Custom component with parsys showing child components in "Paragraph System - HTL" in content tree
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've created a custom component that has a parsys system allowing you to add child components. While this works properly the added child components are showing up under "Paragraph System - HTL" in the content tree. My use case here is to allow a better user experience for content authors so they can see the components in the flow of the page.
How custom component shows child component:
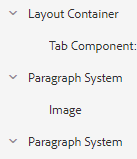
Instead how can I get it fall nicely like how the default "container/layout container" component treats child components:
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @akatsuki07,
Can you please check, how did you add your parsys, for me, it is working fine. Please find the code and the screenshot
Sightly code:
<div data-sly-resource="${'lparsys' @ resourceType='foundation/components/parsys'}"></div>
Here the tab component has 2 parsys inside it to add additional components
Hope this helps!
Thanks,
Kiran Vedantam

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @akatsuki07,
Can you please check, how did you add your parsys, for me, it is working fine. Please find the code and the screenshot
Sightly code:
<div data-sly-resource="${'lparsys' @ resourceType='foundation/components/parsys'}"></div>
Here the tab component has 2 parsys inside it to add additional components
Hope this helps!
Thanks,
Kiran Vedantam
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes