Clientlibs not loading the fonts when placed in apps
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We have included the fonts using below syntax
@font-face {
font-family: SlatePro-Bk;
src: url("../css/fonts/SlatePro-Bk.woff") format("woff");
}
Font file is placed in apps/{project-folder}/clientlibs/{client-libraryfolder}/css/fonts/SlatePro-Bk.woff.
Fonts are not loaded it gives 404 error when the clientlib is rendered from apps using allowproxy= true. It is working fine when we move the clientlibraries to /etc/clientlibs.
Is this expected ? If yes, Do we have any other way to include the fonts/images in the clientlibrary?
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No I don't prajwalreddy. I was trying to get Adobe staff to tell us something useful. But it appears smacdonald2008 also dodged the question ![]() . But if I read https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/clientlibs.html#LocatingaClien... and https://github.com/Adobe-Marketing-Cloud/aem-project-archetype/issues/63#issuecomment-334400884, you should place your font in a "resources" subdirectory.
. But if I read https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/clientlibs.html#LocatingaClien... and https://github.com/Adobe-Marketing-Cloud/aem-project-archetype/issues/63#issuecomment-334400884, you should place your font in a "resources" subdirectory.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you should ideally 'embed' all clientlibs located under /apps in some parent clientlibs under /etc.
That should solve your problem.
Hope this helps!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
IN AEM 6.4 - not recommended to use /etc - but back to /apps or other folder.
Adobe Experience Manager Help | Repository Restructuring in AEM 6.4
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I guess the real question is where to put assets like your web fonts in AEM 6.4 and above.
/apps has always been blocked by the dispatcher and /etc/clientlibs was not. That is why this construction used to work.
But as /etc becomes a no-go zone, and you have to put your website design in /apps, these resources become unavailable without opening /apps in your dispatcher config. But this is a security issue. You should never open up /apps in your dispatcher configuration.
Is the best action to open a specific part of your /apps structure where these resources are stored, or should we refer to these resources through the proxy servlet /etc.clientlibs?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
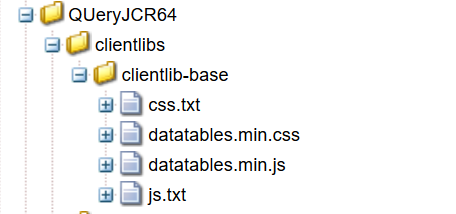
In AEM 6.4 - /etc is not considered best practice. Even when you create a Maven 13 generated project - notice that Clientlibs folder is placed under /apps.
ie -- where QueryJCR64 is under /apps
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for response Rima!!
We have currently working with a workaround of having clientlibs in /etc with which it is working fine. However, Adobe suggests to load project specific clientlibs in /apps . So ideally with allowproxy property even there shouldn't be any issue correct. So wanted to check if there is any fix available for this issue.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi.. do you have any solution to the issue that was mentioned?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No I don't prajwalreddy. I was trying to get Adobe staff to tell us something useful. But it appears smacdonald2008 also dodged the question ![]() . But if I read https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/clientlibs.html#LocatingaClien... and https://github.com/Adobe-Marketing-Cloud/aem-project-archetype/issues/63#issuecomment-334400884, you should place your font in a "resources" subdirectory.
. But if I read https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/clientlibs.html#LocatingaClien... and https://github.com/Adobe-Marketing-Cloud/aem-project-archetype/issues/63#issuecomment-334400884, you should place your font in a "resources" subdirectory.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@winsymons - Yes..you got it right if we place the files in resources directory. It is working fine. We also just found it out.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
But I do think that the sentence "A static resource can only be accessed via the proxy, if it resides below a resource below the client library folder." should be rephrased as "A static resource can only be accessed via the proxy, if it resides below a 'resources' directory below the client library folder." /cc smacdonald2008
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Wimsymons,
What do you mean by static resource? i'm struck up the same issue where you were. In my case I'm having the below structure,
1) /apps/myapp/clientlibs/samplelibone
2) /apps/myapp/clientlibs/samplelibtwo
under the above two folders i'm having some css & js. So, here I should move the samplelibone & samplelibtwo under resources directory? something like this /apps/myapp/clientlibs/resources/samplelibone? Appreciate your help.
Thanks,
Vijay
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For those who are still wondering. Just place your fonts under resources folder with clientlibs allowed proxy and you should be fine. It works for me. cheers! ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So for those wondering, a 'resources directory' is just a directory called resources, which sits inside your clientlibs folder along with your /js and /css folders
/apps/my-app/clientlibs/my-app-lib/resources
Tested this on 6.5 and it works. Kinda weird behaviour but OK AEM you do you
Views
Replies
Total Likes