Custom CSS - Editable Templates
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I have created an editable template in my project. If i open the template structure there is no such css file is loading. And in our project all the components css will be merged in a single file which we will be placed in etc/designs/clientlibs/projectname/sample.css.
I want this sample.css file to be loaded when i hit the template structure so that the structure looks good.
Is it possible to call the existing css. If yes, can you please help me with the steps.
Thanks in advance.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sai_santhosht50,
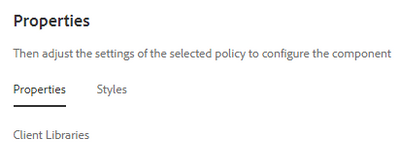
Go to Tools -> Templates; Select your required template --> Click on edit --> Go to page policy --> Properties --> Clientlibs, add your client library category so that you can see the css/js loading.
Hope this helps.
Thanks,
Kiran Vedantam.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sai_santhosht50,
Go to Tools -> Templates; Select your required template --> Click on edit --> Go to page policy --> Properties --> Clientlibs, add your client library category so that you can see the css/js loading.
Hope this helps.
Thanks,
Kiran Vedantam.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You will need to make sure that your client library is properly created. Can you find the client library from here? http://localhost:4502/libs/granite/ui/content/dumplibs.html
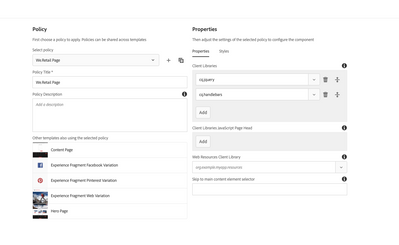
Once when your client library with the category exists, you can insert the client category in the editable template's page policy page.
As an example, I have included 2 valid client libraries of: cq.handlebars && cq.jquery (http://localhost:4502/editor.html/conf/we-retail/settings/wcm/templates/content-page/structure.html)
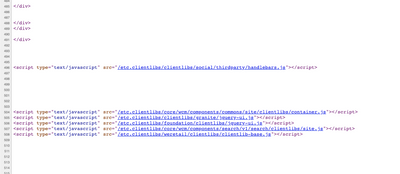
Results in the page source, I can see client libraries loading as expected. The CSS files will be loaded in the <head> while the JS files will be loaded before the closing of the </body>
view-source:http://localhost:4502/conf/we-retail/settings/wcm/templates/content-page/structure.html?wcmmode=disabled
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sai_santhosht50,
Clientlibs included at Page policy level is included in /apps/core/wcm/components/page/v2/page/head.html. So cross check if your editable template's page component(as mentioned via sling:resourceType in say, /conf/we-retail/settings/wcm/templates/content-page/structure/jcr:content) is inheriting from core page component.
If it is and still not coming, try the below
- Include the clientlib in customheaderlibs.html that is overwritten in your page component.
- Or try using direct link tag with path to your CSS file (as a last option just to narrow down the issue)
No clue still, share the details of how your page component(using which editable template would have been created) is designed.