Decoration tag - AEM Grid Class missing for mobile view

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
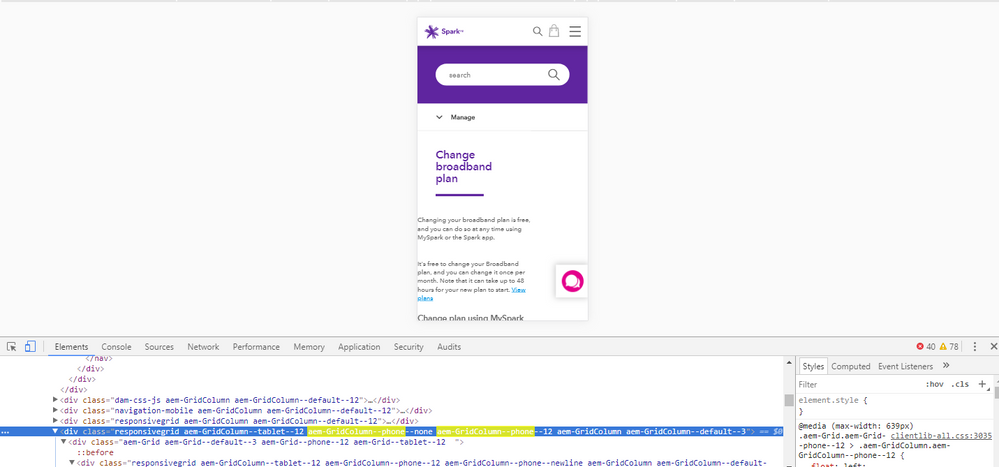
When we create a component using Touch UI, it is wrapped by a decoration tag which consists of AEM Grid classes like aem-GridColumn--tablet--12, aem-GridColumn--phone--8, aem-GridColumn--default--8 as below:
Decoration tag:
<div class="title-component aem-GridColumn--tablet--12 aem-GridColumn--phone--8 aem-GridColumn aem-GridColumn--default--8">
Title Component HTML
</div>
But there is one class missing on this decoration tag for mobile view i.e. aem-GridColumn--phone--12
due to which it is taking width: 66.6% as below:
.aem-Grid.aem-Grid--phone--12 > .aem-GridColumn.aem-GridColumn--phone--8 {
float: left;
clear: none;
width: 66.66666667%;
}
If aem-GridColumn--phone--12 class was available, then it would have taken full width like:
.aem-Grid.aem-Grid--phone--12 > .aem-GridColumn.aem-GridColumn--phone--12 {
float: left;
clear: none;
width: 100%;
}
Is anyone facing this same issue?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you seeing any browser error log?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No errors on browser console.
The page is currently live with URL: https://www.spark.co.nz/help/internet/manage/change-plan/
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did anyone came across this issue?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I see the class loading in mobile. Not able to understand the issue.
Views
Replies
Total Likes