Customization of landing page
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
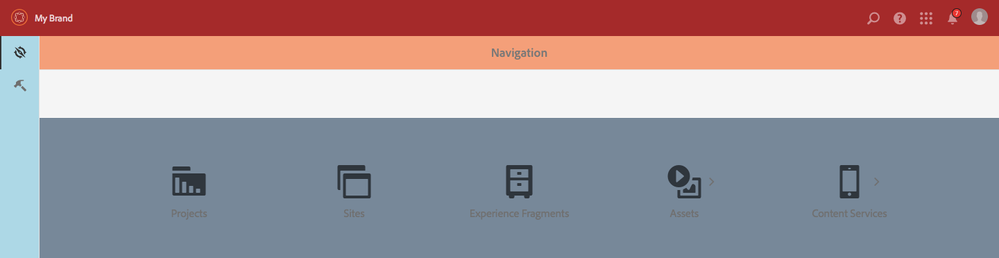
We want to customize the landing page with gray background with a client specific brand and also customize the thin vertical bar, top navigation etc in 6.4. Is there documentation that explains what components we need to overlay etc?
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
- The background of the "Navigation" landing page (Page you see as soon as you log into AEM) - you need to create a clientlibs category of foundation granite/ui/components/coral/foundation/clientlibs/foundation.css
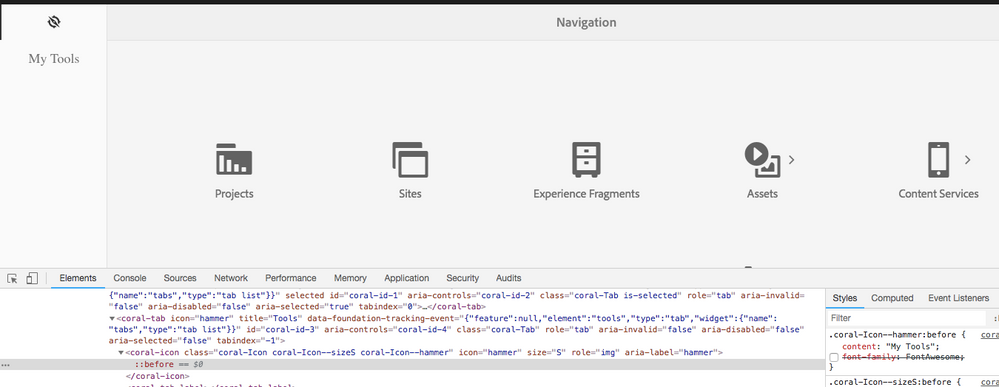
- The vertical bar that has navigation and tools button - You can do it CSS, instead of icomoon you can use Text or image which has your brand name with text
- To change The top bar that reads "Adobe Experience Manager" you need to overlay /libs/granite/ui/components/shell/page/page.jsp
Thanks
Arun
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Changing look and feel can be done without overlapping anything.
You just need to create brand CSS clientlibs with either shell or foundation category.
I can let you know the exact Clientlibs if you can provide more info about whats need to be changed with client specific brand.
Thansk
Arun
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Specifically for starters
The background of the "Navigation" landing page (Page you see as soon as you log into AEM)
The vertical bar that has navigation and tools button to probably have a vertical text with client name and some branded color background
The top bar that reads "Adobe Experience Manager" to read differently (not AEM but Client name) and also background color should be brand format
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
- The background of the "Navigation" landing page (Page you see as soon as you log into AEM) - you need to create a clientlibs category of foundation granite/ui/components/coral/foundation/clientlibs/foundation.css
- The vertical bar that has navigation and tools button - You can do it CSS, instead of icomoon you can use Text or image which has your brand name with text
- To change The top bar that reads "Adobe Experience Manager" you need to overlay /libs/granite/ui/components/shell/page/page.jsp
Thanks
Arun
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Arun, appreciate your help. Awesome, thanks!
Views
Replies
Total Likes