CORS Policy Set to Wildcard but still showing restrictions
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello All,
I am running into an issue where I am trying to do some testing on my local machine and I have an author and publish server currently running. For testing I have set the CORS policy to be a wildcard so that I can reference AEM components and html from my local machine. The problem is I am still getting the CORS policy restrictions even though I have changed that configuration to "*" for a wildcard to accept everything.
I was wondering if there are any steps I have to take after updating the CORS policy for it to take affect.
Thanks advance!
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
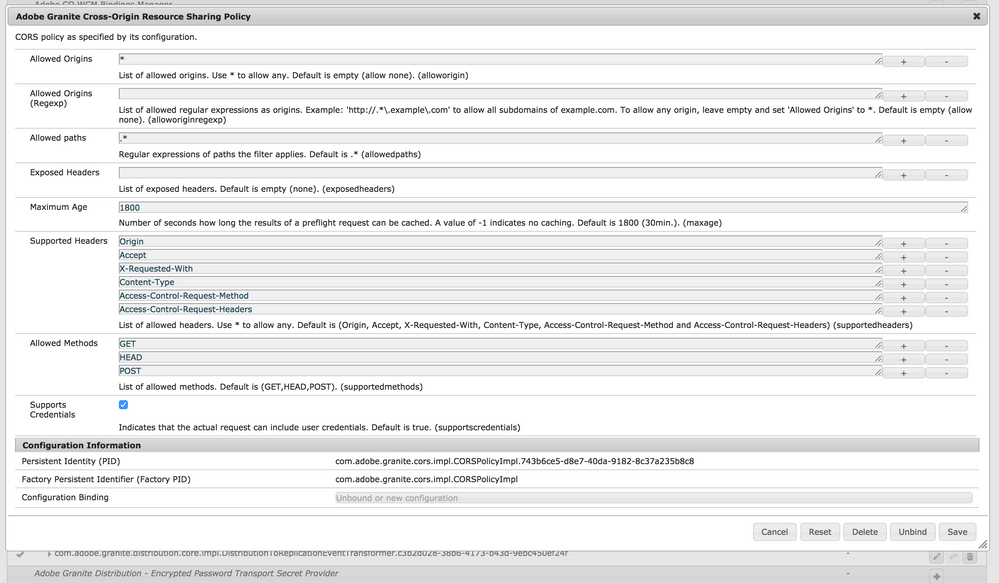
I don't see "Access-Control-Allow-Origin" in supported Headers in this configuration
In addition to that, you may uncheck the supports credentials if you plan to access the content anonymously otherwise add more headers like "Access-Control-Allow-Credentials"
In theory wildcard should work, but you may want to create another entry with exact origin as well "localhost:8885" since I haven't tested it with wildcard
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
which kind of issue are you facing? Could you add more details regarding the issue?
Thanks,
Antonio
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
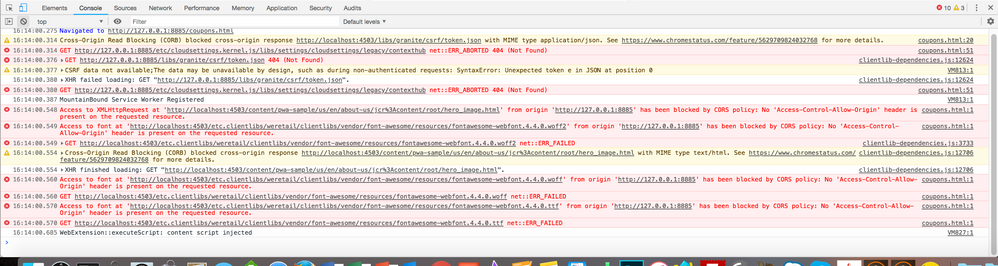
I have a standalone HTML file that is referencing the HTML code from AEM and in the console I see that it is unable to be loaded due to CORS restrictions from "null" even though it should allow everything to access the HTML
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
could you share a screen of the error?
Just to be sure.
Thanks,
Antonio
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
These are the errors I am seeing in console
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The source doesn't have the headers enabled as mentioned in screenshot. Where did you set the wildcard?
Follow this article to enable CORS at server if you are dealing with local apps accessing author/publish without dispatcher as mentioned in your case-
Adobe Experience Manager Help | Understanding Cross-Origin Resource Sharing (CORS) with AEM
Video - Adobe Experience Manager Help | Developing for Cross-Origin Resource Sharing (CORS) with AEM
You don't need dispatcher configs since you access the publish directly.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
A bit confused by the XML examples, where would I find this configuration?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't see "Access-Control-Allow-Origin" in supported Headers in this configuration
In addition to that, you may uncheck the supports credentials if you plan to access the content anonymously otherwise add more headers like "Access-Control-Allow-Credentials"
In theory wildcard should work, but you may want to create another entry with exact origin as well "localhost:8885" since I haven't tested it with wildcard
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Adding Access-Control-Allow-Origin in the supported headers did the trick! Thank you very much for your assistance!
Views
Replies
Total Likes