Custom component - storing value at template level - data-sly-resource

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
1. Creating custom component as ("section component") and adding text field ("sectionText") using data-sly-resource
2. Adding this component to editable template,
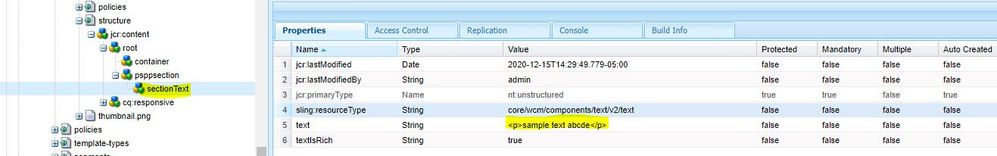
3. Creating a page using this template, but while editing any content into "sectionText", it is getting stored into template level, not at the page level.
Am I missing anything into the code, please suggest
Section Component code -
======================================================================================
<div
data-sly-use.template="core/wcm/components/commons/v1/templates.html"
id="cmp-psppSection" class="cmp-psppSection">
<div data-sly-resource="${'sectionText' @ resourceType = 'core/wcm/components/text/v2/text'}"></div>
</div>
<sly
data-sly-call="${template.placeholder @ isEmpty = true, classAppend='cmp-psppSection'}"></sly>
=======================================================================
Any suggestions please..
Thanks
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The code snippet you've shared looks alright. The possible reason for 'sectionText' to be stored under 'structure' in template could be that you added this component in editable template (structure mode) > unlocked it > added text in 'initiial content' mode > then locked back the component in 'structure' mode. In this case the text would be stored under 'structure' node.
To get it stored under the page node, you would have to unlock this component in 'structure' mode and then go to the page and edit/ add the text and then check in crxde - it should be stored under the page node.
In case you're still facing issue, try deleting this component from the template and add it back, unlock and create a new page to add this text. Also try adding a different text in this component in another page (created from same template) - if each page has different text, then what value is stored under 'structure' node?
You would be able to resolve it some template clean up mostly.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The code snippet you've shared looks alright. The possible reason for 'sectionText' to be stored under 'structure' in template could be that you added this component in editable template (structure mode) > unlocked it > added text in 'initiial content' mode > then locked back the component in 'structure' mode. In this case the text would be stored under 'structure' node.
To get it stored under the page node, you would have to unlock this component in 'structure' mode and then go to the page and edit/ add the text and then check in crxde - it should be stored under the page node.
In case you're still facing issue, try deleting this component from the template and add it back, unlock and create a new page to add this text. Also try adding a different text in this component in another page (created from same template) - if each page has different text, then what value is stored under 'structure' node?
You would be able to resolve it some template clean up mostly.