coral-checkbox issue in Carousel
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear All,
I have a checkbox item called Add Button in my Carousel and the requirement is that when somebody will check the checkbox Add Button , then button text and button link will be visible.
So below is the cq.dialog
<addbutton
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
name="./includebutton"
text="Add button (bottom)"
value="{Boolean}true"/>
<buttontext
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Button Text"
name="./btntext"/>
<link
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/pathbrowser"
fieldLabel="Button Link"
name="./link"
rootPath="/content/Sunita"/>
Below is the HTL and JS for this requirement.
/************************* HTL ***********************/
<div data-sly-test="${item.includebutton}" class="hero-cta-landing">
<sly data-sly-test="${item.btnstyle}">
<a class="landing-marquee-btn btn btn-trp-primary ${item.btnstyle}" href="${item.link @ extension='html'}" target="${item.newWindow?'_blank':''}">${item.btntext}</a>
</sly>
<sly data-sly-test="${!item.btnstyle}">
<a class="landing-marquee-btn btn btn-trp-primary btn-trp-primary" href="${item.link @ extension='html'}" target="${item.newWindow?'_blank':''}">${item.btntext}</a>
</sly>
</div>
/************************* JS ***********************/
(function ($, $document) {
$document.ready(function () {
$document.on("dialog-ready", function() {
if($("coral-checkbox[name='./includebutton'] :checked").length === 1){
$("input[name='./btntext']").parent().show();
$("input[name='./buttonLink']").parent().show();
} else {
$("input[name='./btntext']").parent().hide();
$("input[name='./buttonLink']").parent().hide();
}
$("coral-checkbox[name='./includebutton']").on("click", function() {
if($("coral-checkbox[name='./includebutton'] :checked").length === 1){
$("input[name='./btntext']").parent().show();
$("input[name='./buttonLink']").parent().show();
} else {
$("input[name='./btntext']").parent().hide();
$("input[name='./buttonLink']").parent().hide();
}
});
});
});
}(jQuery, jQuery(document)));
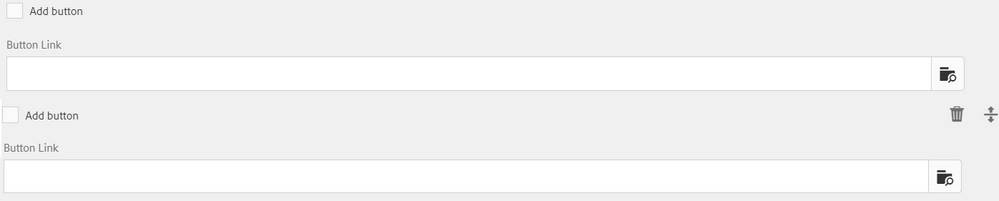
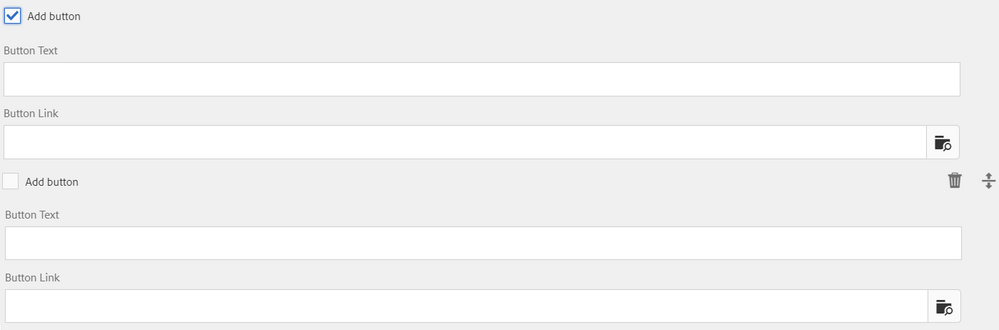
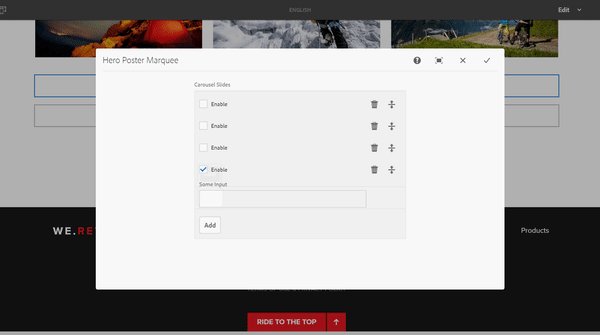
The issue here is , when I am trying to check the Add button checkbox then automatically in every carousel item the btntext and buttonLink is coming ,
as shown in below figure.
