Creating Site using Editable Template + client libraries
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have created project in AEM using Maven, and also I have created an editable template, Now I want to use inbuilt project components (eg. carouser, teaser, navigation etc.) on this editable template with some client libraries (css, js), but do not know where I need to keep these and connect with editable template and inbuilt components.
Please suggest how to proceed.
Thanks
Heena
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In Editable templates check the template-types and see which sling:resourceType it is pointing to. Example:
sling:resourceType | String | <my-proj>/components/page |
Now just like static templates, you can add the client library category here.
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html">
<sly data-sly-call="${clientlib.js @ categories='my-proj.base'}"/>
</sly>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Heena06
You can enable the OOTB components by updating the page policy and you can add you custom CSS and JS as part of policies too.
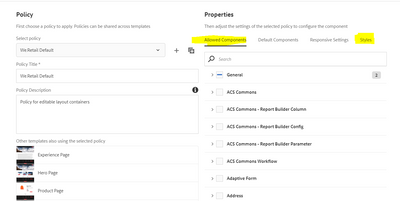
Go to a page --> click on Edit Template(option on top left corner) ---> you will redirected to edit the template ---> Click on the policy of the Layout container.
You can now make the required changes in Allowed component and style and save the configuratoin.
Refer this link for more understanding of policies https://myaemlearnings.blogspot.com/2018/03/policies-in-editable-templates.html
Thanks,
Nikhil
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not very sure about your ask, but it seems like you want to implement individual styles and re-use Core Components using the Experience Manager's Style System. Please see https://docs.adobe.com/content/help/en/experience-manager-learn/getting-started-wknd-tutorial-develo...
See this thread for more information: https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/how-can-we-develop-a-custo...
Kautuk Sahni


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In Editable templates check the template-types and see which sling:resourceType it is pointing to. Example:
sling:resourceType | String | <my-proj>/components/page |
Now just like static templates, you can add the client library category here.
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html">
<sly data-sly-call="${clientlib.js @ categories='my-proj.base'}"/>
</sly>