Custom Video component
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am creating a custom video component. In cq dialog, added file upload module and droptarget. In HTML we are getting the file url with ${properties.fileNameParameterReference}
So this works fine if I am dropping a video from DAM but not when direct upload. So on time of direct upload fileNameParameterReference is empty but for image there is a Image model with ${image.src} we are able to get it. is there any same way for video too??
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ArunV
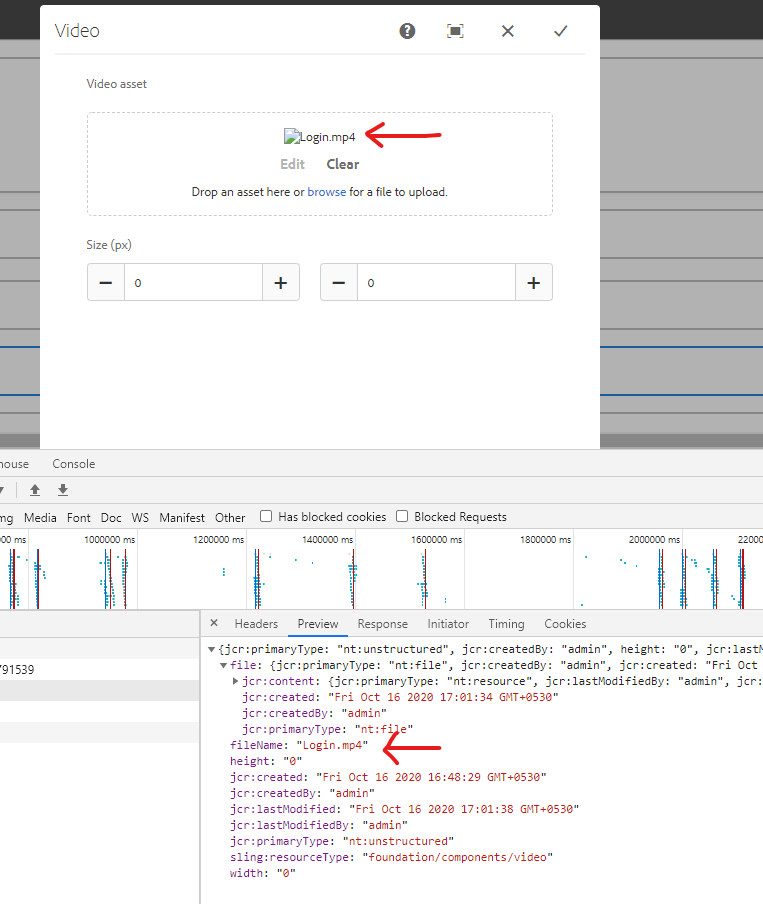
It works fine when we directly browse & upload video on OOTB Video component, can you please compare your dialog xml with OOTB video component & add required changes if anything missing.
Component path : /libs/foundation/components/video/cq:dialog/content/items/column/items/file
Retrieved video file after browser & upload :

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ArunV
It works fine when we directly browse & upload video on OOTB Video component, can you please compare your dialog xml with OOTB video component & add required changes if anything missing.
Component path : /libs/foundation/components/video/cq:dialog/content/items/column/items/file
Retrieved video file after browser & upload :

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ArunV ,
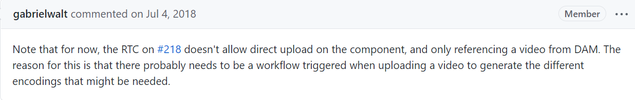
Following is the GitHub thread similar to this issue.
https://github.com/adobe/aem-core-wcm-components/issues/148
Hope below kb articles helpful in customizing video component:
- https://github.com/AdobeDocs/experience-manager-65.en/blob/master/help/sites-authoring/default-compo...
- https://github.com/AdobeDocs/experience-manager-65.en/blob/master/help/sites-administering/config-vi...
- https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/custom-video-component/td-...
Regards,
Santosh