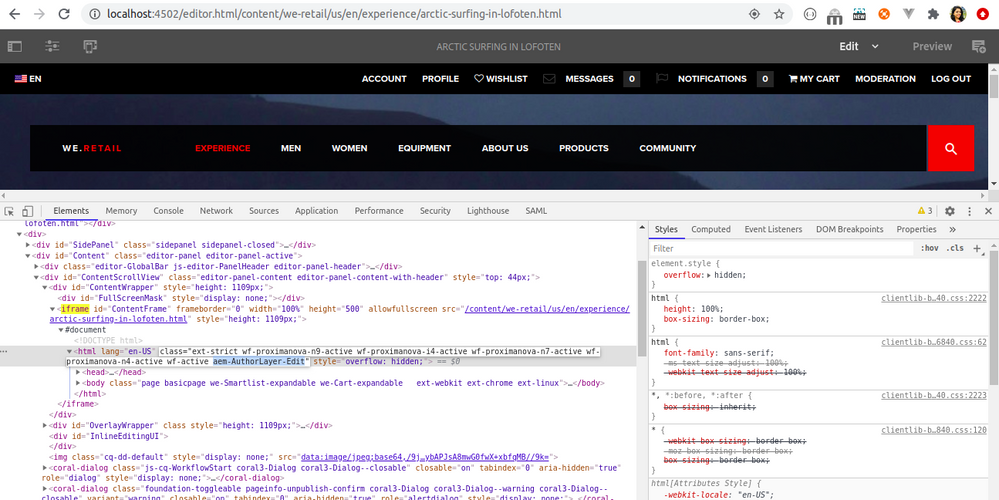
Just like .cq-wcm-edit, there is a class ". aem-AuthorLayer-Edit" added to <html> node of the page added in iframe in Touch UI mode.
You can easily use this class to replace classic based css.
Hope it helps!
Thanks!
Nupur

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just like .cq-wcm-edit, there is a class ". aem-AuthorLayer-Edit" added to <html> node of the page added in iframe in Touch UI mode.
You can easily use this class to replace classic based css.
Hope it helps!
Thanks!
Nupur

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@ashishkhadpe Hello Ashish you need to use coral classes to achieve the same functionality for touch UI dialogs?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you can use .cq-Editable-dom class for touch UI edit mode
e.g.
.teaser.cq-Editable-dom {
margin: 10px 0px;
}
Arun Patidar