Clientlibs issue in AEM 6.5
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
Recently we are migrating to 6.5 before we have all css and js files in etc/clientlibs,
Now adobe recommended to keep in apps
We have Css/js files under /apps/exampleproject/clientlibs/exampleproject/clientlibs_webtrends this path
The description for the above path
- exampleproject ->projectname
- clientlibs (nt:floder) -> Folder
- exampleproject -> cq:Page
- clientlibs_webtrends -> cq:ClientLibraryFolder added allowProxy =true
I have set the allowProxy=true to clientlibs_webtrends, but am not able to expose the clientlibs by
/etc.clientlibs/exampleproject/clientlibs/exampleproject/clientlibs_webtrends/js/example.js
I can access the clientlibs using /apps/exampleproject/clientlibs/exampleproject/clientlibs_webtrends/js/example.js
We cant provide access to /apps in production
Please help me in resolving this issue

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
Thanks for the link
I have the same structure as mentioned in the link

Not able to access clientlibs via /etc.clientlibs path as shown in this example
etc.clientlibs/initialyzer/clientlibs/clientlib-base.js

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
you have to set the allowProxy property on clientlib-base to true....
then you can request /etc.clientlibs/initialyzer/clientlibs/clientlib-base.js
and i hope you are taking care of this point too
Make sure to use a relative path in place of absolute paths.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In some places we need only one js file to be included, not complete js folder , we are using like below
<script type="text/javascript" src="/etc.clientlibs/initialyzer/clientlibs/initialyzer/clientlib-base/js/example.js"> </script>
but JS file is not loading

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
did you check the minify option in the HTML configuration in the felix console ?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No, we have removed it as the pages were not loading