You can observe in the last picture that in the 2nd item , though Add Button is not checked in , still the button text is coming.
******************** BEFORE CHECKED IN ADD BUTTON****************************************
************** AFTER CHECKED IN ADD BUTTON****************************************
Please help me on this.
Thanks in advance
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you modifying the AEM CORE Carousel component?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Donald,
No I am not modifying the AEM CORE Carousel component. Actually this carousel component was developed in AEM 6.0 and it is migrated to AEM 6.4
So now in the existing carousel Business want to add three more items called Add Button , button text and button link.
My code is working fine without carousel , but in the carousel when I am clicking on the Add Button checkbox then automatically in every item , it is coming.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You are using jQuery named selector which is not appropriate to handle this use case. Below is an example with explanation. Assume these are the textboxes in carousel, one per carousel item
<input type="radio" name="./btntext" value="A">
<input type="radio" name="./btntext" value="B">
<input type="radio" name="./btntext" value="C">
Now when you use $("input[name='./btntext']"), it would select all the items with name './btntext' and not just a single element. You can check $("input[name='./btntext']").length in console to validate which would give you result as 3 and not 1
The solution is to use specific selectors or ids etc. to identify each unique element of carousel item 1, 2 & 3. There are various ways to achieve that.
E.g. https://api.jquery.com/multiple-attribute-selector/
HTH
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This might help you: AEM 6 Touch UI Show/Hide Checkbox Component Extension - Extension to the standard checkbox component...
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Kautuk,
Thanks for the response and currently working what gaurav suggested. Once completed , i will inform everybody.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear All,
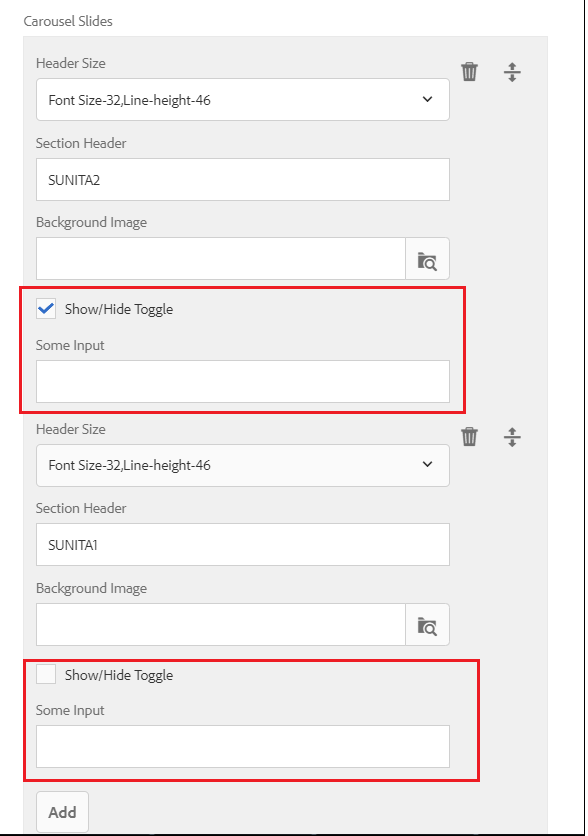
I tried lots of option for showing the value of button text on click checkbox for multi field. But still I am facing the same issue.
While I select the one checkbox then automatically second checkbox value is showing , as shown below.
Option-1
I changed my java script like below and still was not able to fix.
//For the Load purpose
$("coral-checkbox[name='./includebutton']").each(function() {
toogleDiv($(this));
});
//For the Click purpose
$("coral-checkbox[name='./includebutton']").on("click", function() {
toogleDiv($(this));
});
function toogleDiv(_this) {
var related_div = _this.next('div');
if ($(':checkbox', _this).is(":checked")) {
related_div.show();
} else {
related_div.hide();
}
}
The conntent.xml for dialog is below in Option-2
Option-2
I followed the steps mentioned in the below URL and no luck. I have pasted my content.xml for dialog and below JS file.
