Coral 3 ui Switch on/off text not working
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
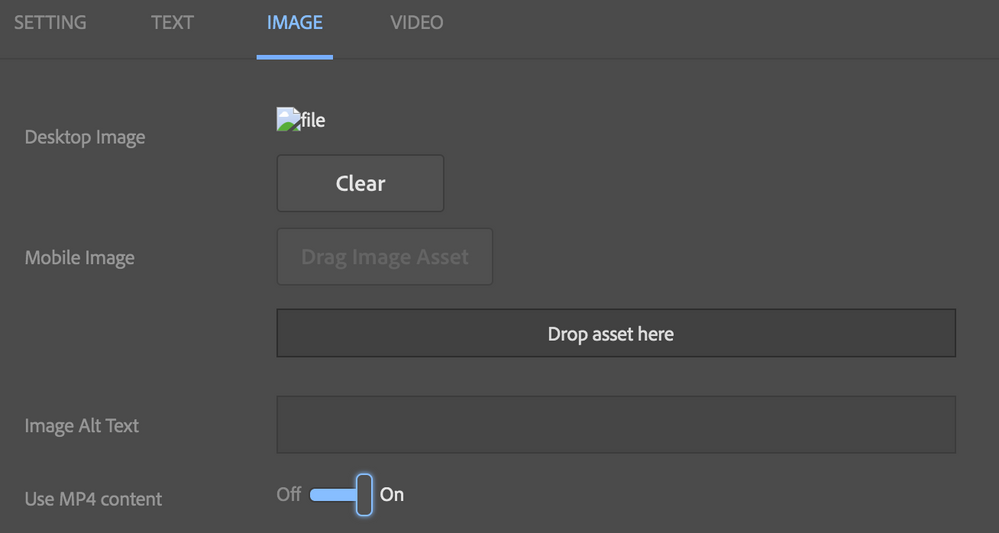
In AEM 6.4 Switch field doesn't show the on/off text even if provided, whereas in AEM6.1 it's working fine. In adobe documentation also on/off text properties are available. Still not working, any suggestion would be helpful.
Coral doc: Documentation | CoralUI
Adobe doc: Switch — Granite UI 1.0 documentation
AEM 6.4
AEM 6.1
Thanks,
Velu
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It is not working because of a code issue.
There is no code written to show on/off text.
you can simply overlay switch resource type and add below code in switch.jsp in line 234
/apps/granite/ui/components/coral/foundation/form/switch/switch.jsp
<span class="coral3-Switch"><%= offText %></span>
<coral-switch <%= attrs.build() %>></coral-switch>
<span class="coral3-Switch"><%= onText %></span>
Could you please raise a daycare ticket as well to fix it from adobe side?
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have you tried "labelledBy"
instance.labelledBy {String}
Reference to a space delimited set of ids for the HTML elements that provide a label for the formField. Implementers should override this method to ensure that the appropriate descendant elements are labelled using the aria-labelledby attribute. This will ensure that the component is properly identified for accessibility purposes. It reflects the aria-labelledby attribute to the DOM.
- Inherited From:
- Default Value:
- null
- HTML Attribute:
- labelledby
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Velu,
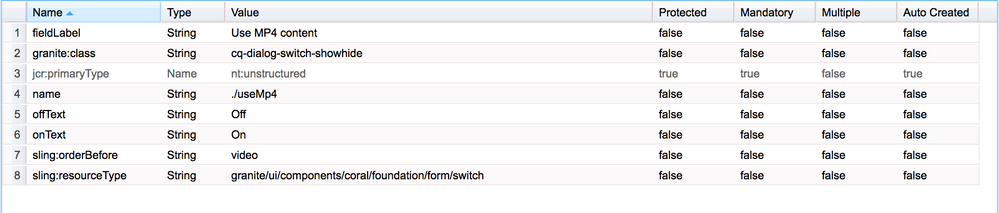
Please try using textOff & textOn instead of offText & onText.
This should work, we are using switch and its working fine.
Thanks,
Vipin
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It is not working because of a code issue.
There is no code written to show on/off text.
you can simply overlay switch resource type and add below code in switch.jsp in line 234
/apps/granite/ui/components/coral/foundation/form/switch/switch.jsp
<span class="coral3-Switch"><%= offText %></span>
<coral-switch <%= attrs.build() %>></coral-switch>
<span class="coral3-Switch"><%= onText %></span>
Could you please raise a daycare ticket as well to fix it from adobe side?
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes as arun mentioned you will need to add those attributes.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank You Guys!
Yes Arun you are right. Even i don't see the properties listed in the jsp file. So we can consider that they have removed these properties in coral3.
Regards,
Velmurugan
Views
Replies
Total Likes