cq included or sly included components dialog "selected" property is not respected for select drop down
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Steps to reproduce the issue.
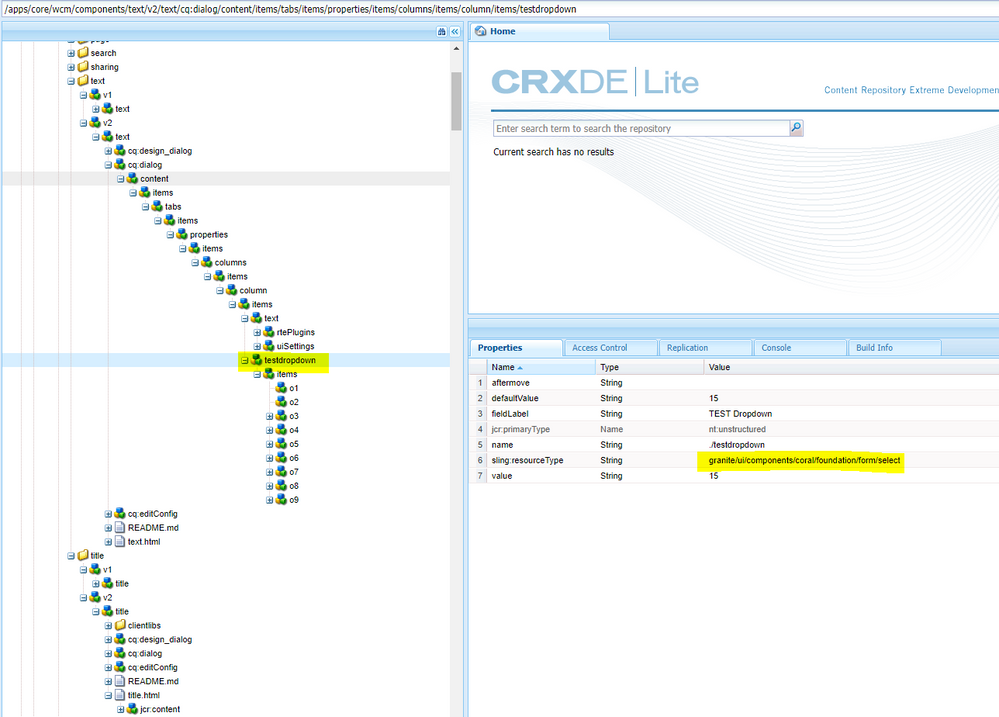
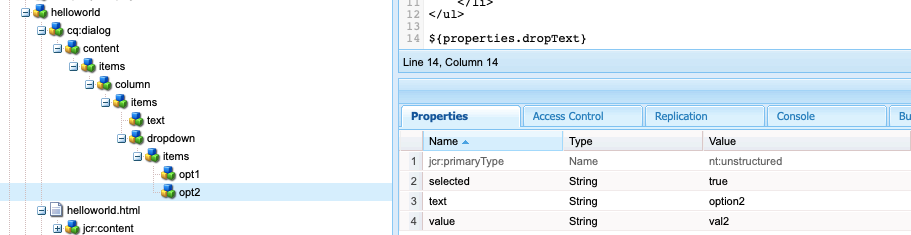
- Add a drop down to the text component as shown below.
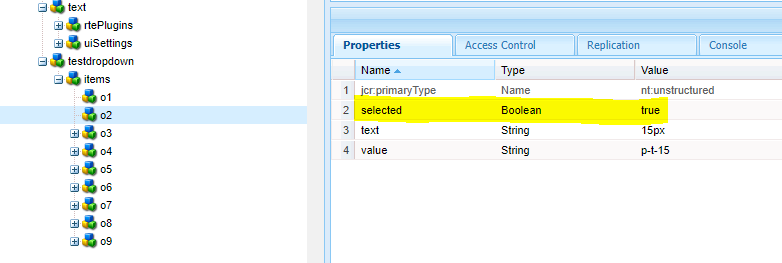
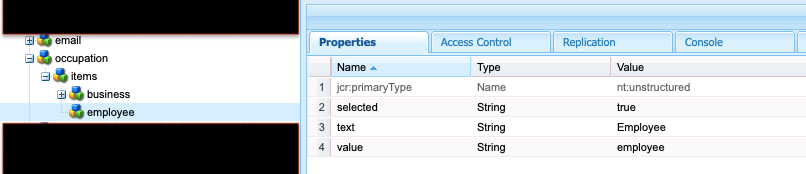
2. add the selected property to one of the drop down list options ( Note :- Other than first option.)
