Displaying fields based on selection of dropdown inside a Multifield in Coralui 3
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
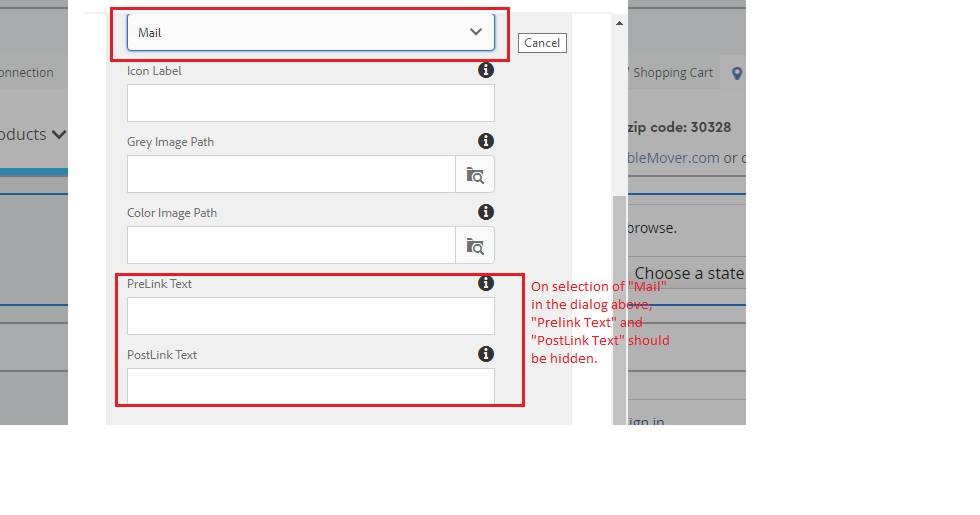
I'm trying to create a component which has a multifield. Inside this I have a dropdown, based on selection of a value in this I want to show/hide two textfields. Currently I'm working on AEM 6.4 version and I want the same to be done using Coral UI 3 dialog structure. As per the below dialog on selection of "Mail" value from the dropdown, I need to hide the "PreLink Text" and "PostLink Text" fields.
Regards,
Bernadine
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
go with Adobe Experience Manager Help | Dynamically modifying an Adobe Experience Manager Touch UI Dialog
to check how to do show hide for non multifield and do below changes like
1. Move those text field inside well(step 51 in above article) to combined and apply show hide to well
2. use this js to show hide for multifield aem63app-repo/dropdownshowhide-multifield.js at master · arunpatidar02/aem63app-repo · GitHub
3. check this for help AEM6.4 - Multifield with Show hide dropdown changing all the items
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
go with Adobe Experience Manager Help | Dynamically modifying an Adobe Experience Manager Touch UI Dialog
to check how to do show hide for non multifield and do below changes like
1. Move those text field inside well(step 51 in above article) to combined and apply show hide to well
2. use this js to show hide for multifield aem63app-repo/dropdownshowhide-multifield.js at master · arunpatidar02/aem63app-repo · GitHub
3. check this for help AEM6.4 - Multifield with Show hide dropdown changing all the items
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes