Design Dialog vs Regular Dialog
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team!
Say we have a component with styles system (which was made through a component's design dialog) and a regular dialog with some initial data. When we apply a style on newly added component without submitting regular dialog, then somehow regular dialog's initial properties vanish.
I'm curious if it's a bug or desired behavior?
Thank you
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Basically a design dialog changes made only to a template level.
And dialog - A dialog for the component is just for that particular component.
I suggest, use design dialog only when you want to include component in template level..Example - A logo component.
Thanks,
Ratna Kumar.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ratna,
true, but I want to stress that we use design dialog at component level (for example, we-retail component list has a design dialog, see /apps/core/wcm/components/list/v1/list/cq:design_dialog).
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
At the component level - you should be using a component dialog.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for the response.
However my question was mostly about determining whether described behavior is a bug or not. It is reproducible on We Retail project on AEM 6.4 environment. Please, take a look at the following steps:
1. Open We Retail English root page (/content/we-retail/us/en.html)
2. Find List Component presented on the page
3. Open List Component regular dialog and note that it has initial properties, such as
Options for Child Pages
Child Depth = 1
4. Close the dialog
5. Apply any style to the List component from component's style system drop-down
6. Open regular dialog once again and notice that 'Child Depth' property value gone.
Can you clarify this is a desired behavior?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
ANy time you set a value and then it disappears is not desired functionality. I tested your steps and the results are in this video.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for prompt response!
I must apologize - the steps described were slightly wrong.
The second step should be:
2. Add List Component to a page
The rest of the steps are correct.
Also, please pay attention that described scenario tells to close the dialog but not submit - this is important since dialog submit action will turn initial dialog data into the actual content which then makes further bug exploration meaningless.
I can confirm that I still able to reproduce initial data disappear.
Thank you so much again.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am able to replicate the issue.
The issue is if you add dialog which has field with default value, the default value is getting disappeared if dialog content node(e.g. /content/we-retail/us/en/jcr:content/root/responsivegrid/list_660651421) is being updated(value of jcr:lastModified is changed).
In list component if you apply style dialog is getting update so the lastModified timestamp. Thats is why default value is getting disappeared.
If you'll change the lastmodified timestamp with created timestamp, default value will be back in dialog.
Could be a bug.
Thanks
Arun
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you seeing that on the Default list component I showed in the video above. I have not see that.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would report this to Support - it may be a bug that should be fixed - no values should be disppearing.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is not the issue. Please look into what arunp99088702 has just said.
I'm sorry, but I'm not looking for values persisted. I'm looking for initial property values missing.
Please, re-try the scenario with newly added component and without clicking the check mark.
The scenario we are talking about is when you add a list component (or any component with style system), check initial dialog values and simply close the regular dialog, apply a style and then re check the initial values in regular dialog.
Thank you
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As @arunp99088702was able to reproduce - we agree that this seems to be a bug. Please report to Customer Care team by submitting a ticket.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am not sure if this is relevant or not.
If you don't open regular dialog , dialog property won't be saved. This is a desire behaviour.
Which are you using static template or editable template?
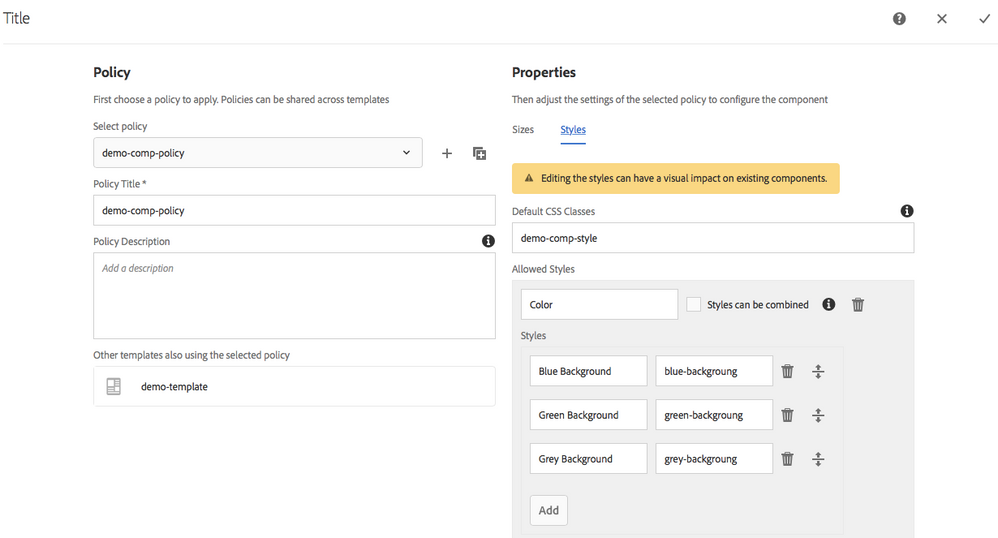
If you are using editable template in AEM 6.4 you can handle styling of components with component policy without dialog.
Here is the example of OOTB Title component:
But it won't applied default class, you may hard code default class in component div and variant can be used from component style.
Thanks
Arun
Arun Patidar

Views
Replies
Total Likes