Coral.Datepicker min & max NOT working when we input the date value manually via input field.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
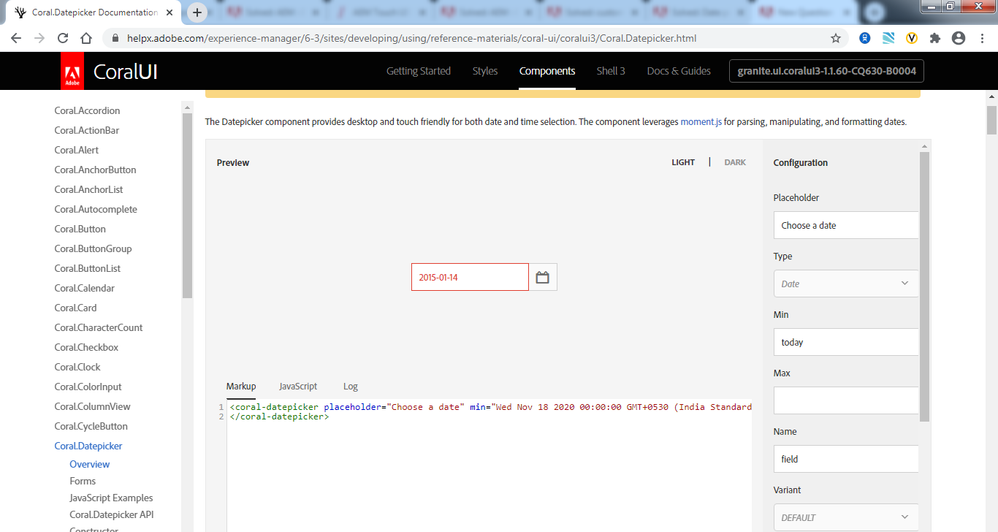
In the below reference URL when we set the Min value to today and then change the date field value to any past date value by manually editing in the date input field, it automatically invalidates date field ( turn the input field red ) Please refer below Screenshot-1
But the same thing is NOT working in our project. Means that when we set the coral-datepicker min attribute value to today, the past dates in the date picket are getting disabled but we are able to enter the past dates by manually editing in the date input field.
It is NOT working as per reference URL.
We want to restrict the users from entering any date less than min date or greater than max date even by manually editing in the date input field.
Request your help here. Thanking you.
Reference URL
Screenshot-1
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
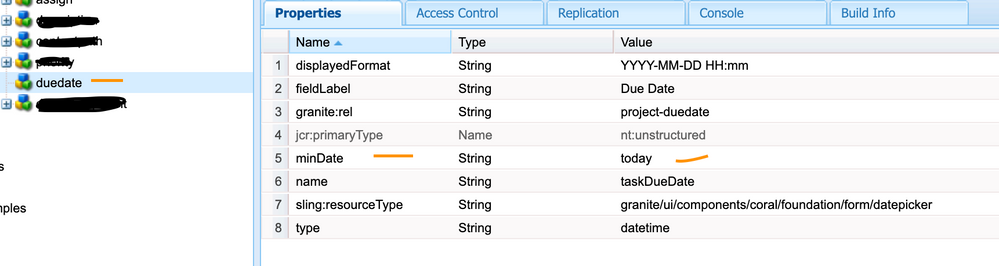
I used
sling:resourceType - granite/ui/components/coral/foundation/form/datepicker
and
minDate - today
type - datetime
please see screen shot for all properties, this is working for me
date field will take the system date and timezone

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
can you check the spelling of Min it should be "min" only nothing else.
if it also doesn't works then can you check whether your dialog is entirely developed either in coral3 or granite UI not in the combination of both.
You can also see the browser console if something is there or not?
hope this will help.
Umesh Thakur
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your reply.
We have mentioned as min correctly still it doesn't work.
We have coralui3.
No browser console errors.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Check the below documentation use properties accordingly. It is not min & max but minDate & maxDate.
Hope works!
AG

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used
sling:resourceType - granite/ui/components/coral/foundation/form/datepicker
and
minDate - today
type - datetime
please see screen shot for all properties, this is working for me
date field will take the system date and timezone