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
please enable the minify option and then I'd suggest looking at the log file. Sometimes this can happen if there is a syntax error in your JavaScript which is caught by the minimizer.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is this issue only observed via dispatcher? If yes, you need to allow etc.clientlibs in the filter rules.
If trying this directly on AEM instance, Setting allowproxy variable should load the clientlib directly on AEM instance using etc.clinetlibs.
Do you see the same issue when using sly? Example:
data-sly-call="${clientlib.js @ categories='clientlib1'}"
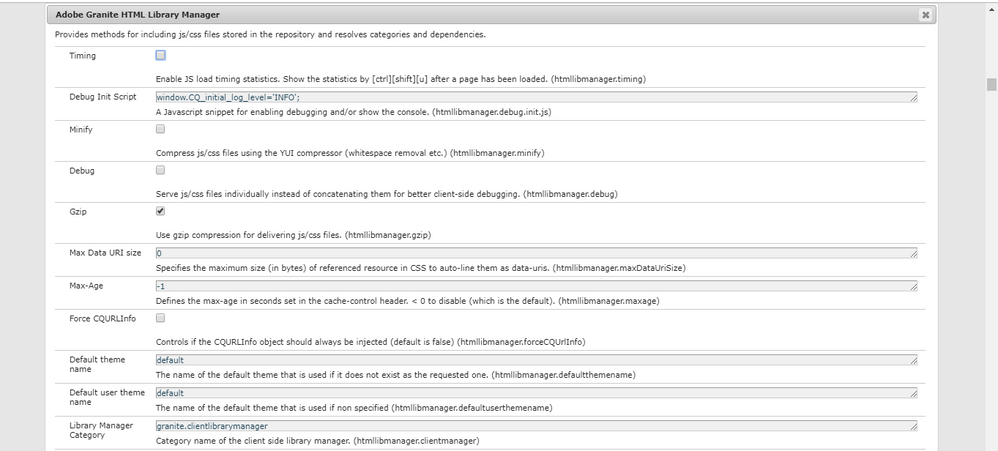
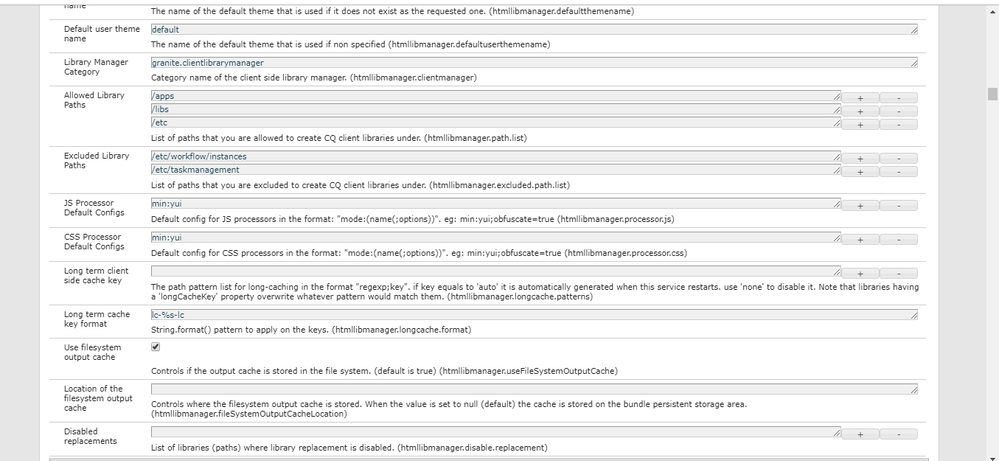
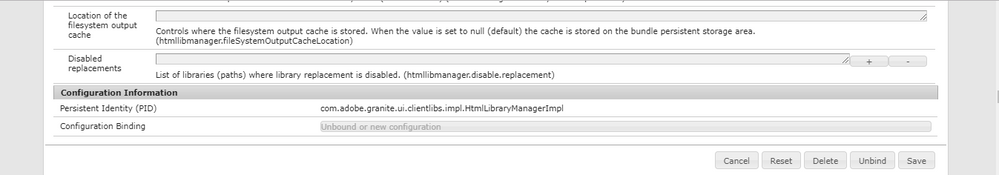
Lastly, Can you share the HTML Library Manager configuration from OSGI config manager?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The issue is not only in dispatcher even in local or dev or stage same issue exist
we are using like this
<script language="javascript1.2" src="/etc.clientlibs/example/clientlibs/example/rwd/clientlibs_base_new/js/monitoring.js"></script>
Even after adding allowProxy =true for clientlibs_base its not loading
How can we use this ?
The configmgr screenshota s shown below:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
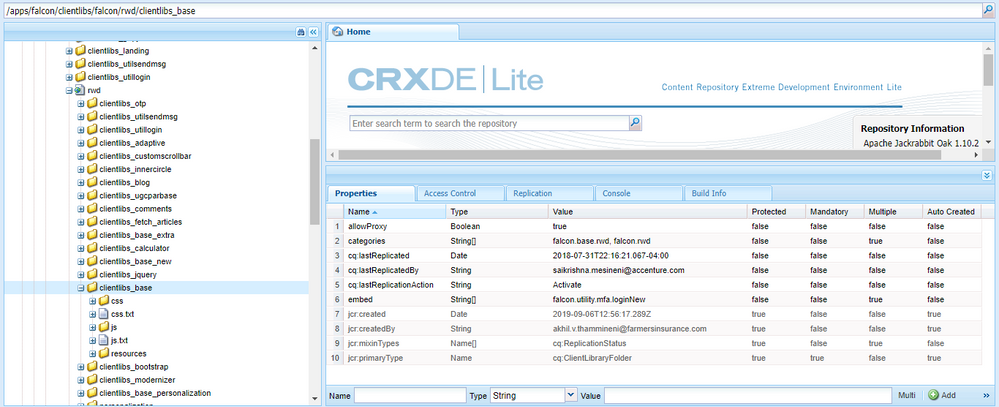
It does work if clienlibs properties are set properly
In order for the client libraries under /apps to be accessible, a proxy servelt is used. The ACLs are still enforced on the client library folder, but the servlet allows for the content to be read via /etc.clientlibs/ if the allowProxy property is set to true.
can you share clientlibs properties?
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It looks ok for config side.
can you try to add using
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html"
data-sly-call="${clientlib.all @ categories='falcon.base.nwd'}"/>
If it works, you can check the included js path and trying adding using script tag.
<script type="text/javascript" src="/etc.clientlibs/initialyzer/clientlibs/initialyzer/clientlib-base/js/example.js"> </script>
You can open a daycare ticket if it doesn't resolve.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am facing a similar issue accessing js located in /app/../clientlib/ through the proxy servlet.
My clientlib config is
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If the issue to access permissions on publish server then check Andrew's response here: Not able to access etc.clientlibs on publish environment
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The issue is not only in publish/dispatcher even in local or dev or stage author/publish same issue exist
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
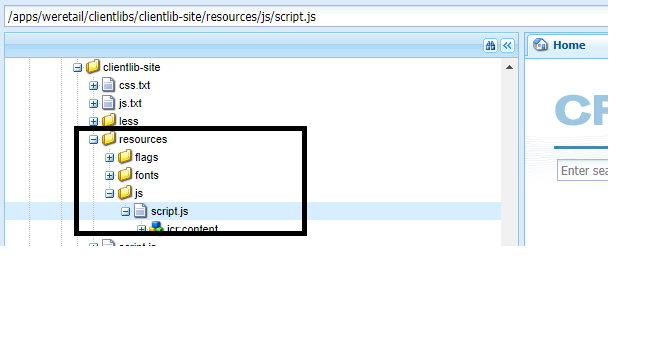
As per my understanding, you want to access the js files directly and not via client library include, if I am correct, then you can try creating a folder with the name "js" under resources of your required clinetlibray folder and you can access as like below. Its worked for me.
http://localhost:4502/etc.clientlibs/weretail/clientlibs/clientlib-site/resources/js/script.js
Proxy servlet resolves the direct files, if it is present under clientlibray folder (with allowproxy=true) -> resources -> (folder with any name) ->File.
Hope this helps.
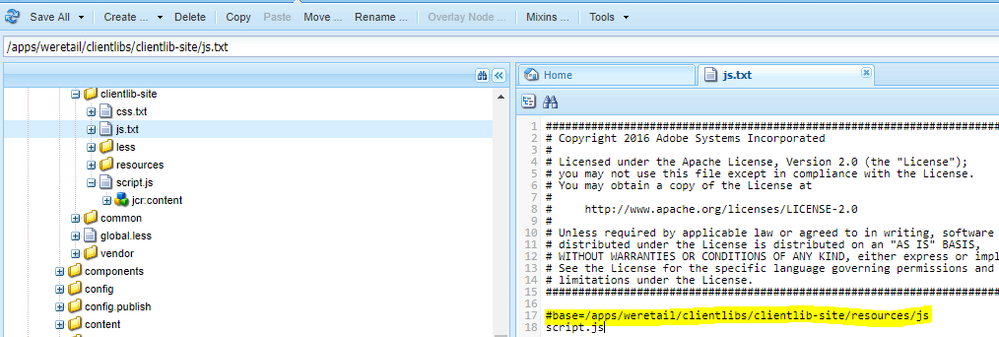
Update : In order to avoid the duplicate copy of the file between client library and resource folder, in the js.txt you can change the js base reference as below.