Converting CQ5 style forms to Touch on AEM6,5
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have an AEM site that has been around for a while, when it was still CQ5. Last year we have converted the existing components to Touch. Note however the much of the code base, including the page components and page template are still old style JSP.
What we have not converted yet are the forms, that is to say the CQ5 style forms with a Start and End component, drag and drop elements and associate form actions.
What is the preferred way to convert Classic forms to Touch and connect them to existing custom form actions?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @jlpjb,
We can make use of Core form components - /apps/core/wcm/components/form
You can refer we-retail sample implementation making use of Core Form components - /apps/weretail/components/form
Form Fields:
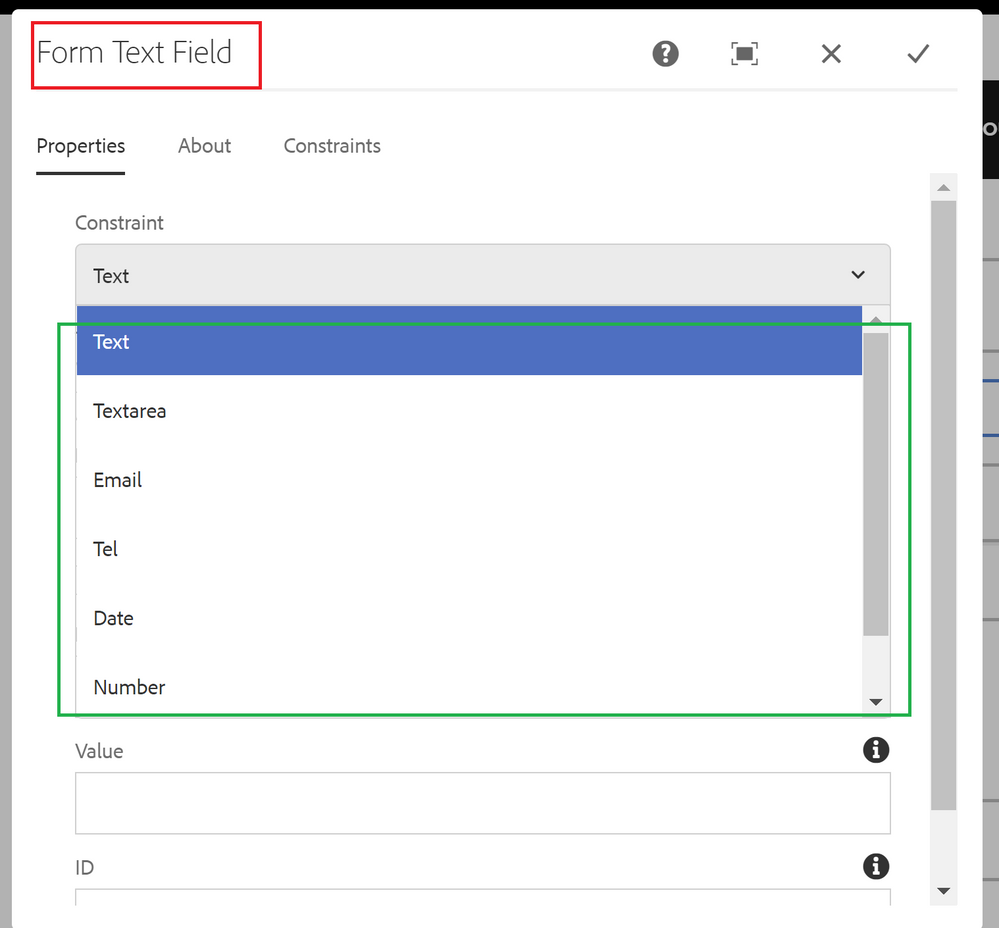
- Text component - has variations to render form fields as Password, Textarea and its related variations
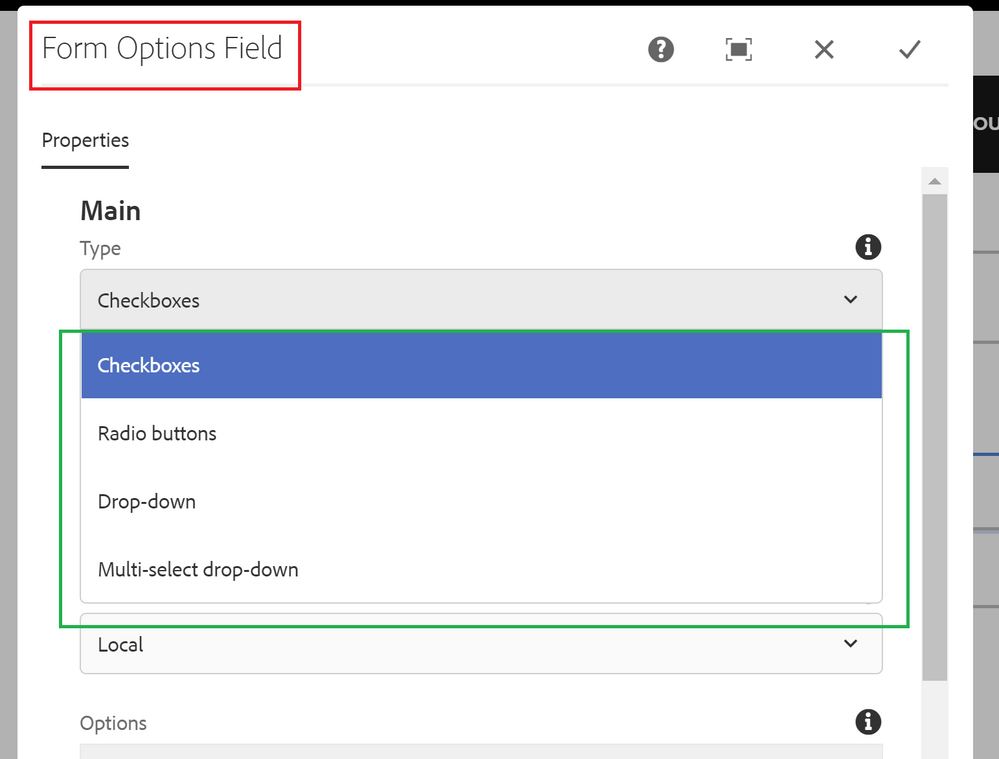
- Options component - variations to render as select field/checkbox/radio and the related
- Hidden - Form hidden field
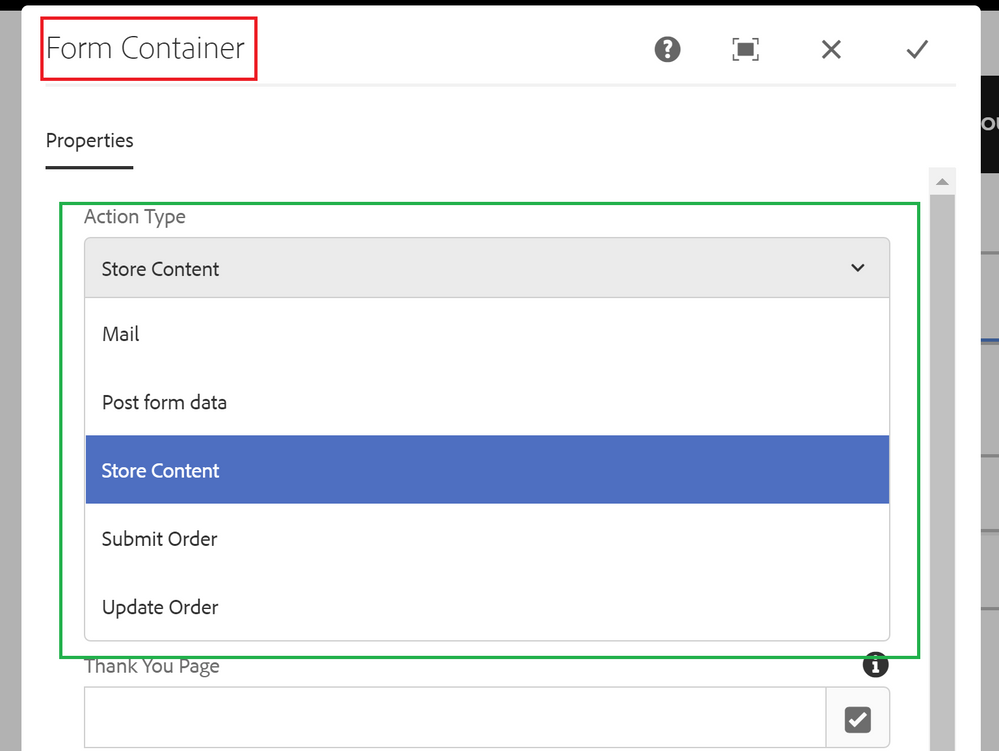
- Container - Equivalent to Start and End of Form in older version. Has options to configure the Form action, Thank you page and Start Workflow.
- Button - For Submit button
Form actions:
- Your form action should be of resourceType - foundation/components/form/action (which is the same with older version).
- Need to have Touch UI dialog for gathering inputs related to this action and granite:data node with showhidetargetvalue being the action resource path - You can refer Action available from Core components - /apps/core/wcm/components/form/actions/rpc
- Other available OOTB actions are from this path - /libs/foundation/components/form/actions
Authoring in web page:
- You can create sample page in we-retail site in your local
- Need to use "Form Container" which introduces a container(responsivegrid)