***************************** Content.xml for dialog*********************************************************
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
jcr:title="Hero Poster Marquee"
sling:resourceType="cq/gui/components/authoring/dialog"
extraClientlibs="[trowecorp.landing.poster.carousel]"
width="900px">
<content
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<carousel
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Carousel Slides">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./NestedSlides">
<items jcr:primaryType="nt:unstructured">
<column
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<headerSize
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Header Size"
name="./headerSize">
<items jcr:primaryType="nt:unstructured">
<font32
jcr:primaryType="nt:unstructured"
text="Font Size-32,Line-height-46"
value="hero-title32"/>
<font45
jcr:primaryType="nt:unstructured"
defaultValue="true"
text="Font Size-45,Line-height-46"
value="hero-title45"/>
<font50
jcr:primaryType="nt:unstructured"
defaultValue="true"
text="Font Size-50,Line-height-60"
value="hero-title50"/>
</items>
</headerSize>
<header
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Section Header"
name="./title"
useFixedInlineToolbar="{Boolean}true">
<rtePlugins jcr:primaryType="nt:unstructured">
<format
jcr:primaryType="nt:unstructured"
features="*"/>
<justify
jcr:primaryType="nt:unstructured"
features="*"/>
<lists
jcr:primaryType="nt:unstructured"
features="*"/>
<paraformat
jcr:primaryType="nt:unstructured"
features="*"/>
<links
jcr:primaryType="nt:unstructured"
features="*"/>
<image
jcr:primaryType="nt:unstructured"
features="*"/>
<findreplace
jcr:primaryType="nt:unstructured"
features="*"/>
<subsuperscript
jcr:primaryType="nt:unstructured"
features="*"/>
<spellcheck
jcr:primaryType="nt:unstructured"
features="*"/>
<misctools
jcr:primaryType="nt:unstructured"
features="*">
<specialCharsConfig jcr:primaryType="nt:unstructured">
<chars jcr:primaryType="nt:unstructured">
<trademark
jcr:primaryType="nt:unstructured"
entity="&#8482; &nbsp;"/>
<copyright
jcr:primaryType="nt:unstructured"
entity="&#169; &nbsp;"/>
<registered
jcr:primaryType="nt:unstructured"
entity="&#174; &nbsp;"/>
<mdash
jcr:primaryType="nt:unstructured"
entity="&#151; &nbsp;"/>
<leftdoublequote
jcr:primaryType="nt:unstructured"
entity="&#8220; &nbsp;"/>
<rightdoublequote
jcr:primaryType="nt:unstructured"
entity="&#8221; &nbsp;"/>
<servicemark
jcr:primaryType="nt:unstructured"
entity="&#8480; &nbsp;"/>
</chars>
</specialCharsConfig>
</misctools>
<styles
jcr:primaryType="nt:unstructured"
features="*">
<styles jcr:primaryType="cq:WidgetCollection"/>
</styles>
</rtePlugins>
<uiSettings jcr:primaryType="nt:unstructured">
<cui jcr:primaryType="nt:unstructured">
<inline
jcr:primaryType="nt:unstructured"
toolbar="[format#bold,format#italic,format#underline,#justify,#lists,subsuperscript#subscript,subsuperscript#superscript,links#modifylink,links#unlink,links#anchor,#image,findreplace#find,findreplace#replace,spellcheck#checktext,misctools#specialchars,misctools#sourceedit,#styles,#paraformat]">
<popovers jcr:primaryType="nt:unstructured">
<justify
jcr:primaryType="nt:unstructured"
items="[justify#justifyleft,justify#justifycenter,justify#justifyright]"
ref="justify"/>
<lists
jcr:primaryType="nt:unstructured"
items="[lists#unordered,lists#ordered,lists#outdent,lists#indent]"
ref="lists"/>
<paraformat
jcr:primaryType="nt:unstructured"
items="paraformat:getFormats:paraformat-pulldown"
ref="paraformat"/>
<styles
jcr:primaryType="nt:unstructured"
items="styles:getStyles:styles-pulldown"
ref="styles"/>
</popovers>
</inline>
</cui>
</uiSettings>
</header>
<backgroundimage
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathbrowser"
fieldLabel="Background Image"
name="./bgImage"
rootPath="/content/dam/trowecorp"/>
<toggle
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/checkbox"
class="showhide"
id="toggle"
name="./toggle"
showhide-target=".showhide-target"
text="Show/Hide Toggle"
value="true"/>
<someContainer
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container"
class="showhide-target"
showhide-target-value="true">
<items jcr:primaryType="nt:unstructured">
<someInput
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Some Input"
name="./someInput"/>
</items>
</someContainer>
</items>
</column>
</items>
</field>
</carousel>
</items>
</column>
</items>
</content>
</jcr:root>
and my java script for above dialog is below.
