data-sly-use - can I link to java and javascript events
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Good Morning,
I am supporting an AEM application with Java 8 backend and javascript supporting the front end.
One .html page in particular has the data-sly-use pointed to the Java side to autoload a set of combo boxes on page load. Selection update events are stored in javascript but is not linked to the .html file (yet). Is it possible to use data-sly-use to point to both the java and javascript sides simultaneously??
Thank you,
-Daniel
Update: Thank you @BrianKasingli and @Theo_Pendle Both were solid answers and gave me a lot of good info to investigate. The error was in the javascript call to the servlet. The original developer hardcoded the servlet parameter instead of using the parameter being sent to the javascript function.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Selection update events are stored in javascript but are not linked to the .html file (yet). Is it possible to use data-sly-use to point to both the java and javascript sides simultaneously?
You can achieve this by creating an OSGI Servlet or utilise Apache Sling Model's Jackson JSON exporter. Within the page, JavaScript will make a HTTP GET request to re-render the page, based on your trigger conditions. Your HTML element can have a data-attribute with the servlet endpoint that your component is expected to call.
<section class="combo-box" data-endpoint="${currentPage.path + 'model.json'}">
...
</section>
or
<section class="combo-box" data-endpoint="${currentPage.path + 'customSelector.json'}">
...
</section>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Daniel,
From what I understand of your situation, no.
data-sly-use is a backend feature with lets you use either the Java or Javascript Use-API (you can see a comparison of the two here). However, whichever Use-API you decide to go with, they are both executed in the backend, before your HTML file ever arrives in your browser.
If you have JS code that you want to run in your browser, they will have to be part of a clientlib which you load at the same time as your component (usually all clientlibs are loaded at the page level).
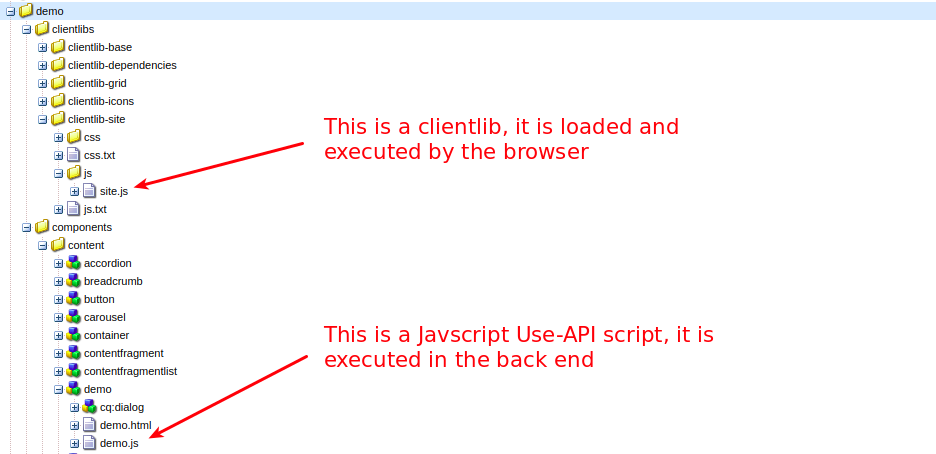
Here is an example of where you would place the two different types of JS scripts:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Selection update events are stored in javascript but are not linked to the .html file (yet). Is it possible to use data-sly-use to point to both the java and javascript sides simultaneously?
You can achieve this by creating an OSGI Servlet or utilise Apache Sling Model's Jackson JSON exporter. Within the page, JavaScript will make a HTTP GET request to re-render the page, based on your trigger conditions. Your HTML element can have a data-attribute with the servlet endpoint that your component is expected to call.
<section class="combo-box" data-endpoint="${currentPage.path + 'model.json'}">
...
</section>
or
<section class="combo-box" data-endpoint="${currentPage.path + 'customSelector.json'}">
...
</section>
Views
Replies
Total Likes