Clientlib javascript import with async or defer
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am working on a project that needs to write the async or defer attributes to the JS import.
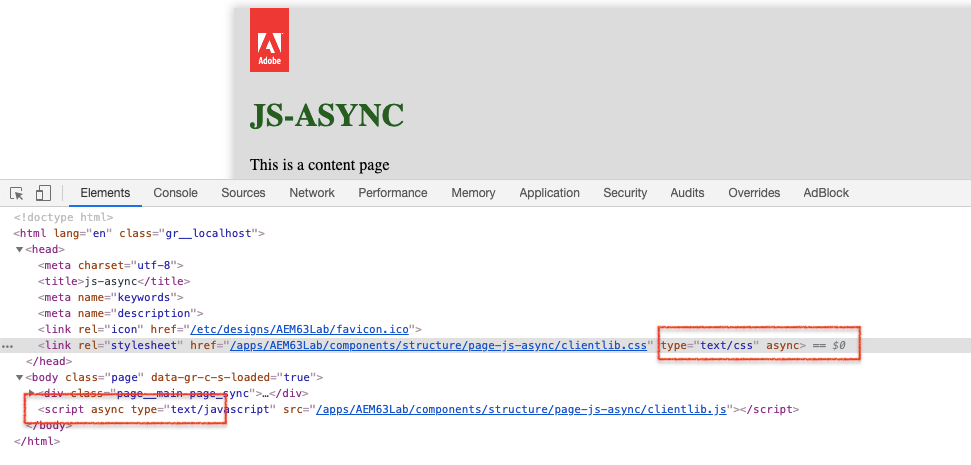
Basically, the resulting HTML should be something like this:
<link rel="stylesheet" href="/etc/clientlibs/my-site/all.css" async>
Notice the "async" word/attribute in the end of link tag above. It should be possible to use "defer" too.
I have found a library that can do this at Github (nateyolles/aem-clientlib-async), but unfortunately this code is not compatible with the latest AEM version and it also breaks the ACS Commons feature of Versioned Clientlibs.
Anyone has any idea?
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys,
I found a solution and now I am able to use async with Javascript calls, and also have not lost the Versioned Clientibs feature from ACS Commons. I have done the following:
a) Used the `nateyolles/aem-clientlib-async` library, available at GitHub;
b) This lib is very old so you will need to make some changes to the code to use it with the latest AEM version (there are some hints in how to implement the fixes in the Pull Request tab from his Github);
c) The last change you have to do, to make it compatible with ACS Commons Versioned Clientlibs feature is this:
Open the `apps/clientlib-async/sightly/templates/ClientLibUseObject.java` file and add the type attribute to the JS and CSS constants. The contants should stay like this:
private static final String TAG_JAVASCRIPT = "<script type=\"text/javascript\" src=\"%s\"%s></script>";
private static final String TAG_STYLESHEET = "<link type=\"text/css\" rel=\"stylesheet\" href=\"%s\"%s>";
Notice that I have added type text/javascript and type text/css to the constants, they were not present in the original code. With that, the ACS Commons Versioned Clientlibs will work good together with the `async`.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I do not think AEM support defer of loading ClientLibs. If other AEM community members have done this, please provide the details.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Can you check below jsp code to add clientlibs in page :
com.day.cq.widget.HtmlLibraryManager clientlibmanager = sling.getService(com.day.cq.widget.HtmlLibraryManager.class);
if(clientlibmanager != null)
{
String[] categoryArray = {"headlibs"};
java.util.Collection<com.day.cq.widget.ClientLibrary> libs = clientlibmanager.getLibraries(catArray,com.day.cq.widget.LibraryType.JS,false,false);
for(com.day.cq.widget.ClientLibrary lib : libs) {
out.write("<script async type=\"text/javascript\" src=\""+lib.getIncludePath(com.day.cq.widget.LibraryType.JS)+"\"></script>");
}
} else {
out.write("clientlib manager is null");
}
java - CQ5 Remove Render-Blocking JavaScript - Stack Overflow
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys,
I found a solution and now I am able to use async with Javascript calls, and also have not lost the Versioned Clientibs feature from ACS Commons. I have done the following:
a) Used the `nateyolles/aem-clientlib-async` library, available at GitHub;
b) This lib is very old so you will need to make some changes to the code to use it with the latest AEM version (there are some hints in how to implement the fixes in the Pull Request tab from his Github);
c) The last change you have to do, to make it compatible with ACS Commons Versioned Clientlibs feature is this:
Open the `apps/clientlib-async/sightly/templates/ClientLibUseObject.java` file and add the type attribute to the JS and CSS constants. The contants should stay like this:
private static final String TAG_JAVASCRIPT = "<script type=\"text/javascript\" src=\"%s\"%s></script>";
private static final String TAG_STYLESHEET = "<link type=\"text/css\" rel=\"stylesheet\" href=\"%s\"%s>";
Notice that I have added type text/javascript and type text/css to the constants, they were not present in the original code. With that, the ACS Commons Versioned Clientlibs will work good together with the `async`.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is great that it works.
I tried with below code as well, works for me, just a different approach but worked.
aem63app-repo/JSModel.java at master · arunpatidar02/aem63app-repo · GitHub
Arun Patidar