Content Fragment List

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Folks,
I have one requirement to display a list of Content fragment in a page. Let say in one Folder i have 10 CF. Then I have to display that CF in one page. Number of CF can be vary, as if we added or deleted some of CF in folder then it should be affected in page CF list where we are Listing.
Now if i click any one of the CF title from list then it should redirect me to one detail page where all other things will be same only CF data will change accordingly.
Means first page will be display all list of CF and after clicking one CF title then it should redirect to detail page which has one dynamic part that is CF data. that we are displaying there.
Can anyone let me know the best approach for this- to display list and how can we give reference to that particular CF in next page.
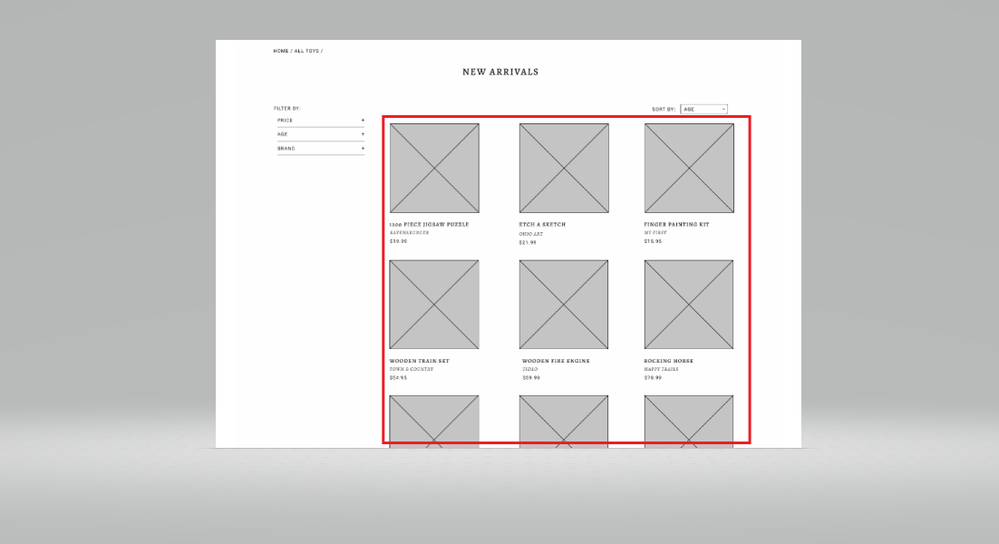
Attachments- First -CF list which displays Image and title from CF
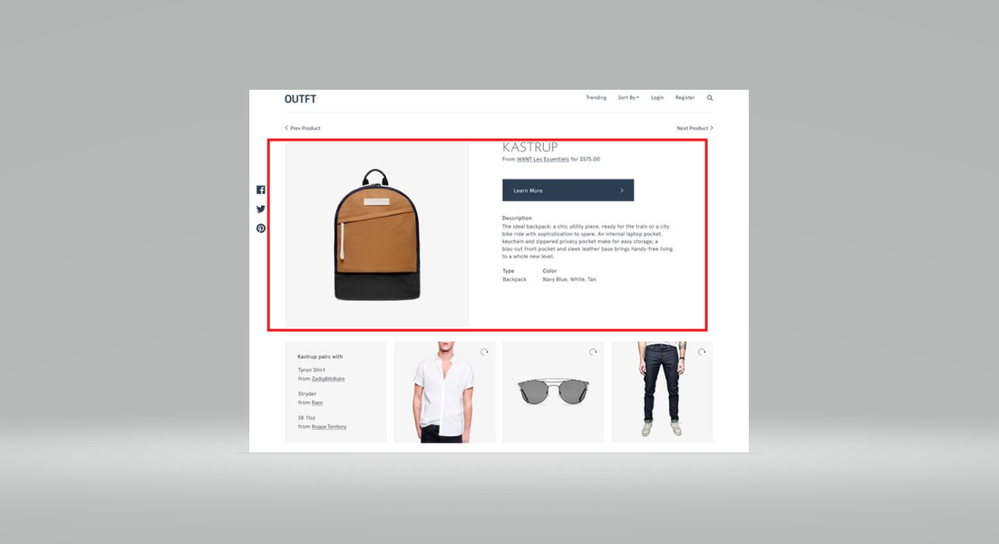
Attachments- second - details Page where dynamic CF data ,
what is best approach to display the CF list and pass the reference to other page with particular CF
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @khamat_bn ,
Below are the high level steps
- Create Content Fragment Model(CFM) for Products - Configure all the fields which are to be part of this CF.
- (In this case, Image(Content Reference field), Title, Description can all be configured with help of respective data type fields.)
- In Assets console, create a separate folder for CF of Products like say /content/dam/project/content-fragments/products
- Under this path, create CFs using the model created above for each of the product.
- Then in product listing page, we can use Content Fragment List component from core components (Create a proxy component in your project)
- Locate the CFM/parent path of CFs and we have option to choose elements to be displayed. (ie. Each and every data type in CFM is an element. Hence we can choose to display desired element)
- Note: Title can be part of Multitext data type (with Rich text option) - hyperlinked to respective product detail page.
- In product detail page, we can use Content Fragment component from core components (Again, proxy of the same)
- Individual product CFs can be located in details page (Again, we have option to choose desired elements)
Assumption:
- Product detail page is one each for each of the products.
Prerequisites :
- Configuration(/conf) for a project should be allowed to use Content Fragment models
- Created configuration then need to be allowed in Assets folder
AEM Headless tutorial for WKND has an example to create Event CFM -

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @khamat_bn ,
Below are the high level steps
- Create Content Fragment Model(CFM) for Products - Configure all the fields which are to be part of this CF.
- (In this case, Image(Content Reference field), Title, Description can all be configured with help of respective data type fields.)
- In Assets console, create a separate folder for CF of Products like say /content/dam/project/content-fragments/products
- Under this path, create CFs using the model created above for each of the product.
- Then in product listing page, we can use Content Fragment List component from core components (Create a proxy component in your project)
- Locate the CFM/parent path of CFs and we have option to choose elements to be displayed. (ie. Each and every data type in CFM is an element. Hence we can choose to display desired element)
- Note: Title can be part of Multitext data type (with Rich text option) - hyperlinked to respective product detail page.
- In product detail page, we can use Content Fragment component from core components (Again, proxy of the same)
- Individual product CFs can be located in details page (Again, we have option to choose desired elements)
Assumption:
- Product detail page is one each for each of the products.
Prerequisites :
- Configuration(/conf) for a project should be allowed to use Content Fragment models
- Created configuration then need to be allowed in Assets folder
AEM Headless tutorial for WKND has an example to create Event CFM -

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please check https://www.aemcomponents.dev/content/core-components-examples/library/page-authoring/content-fragme... it helps.
Arun Patidar