Coral Ui 3 Component.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @All,
I have one query like, In my component i have one image on right side and text will b on left side. So my requirement is the image and Text location is not fixed i have to add that image into left side or right side same for text also. How i need to build the components like this can anyone help me here please.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. You can simply override the functionality by using the Image Core component or Text Core component.
- /apps/core/wcm/components/image/v2/image
- /apps/core/wcm/components/text/v2/text
2. create one component names text-image by using
- sling:resourceSuperType: core/wcm/components/image/v2/image or using
- sling:resourceSuperType: core/wcm/components/text/v2/text
3. Add your custom option just to set the image alignment.
4. Add some CSS that will align the Image-based left/right selected option in cq:dialog.
5. Now copy-paste the HTML code snippet into text-image.html from selected Sling resource type and updated your logic based on selected properties and CSS class.
Please let me know if you need any help on this.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @imadullakhan ,
This is pretty simple requirement and you can easily achieve this in a single component.
You can follow the below steps.
1. Create a component which has dropdown to choose image or text.
2 Based on dropdown selection it's respective place holder can appear, say when you choose image, placeholder to drop an image, alt text box etc and when you choose text a simple text box or richtext.
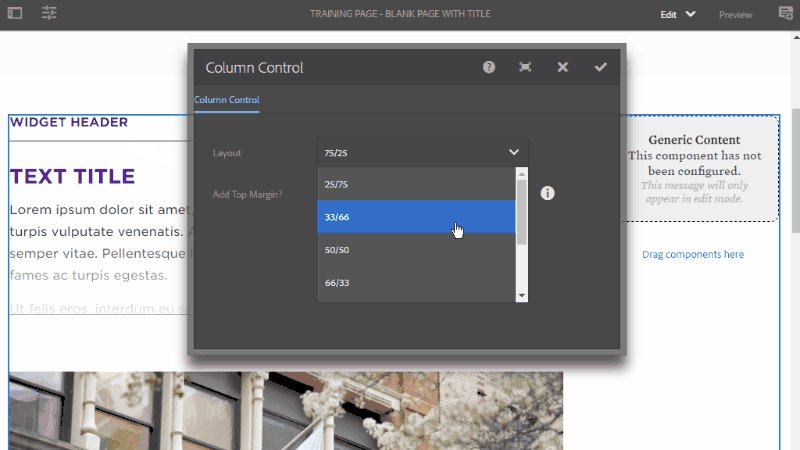
3. You can use OOTB column control to divide the layout 5O% (you can choose option available in column control)
4. Add a custom component created(step 1)inside column control. Considering 50-50 layout. Add it twice. Left and right side.
5. Choose image on left side of component and text on right side of component or vise versa. You can achieve image-image, image-text, text-image, text-text any of this combination.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @imadullakhan ,
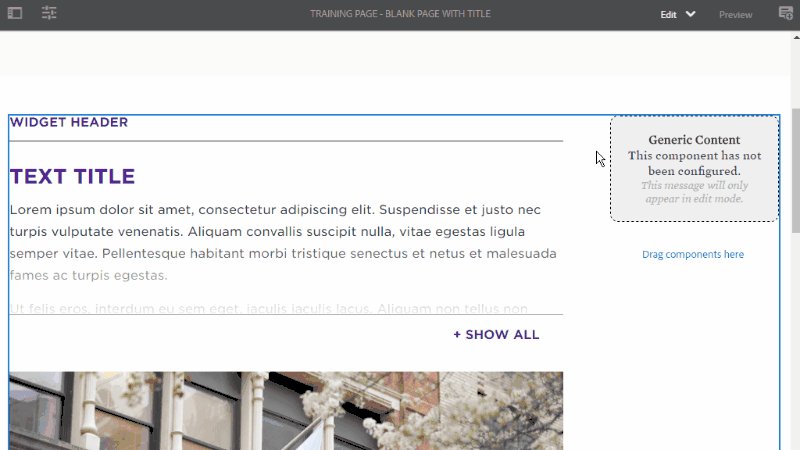
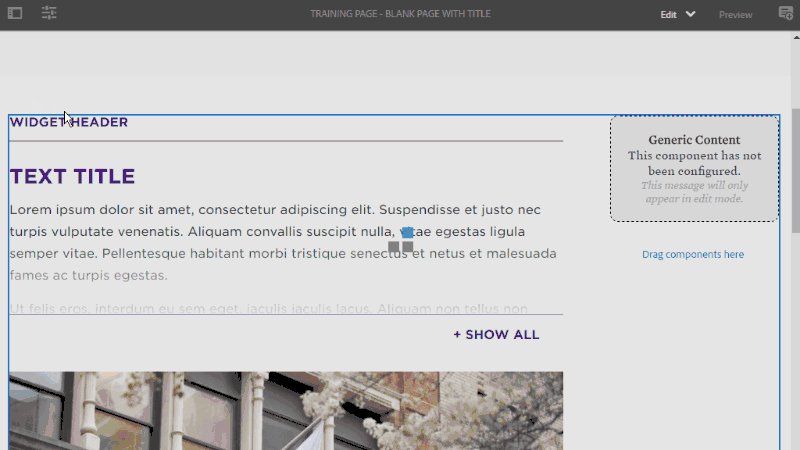
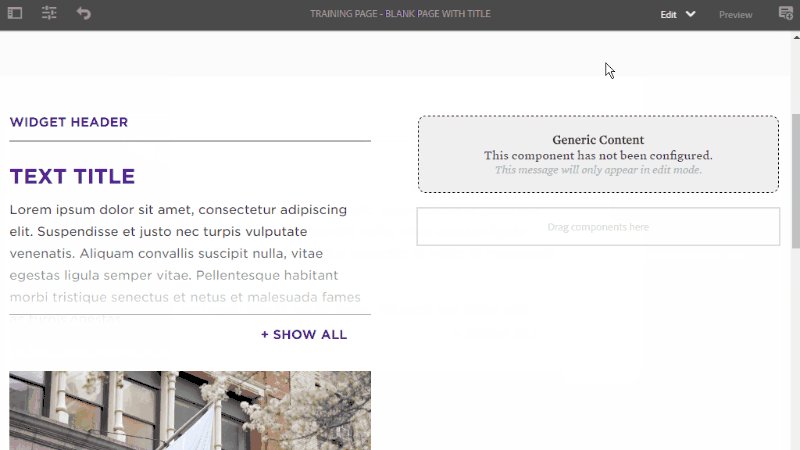
Added the OOTB component image below.
It is just one of the option to divide your page layout to make it 50% 50%
You can choose any of the below option to divide page layout.
- Column control component
- Responsive grid
- Use simple css to make it 50-50 %