(function (document, $) {
"use strict";
// listen for dialog injection
$(document).on("foundation-contentloaded", function (e) {
$(".showhide").each(function () {
showHide($(this));
});
});
// listen for toggle change
$(document).on("change", ".showhide", function (e) {
showHide($(this));
});
// show/hide our target depending on toggle state
function showHide(el) {
var target = el.data("showhideTarget"),
value = el.prop("checked") ? el.val() : "";
// hide all targets by default
$(target).not(".hide").addClass("hide");
// show any targets with a matching target value
$(target).filter("[data-showhide-target-value=\"" + value + "\"]").removeClass("hide");
}
})(document, Granite.$);
Can you please help me on this. Thanks in advance.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don't see the recommendations being implemented in the code. The issue is with this code:
$("coral-checkbox[name='./includebutton']") will pick up multiple elements. You need to use ids like
$("#carousel_id1").click(function(e){ // do something});
$("#carousel_id2").click(function(e){ // do something});
$("#carousel_id3").click(function(e){ // do something});
I'll see if I can fix it later today and share it.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Below is the code for option #2 because I didn't have the dialog.xml for option #1, I've removed other fields for testing purpose.
Javascript -------------------------------------------------------------
(function(document, $) {
"use strict";
$(document).on("foundation-contentloaded", function(e) {
$(".cq-dialog-checkbox-showhide").each( function() {
showHide($(this));
});
});
$(document).on("change", ".cq-dialog-checkbox-showhide", function(e) {
showHide($(this));
});
function showHide(el){
var checked = el.prop('checked');
if(checked) {
$(el).parent().parent().siblings('.button-option-enable-showhide-target').first().removeClass("hidden"); // TODO: this selector can be optimized
} else {
$(el).parent().parent().siblings('.button-option-enable-showhide-target').first().addClass("hidden");
}
}
})(document,Granite.$);
dialog.xml -------------------------------------------------------------------------------------------------------------------------------------------------------
<jcr:root xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" xmlns:sling="http://sling.apache.org/jcr/sling/1.0" jcr:primaryType="nt:unstructured" jcr:title="Hero Poster Marquee" sling:resourceType="cq/gui/components/authoring/dialog" extraClientlibs="[trowecorp.landing.poster.carousel]" width="900px">
<content jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns">
<items jcr:primaryType="nt:unstructured">
<column jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<carousel jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/multifield" composite="{Boolean}true" fieldLabel="Carousel Slides">
<field jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/container" name="./NestedSlides">
<items jcr:primaryType="nt:unstructured">
<column jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/container">
<items jcr:primaryType="nt:unstructured">
<enable
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/checkbox"
text="Enable"
id="enable"
value="true"
name="./enable"
class="cq-dialog-checkbox-showhide"
cq-dialog-checkbox-showhide-target=".button-option-enable-showhide-target"/>
<deleteEnable
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/hidden"
name="./enable@Delete"
value="true"/>
<showHideContainer
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container"
class="hidden button-option-enable-showhide-target"
showhidetargetvalue="true">
<items jcr:primaryType="nt:unstructured">
<someInput jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/form/textfield" fieldLabel="Some Input" name="./someInput" />
</items>
</showHideContainer>
</items>
</column>
</items>
</field>
</carousel>
</items>
</column>
</items>
</content>
</jcr:root>
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Gaurav,
Thanks for the changes. But still my enable checkbox is not coming any value , as shown below.
I have updated my package in below.
GitHub - sunita197881/sunitatest1 at checkbox-Multifield
Can you please share your package. Am I missing something ?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Gaurav,
Now it is working fine after I removed the space for removeClass
$(el).parent().parent().siblings('.button-option-enable-showhide-target').first().removeClass("hidden"); // TODO: this selector can be optimized
} else {
$(el).parent().parent().siblings('.button-option-enable-showhide-target').first().addClass("hidden");
Thanks a lot for your help. I am not able to mark as correct the above post.
Views
Replies
Total Likes