Custom Fonts in AEM Sites
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello All,
I have created one maven arche type project in AEM 6.4
but now I am trying to import my custom fonts but it is not visible in my site
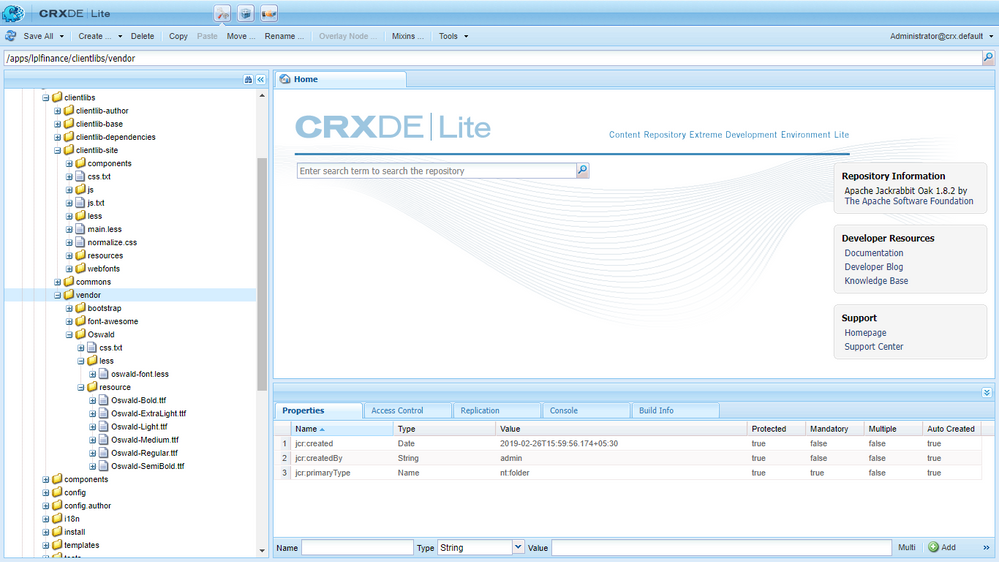
This is my folder structure
and Inside main.less I have import oswal-font.less file
Please, Help me with this
Thank you :-)
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you specify correct path in main.less?
check WKND/We-Retail code for reference -
/apps/wknd/clientlibs/clientlib-site/less/wkndicons.less -
@icon-font-path: "../resources/"; // 'resource' in your case at parent level
src: url('@{icon-font-path}@{app-icon-font-name}.eot');
Getting Started with AEM Sites Chapter 3 - Client-Side Libraries and Responsive Grid
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you specify correct path in main.less?
check WKND/We-Retail code for reference -
/apps/wknd/clientlibs/clientlib-site/less/wkndicons.less -
@icon-font-path: "../resources/"; // 'resource' in your case at parent level
src: url('@{icon-font-path}@{app-icon-font-name}.eot');
Getting Started with AEM Sites Chapter 3 - Client-Side Libraries and Responsive Grid
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, I'm using Aem 6.5 version and I'm trying to add customs fonts, I created a cq:clientLibraryFolder as said in 3 - Client-Side Libraries
but i can't see my fonts on the page, how can i add the fonts on my project?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Check out this article here, where there topic is Embed Font via AEM Client Library Static Asset, https://sourcedcode.com/blog/aem/3-different-ways-to-embed-custom-fonts-in-aem-sites#embed-custom-fo...