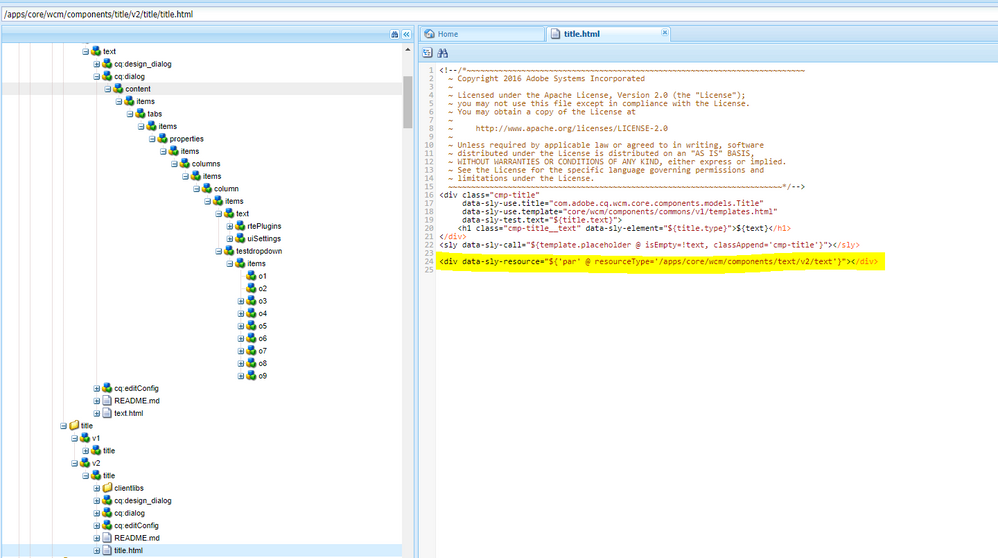
3. Include the Text component into the Title component as shown below. by using the
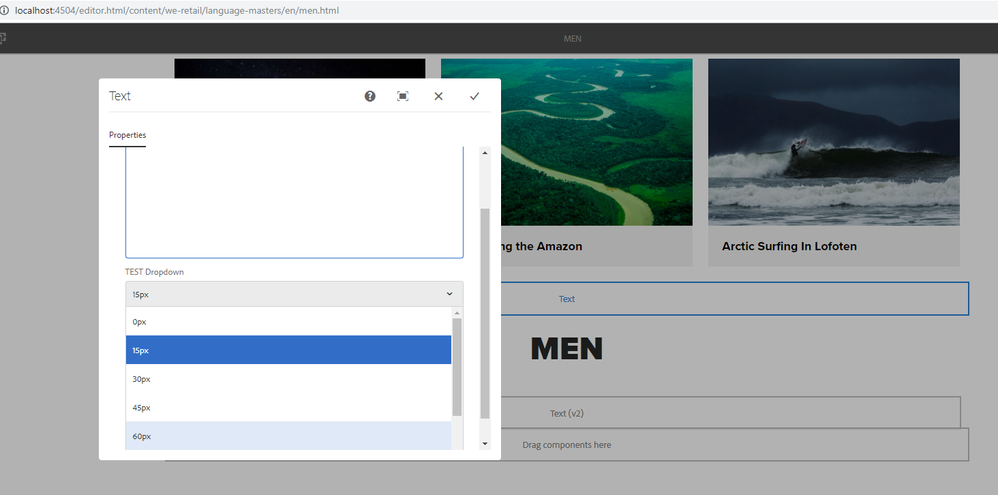
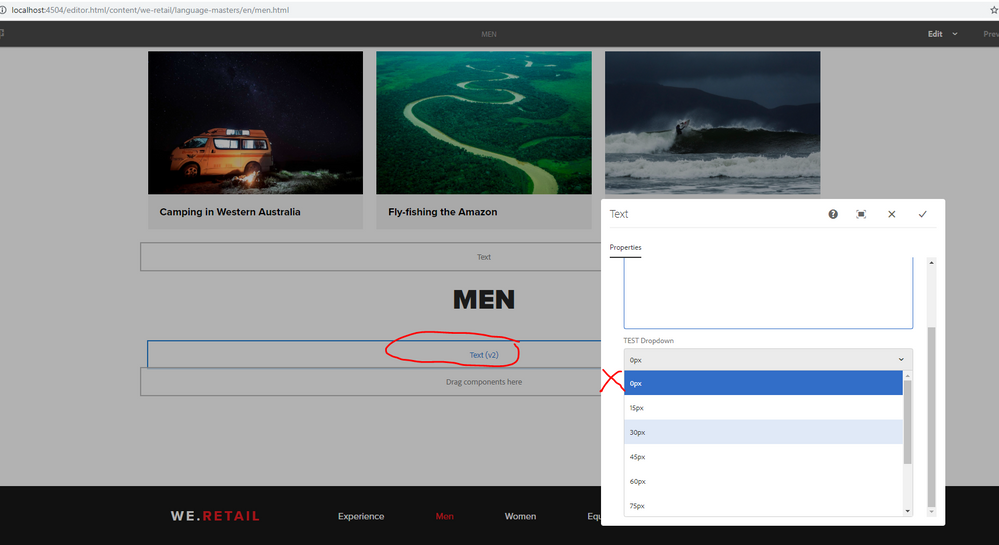
<div data-sly-resource="${'par' @ resourceType='/apps/core/wcm/components/text/v2/text'}"></div>4. Open any page http://localhost:4502/editor.html/content/we-retail/language-masters/en/men.html, add both the components (Text and Title Components) to the page as shown below.
5. Observe that the Individually added Text component dialog able to respect the "Selected" property but not the sly/cq included Text component
Observe the Issue : The sly/CQ included component is not able to load the "Selected" property option as the default value
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
create selected property as String not Boolean.
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Even after changing to String property still same issue.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
What version are you using?
I tried in AEM 6.3 and working fine.
However the values won't be render in page until you submit dialog.
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is on AEM 6.4

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I tested in AEM 6.4, working fine.
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Strange, have you included the component by using below sly include .?
<div data-sly-resource="${'par' @ resourceType='/apps/core/wcm/components/text/v2/text'}"></div>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Select field in a component dialog works fine - see this article -- Building Experience Manager Components using Granite/Coral Resource Types
Also - to display the value of a select value in a component - you need to write code - like this where name of Select field is path (all discussed in the above article):
<div>
<p>This is your AEM HTML Template Language component:</p>
<h1>${properties.heading}</h1>
<p>${properties.description}</p>
<p>The following values are the resource types added to the dialog</p>
<p><b>Selected Path value:</b> ${properties.path}</p>
<p>
<b>Date:</b>
${'yyyy-MM-dd HH:mm:ss.SSSXXX' @ format=properties.startdate, timezone='UTC'}
</p>
<p>
<b>Size:</b> ${properties.size}
</p>
<p>
<b>Checkbox:</b> ${properties.show}
</p>
</div>
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi smacdonald2008,
I i stated in the use case steps, it is not working when i am including the component into another component by CQ/Sly include.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We do not cover a component in a component in that article - simply building HTL components that use these Granite resource types.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, It is not working when add component directly in HTL.
Though you ca achieve this using javascript.
Arun Patidar