Complex nested multifield not allowing to add more items
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I am using aem 6.5
I have developed a complex nested multifield dialog for one component
It looks like:.
List:
Item0:
Content:
Item0:
Buttons
Item 0,item1
Item1
Buttons
Item 0,item1
Item2
Buttons
Item 0,item1
Item 1,item2 item3, item4
And so on
List is having around 4 child items
But then I see dialog box now, it just shows first 3 items of list and not beyond that even if it has data.
I am able to add from backend but can't see anything in ui.
I am using coral 3
Is there any restriction on nested multifield?
Anyone can reply?
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Kiranchonkar, can you show us a code example? Find my example below where I have a multifield with 2 configurable granite UI components as child properties. You can add more granite UI component:
<navigationLinksMultifield
granite:class="pir-foundation-granite-ui-multi-field-validation-max-size"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Navigation Links"
name="./navigationLinks">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./navLinks">
<items jcr:primaryType="nt:unstructured">
<linkFieldSet
jcr:primaryType="nt:unstructured"
jcr:title="Link"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<linkLabel
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Link Label"
name="./linkLabel"
required="true"/>
<linkPath
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldLabel="Link Path"
name="./linkPath"
required="true"
rootPath="/content"/>
</items>
</linkFieldSet>
</items>
</field>
</navigationLinksMultifield>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There is no such restiriction which will allow only 3 items to display by default. Are you not able to see the complete items in full view of the dialog as well?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Kiranchonkar, can you show us a code example? Find my example below where I have a multifield with 2 configurable granite UI components as child properties. You can add more granite UI component:
<navigationLinksMultifield
granite:class="pir-foundation-granite-ui-multi-field-validation-max-size"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Navigation Links"
name="./navigationLinks">
<field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./navLinks">
<items jcr:primaryType="nt:unstructured">
<linkFieldSet
jcr:primaryType="nt:unstructured"
jcr:title="Link"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset">
<items jcr:primaryType="nt:unstructured">
<linkLabel
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldLabel="Link Label"
name="./linkLabel"
required="true"/>
<linkPath
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldLabel="Link Path"
name="./linkPath"
required="true"
rootPath="/content"/>
</items>
</linkFieldSet>
</items>
</field>
</navigationLinksMultifield>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please check below article:


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Kiranchonkar,
Can you try using Collapsible Layout which in Coral UI 3 is the use of Accordion resource for multifield.
If not for all multifield resource, can try using for the inner multifield items to check if that help solves the issue.
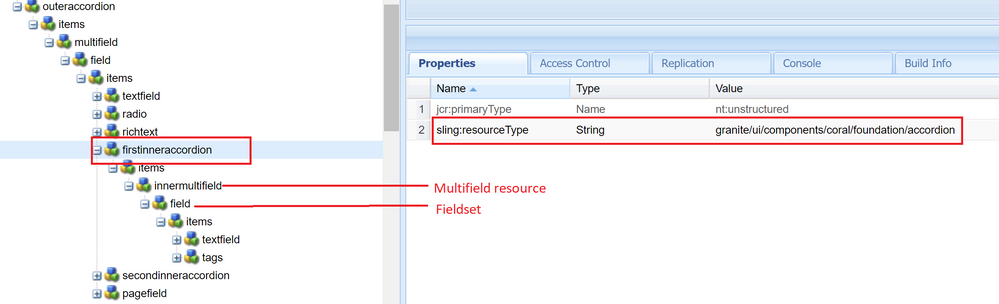
Example :
This will result in look and feel like the below:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well, this is nothing to do with structure I created in dialog.
I have used multiple nested multifield. So found error as tooManyCallsException for /libs/ui/components/coral/foundation/container/container.jsp
This error occurred for no of calling for multifield. There is a service as Apache Sling Main Servlet, where it ask for no of calls per request which is 1000 by default. I changed it to 10000 and it resolved this issue. Anyone else came accross this service? And where else it can impacted?