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can make a custom image with text (text and image control) where you allow the user to enter text and select and image separately and then provide additional layout options (image position) and responsive customization.
One more flexible option is to use acs-commons grid layout control to use different text and image controls while letting a grid based css framework (e.g. bootstrap) take care of responsive aspects of the site.
Reference: https://helpx.adobe.com/experience-manager/using/htl_banner.html
Thanks!!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. You can simply override the functionality by using the Image Core component or Text Core component.
- /apps/core/wcm/components/image/v2/image
- /apps/core/wcm/components/text/v2/text
2. create one component names text-image by using
- sling:resourceSuperType: core/wcm/components/image/v2/image or using
- sling:resourceSuperType: core/wcm/components/text/v2/text
3. Add your custom option just to set the image alignment.
4. Add some CSS that will align the Image-based left/right selected option in cq:dialog.
5. Now copy-paste the HTML code snippet into text-image.html from selected Sling resource type and updated your logic based on selected properties and CSS class.
Please let me know if you need any help on this.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@imadullakhanI think you can solve this issue by writing custom SCSS/CSS.
Just add two CSS classes that will handle the left and right alignment of text/image.
In the component HTML set one default variation for left/right alignment. similarly, add one checkbox option in cq:dialog which will be used to check whether the author want left/right alignment.
do something like:
<div class="common-class ${properties.alignement ? "variation1-class" : "variation2-class"}">
---------
---------
<div>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
we can follow the below steps.
1. Create a component which has dropdown to choose image or text.
2 Based on dropdown selection it's respective place holder can appear, say when you choose image, placeholder to drop an image, alt text box etc and when you choose text a simple text box or richtext.
3. You can use OOTB column control to divide the layout 5O% (you can choose option available in column control)
4. Add a custom component created(step 1)inside column control. Considering 50-50 layout. Add it twice. Left and right side.
5. Choose image on left side of component and text on right side of component or vise versa. You can achieve image-image, image-text, text-image, text-text any of this combination.