Clientlib added in a component script is not accessible in dispatcher
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have created a component "xyz" which has a clientlib with category name "shc-xyz". When I am embedding "shc-xyz" in clientlib-base its accessible in both publisher and dispatcher as below.
<script type="text/javascript" src="/etc.clientlibs/shc/clientlibs/clientlib-base.min.js"></script>
<link rel="stylesheet" href="/etc.clientlibs/shc/clientlibs/clientlib-base.min.css" type="text/css">Now I removed "shc-xyz" from embed property on clientlib-base and calling it in xyz.html as below.
<sly data-sly-use.clientLib="/libs/granite/sightly/templates/clientlib.html"
data-sly-call="${clientlib.all @ categories='shc-xyz'}"/>After this change my "xyz" component is broken when I am accessing it in dispatcher but its working fine in publisher. In publisher "xyz-shc" is included as below in page source but I don't see this in dispatcher.
<link rel="stylesheet" href="/apps/shc/components/content/xyz/clientlibs.min.css" type="text/css">
<script type="text/javascript" src="/apps/shc/components/content/xyz/clientlibs.min.js"></script>Does anyone know how to fix this? Thanks in advance...!!!
Regards
Swapnil
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In the first case, the component level clientlibs are embedded into the base clientlib - the base clientlib is enabled with allowProxy=true
<scripttype="text/javascript"src="/etc.clientlibs/shc/clientlibs/clientlib-base.min.js"></script>
<linkrel="stylesheet"href="/etc.clientlibs/shc/clientlibs/clientlib-base.min.css"type="text/css">
In the second case, the component level clientlibs are directly included but allowProxy=true property is not enabled at component level(reason behind /apps enabled instead of /etc.clientlibs)
<slydata-sly-use.clientLib="/libs/granite/sightly/templates/clientlib.html"data-sly-call="${clientlib.all @ categories='shc-xyz'}"/>
<linkrel="stylesheet"href="/apps/shc/components/content/xyz/clientlibs.min.css"type="text/css">
<scripttype="text/javascript"src="/apps/shc/components/content/xyz/clientlibs.min.js"></script>
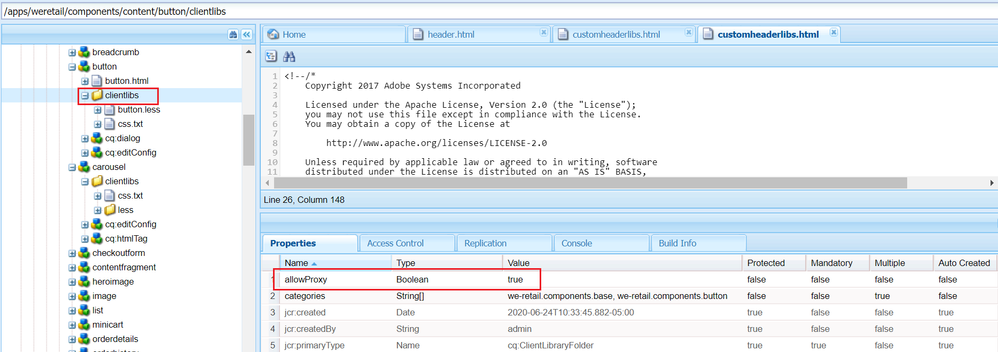
To fix the issue, enable the "allowProxy=true" property to the individual component(xyz) level clientlibs.
Regards
Albin I
www.albinsblog.com

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Please republish page. The page may be cached, you need to clear cache.
If the clientlibs source available in the page, then check the request filters.
Please check your clientlibs added using apps, apps is not accessible from publisher/dispatcher by anonymous users. YOu may have to use proxy clientlibs.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@salamswapnil As @arunpatidar stated, please set allowproxy as true on component level clientlib so that while generating the HTML for the component, you will get clientlib prefix as "/etc.clientlibs" instead "/apps".
/apps/* are in general blocked in Dispatcher for security reasons.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In the first case, the component level clientlibs are embedded into the base clientlib - the base clientlib is enabled with allowProxy=true
<scripttype="text/javascript"src="/etc.clientlibs/shc/clientlibs/clientlib-base.min.js"></script>
<linkrel="stylesheet"href="/etc.clientlibs/shc/clientlibs/clientlib-base.min.css"type="text/css">
In the second case, the component level clientlibs are directly included but allowProxy=true property is not enabled at component level(reason behind /apps enabled instead of /etc.clientlibs)
<slydata-sly-use.clientLib="/libs/granite/sightly/templates/clientlib.html"data-sly-call="${clientlib.all @ categories='shc-xyz'}"/>
<linkrel="stylesheet"href="/apps/shc/components/content/xyz/clientlibs.min.css"type="text/css">
<scripttype="text/javascript"src="/apps/shc/components/content/xyz/clientlibs.min.js"></script>
To fix the issue, enable the "allowProxy=true" property to the individual component(xyz) level clientlibs.
Regards
Albin I
www.albinsblog.com
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Clientlibs under /apps should have the "allowProxy" property and will be invoked via a proxy servlet. It is recommended to locate client libraries under /apps and expose them via /etc.clientlibs by leveraging the allowProxy property. So if the file is like /apps/projects/clientlibs/base/resources/icon.png then it will be accessed via /etc.clientlibs/projects/clientlibs/base/resources/icon.png
Along with this you will need to add the below rules in dispatcher.
- under filter section allow the below path:
/0002 { /type "allow" /url "/etc.clientlibs/*" } - under rules section allow the below paths:
/0001 { /glob "/etc.clientlibs/*.css" /type "allow" }
/0002 { /glob "/etc.clientlibs/*.js" /type "allow" }
Please refer the below link for more details: