Defining a policy for parsys with dynamic node name
Hello,
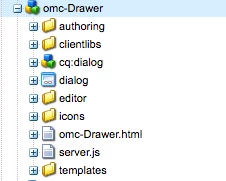
I am working on creating editable templates in AEM 6.2. I have an accordion-like component that leverages a multi-field to create tabs with parsys containers. In order to preserve the content that gets dragged into each of these parsys nodes, and to preserve the re-orderability that the multi-field provides, I've assigned each of the parsys nodes that get generated a unique ID that gets saved with the component.
I would like to make this available to the template editor, however the trouble I am facing is that I need to keep redefining a policy every time I add a tab. The problem with this is that I have to have a fixed number of tabs in my structure which is not acceptable.
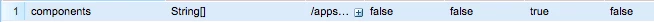
This works fine however in the static templates. To get that working I added a list of allowed components to the design of the parent node that contains all of the dynamic parsys nodes. Each of the parsys nodes that get generated respect the list of allowed components defined on their parent.
I tried this approach using policies, but it does not work for me.
Can anyone offer any suggestions on how I can replicate what I've done with the static templates?
Thanks, Matt