- You can then add in Form fields as desired within that.
- Then "Form Button" component (all this within the Form Container's responsive grid to be as a whole form)
Please update this thread if you are looking for any other specific inputs related to this subject.
Core components version that I have in my instance : 2.12.0
AEM : 6.5.0
Screenshots for reference:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @jlpjb,
We can make use of Core form components - /apps/core/wcm/components/form
You can refer we-retail sample implementation making use of Core Form components - /apps/weretail/components/form
Form Fields:
- Text component - has variations to render form fields as Password, Textarea and its related variations
- Options component - variations to render as select field/checkbox/radio and the related
- Hidden - Form hidden field
- Container - Equivalent to Start and End of Form in older version. Has options to configure the Form action, Thank you page and Start Workflow.
- Button - For Submit button
Form actions:
- Your form action should be of resourceType - foundation/components/form/action (which is the same with older version).
- Need to have Touch UI dialog for gathering inputs related to this action and granite:data node with showhidetargetvalue being the action resource path - You can refer Action available from Core components - /apps/core/wcm/components/form/actions/rpc
- Other available OOTB actions are from this path - /libs/foundation/components/form/actions
Authoring in web page:
- You can create sample page in we-retail site in your local
- Need to use "Form Container" which introduces a container(responsivegrid)
- You can then add in Form fields as desired within that.
- Then "Form Button" component (all this within the Form Container's responsive grid to be as a whole form)
Please update this thread if you are looking for any other specific inputs related to this subject.
Core components version that I have in my instance : 2.12.0
AEM : 6.5.0
Screenshots for reference:
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes