data-sly-repeat in data attribute
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For 6.4.2 with HTL code:
<div data-sly-repeat.tag="${item.tags}">
<a>${tag.name}</a>
</div>
This will output
<div>
<a>tag-1</a><a>tag-2</a>
</div>
I am trying to achieve the following
1) How can I add a comma between the list?
<a>tag-1</a>,<a>tag-2</a>
2) How to have the repeat in a data attribute?
I am trying to output the following
<div data-filter="tag-1,tag-2">...</div>
With HTL
<div data-sly-repeat.tag="${item.tags}" data-sly-attribute.data-tag-filter="${tag.name}">...</div>
But it output
<div data-filter="tag-1">...</div>
<div data-filter="tag-2">...</div>
Thanks in advance.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
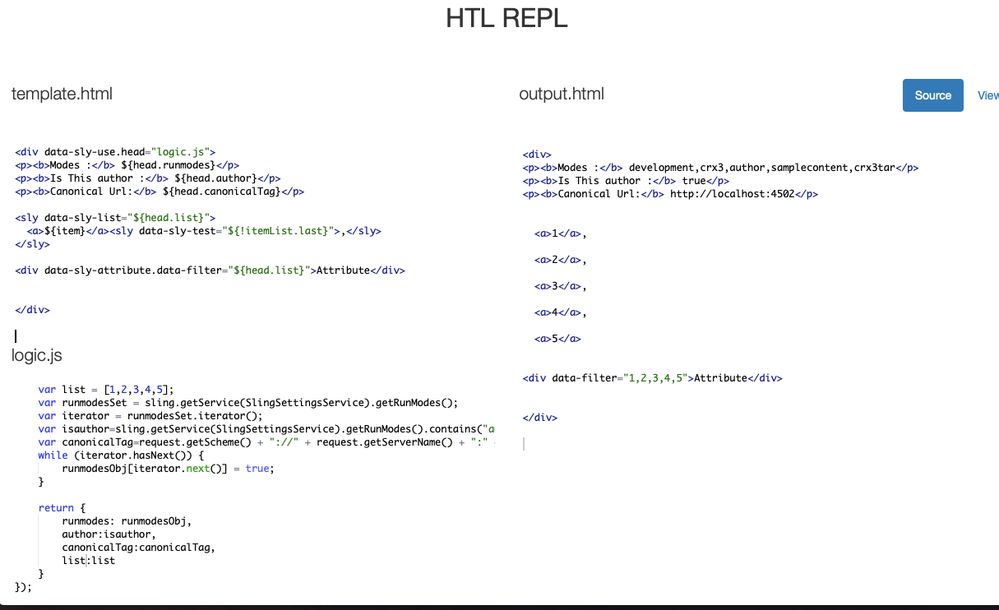
1) You can do it like below:
<sly data-sly-list="${head.list}">
<a>${item}</a><sly data-sly-test="${!itemList.last}">,</sly>
</sly>
2) For attribute directly pass your list
<div data-sly-attribute.data-filter="${head.list}">Attribute</div>
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1) You can do it like below:
<sly data-sly-list="${head.list}">
<a>${item}</a><sly data-sly-test="${!itemList.last}">,</sly>
</sly>
2) For attribute directly pass your list
<div data-sly-attribute.data-filter="${head.list}">Attribute</div>
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun. Do I understand correctly that there is no way using existing HTL logic to achieve data-sly-list/data-sly-repeat in a data attribute element? Only way to achieve this is via JS Use API or Java Sling modal?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I used JS Use Api for demo purpose. But you can use any list either from JS, Model or WCMUseAPI or from HTL(e.g. resource.listChildren).
But In your case if you want specific property of list item inside attribute then yes you need to return separate list only with desire value in, list and use inside tag e.g. <div data-sly-attribute.data-filter="${tag.nameList}">Attribute</div>
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun. Is it the same case for data-sly-repeat/data-sly-list in a class attribute?
Views
Replies
Total Likes