Clientlib not reflecting changes in real time!!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am using AEM 6.5 in local. While creating components using CRXDE Lite I am using clientlib for storing js and css files, but the clientlib is not reflecting changes made in the stylesheet and script in real time. It is taking time approximately 30 to 60 minutes to load into the page. I have tried disabling cache but that didn't solved the problem.
Please guide to resolve the problem.
Thanks in advance!!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @hs06!
There are several levels where this behavior could be caused:
- Please check if the ClientLib is cached in your browser. Trying to hard-reload the clientlib file in your browser (shift+r/cmd+r) or disabling your browser cache (through developer tools) may help here.
- Are you using the dispatcher? Could the ClientLib be cached in the dispatcher? Please try to directly load the clientlib from your instance and/or clear your dispatcher cache in this case.
- Please check if the ClientLib is regenerated server-side after code changes. If this is not happening, please try to also touch (e. g. adding a blank/new line) the according .txt files of the clientlib (js.txt and/or css.txt).
- Using versioned ClientLibs from ACS AEM Commons may also help and is in general a good idea for most non-cloud setups.
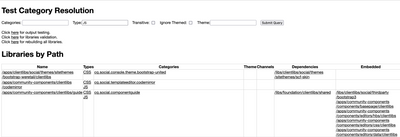
- You may also want to check the internal ClientLib debugger, see /libs/granite/ui/content/dumplibs.html on your local instance. It gives some insights into ClientLib categories and composition and provides features for output testing, validation and rebuilding of clientlibs.
Hope that helps!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @hs06 ,
Have you tried checking in incognito after making the changes.
Check this link too
Versioned ClientLibs (adobe-consulting-services.github.io)
This was implemented to handle this issue. This issue is not related to AEM but is just the way css is cached by the browser.
Thanks

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @hs06!
There are several levels where this behavior could be caused:
- Please check if the ClientLib is cached in your browser. Trying to hard-reload the clientlib file in your browser (shift+r/cmd+r) or disabling your browser cache (through developer tools) may help here.
- Are you using the dispatcher? Could the ClientLib be cached in the dispatcher? Please try to directly load the clientlib from your instance and/or clear your dispatcher cache in this case.
- Please check if the ClientLib is regenerated server-side after code changes. If this is not happening, please try to also touch (e. g. adding a blank/new line) the according .txt files of the clientlib (js.txt and/or css.txt).
- Using versioned ClientLibs from ACS AEM Commons may also help and is in general a good idea for most non-cloud setups.
- You may also want to check the internal ClientLib debugger, see /libs/granite/ui/content/dumplibs.html on your local instance. It gives some insights into ClientLib categories and composition and provides features for output testing, validation and rebuilding of clientlibs.
Hope that helps!