Component included by using data-sly-resource in a page template not generating the included component in the content/page folder
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Page Rendering Script: homepage.html
<!--/* Banner */-->
<div data-sly-resource="${'banner' @resourceType='/apps/web/platform/components/content/banner'}"></div>
On the page http://localhost:4502/editor.html/content/home.html I can see banner component. But when I go to /content/home/jcr:content there is no banner component found.
Once banner component is authored we can see the component on /content/home0/jcr:content
Is this the expected behavior?AEM - Questions@
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. you need to create a node e.g. banner under template jcr:content node i.e. /apps/web/platform/templates/page-content/jcr:content e.g.
/apps/web/platform/templates/page-content/jcr:content/banner
2. add sling:resourceType property to banner node i.e. sling:resourceType = /apps/web/platform/components/content/banner
3. call banner component in page like
<!--/* Banner */-->
<div data-sly-resource="banner"></div>
Thanks
Arun
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It seems this is the default behaviour.
If you want to add banner in jcr:content as soon as page created.
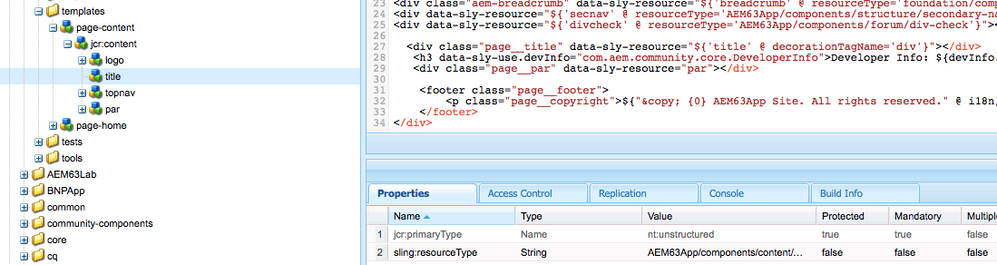
You can add banner component in template like title component in screenshot below:
Thanks
Arun
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun for Reply. you got my requirement exactly.
Can you please ellaborate more? I tried below statement instead of above statement.
<div data-sly-resource="${'banner' @resourceType='/apps/web/platform/components/content/banner', decorationTagName='div'}"></div>
but no output using this on homepage.html.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1. you need to create a node e.g. banner under template jcr:content node i.e. /apps/web/platform/templates/page-content/jcr:content e.g.
/apps/web/platform/templates/page-content/jcr:content/banner
2. add sling:resourceType property to banner node i.e. sling:resourceType = /apps/web/platform/components/content/banner
3. call banner component in page like
<!--/* Banner */-->
<div data-sly-resource="banner"></div>
Thanks
Arun
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are using 6.3/6,4 - it's best practice to use editable templates and put the header/banner in the editable template, as discussed here: Scott's Digital Community: Creating an Adobe Experience Manager 6.4 website using Editable Templates
Views
Replies
Total Likes