Breakpoints in Server side Script
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm using a server side script, tied up with sightly via use api. So, while checking the dynamic values of various variables I'm finding a bit difficult as :
1. If the object is nested deeply, with lots of attributes , then logging (log.debug())at Object type level isn't effective.
2. console.log() does not also seem working out.
3. I have intelliJ community edition; I installed chrome plugin for JB and configured the remote debugger by syncing the port ; but yet not able to add breakpoints.
So in client side scripts, putting a breakpoint is easier to check values at runtime at debug console. But in this case, scripts will directly not get rendered as JS source. So please suggest if there is any suitable way to do so??
Thanks,
DJ
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi DJ ![]()
arpitv27529355 is right, there is unfortunately no way to add debugging breakpoints in server-side JS code ![]() However, that doesn't mean its time to give up!
However, that doesn't mean its time to give up!
Here are some explanations about the JS Use API and a solution for your problem ![]()
Explanations of observed behavior
There are two important things to know about the Javascript Use-API:
- It is server-side (as you mention in your question) therefore no JS code is ever sent to your browser. For that reason, the chrome plugin for JB will unfortunately not help you (which answers your point 3).
- It is implemented in Rhino, which means that every JS function you call is mapped to a Java method implementation.
Regarding your issue with console.log(), you may not find it in your project log because Rhino redirects console.log() to the standard logger, which in AEM's case is error.log (which answers your point 2).
Solution
Regarding point 1 about log.debug(): are you having an issue where [Object object] is being printed? Rhino actually implements the JS JSON interface, so if you want to log your entire object with all its properties, use this:
log.info(JSON.stringify(complexObject, null, 4));
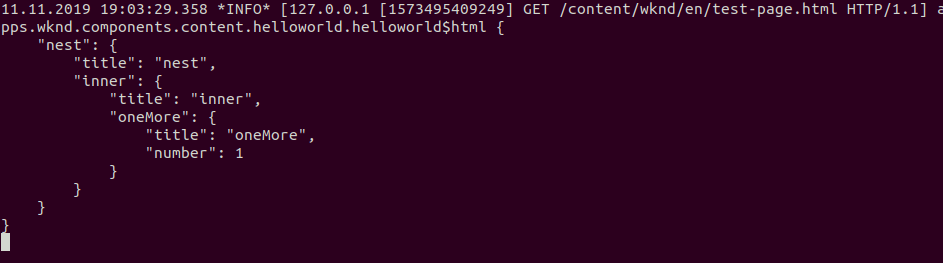
The documentation can be found here. Here is the result in my project log:
Conclusion
In my opinion, you should (if possible) use the Java Use-API and not the JS one. It simply adds an extra layer of complexity to the component implementation. The only real argument I've heard in favor of the JS API is that "it's accessible to front-end developers", which is true until you try to do anything even a little bit advanced, because you end up reading Java documentation anyways. Ever wondered what the currentPage global variable is? Well the implementation behind it is com.day.cq.wcm.api.Page, so enjoy the Javadoc ![]()
Anyways, just my opinion ![]() I hope this helps! If you have any more question, don't hesitate to ask.
I hope this helps! If you have any more question, don't hesitate to ask.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As per my understanding, there is no debugger available for javascript use API yet. This is one of main cons of using javascript use API over java use API.
I found an old thread for your reference. JavaScript Use-API vs Java Use-API
Regards,
Arpit Varshney
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arpit for sharing your views !
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi DJ ![]()
arpitv27529355 is right, there is unfortunately no way to add debugging breakpoints in server-side JS code ![]() However, that doesn't mean its time to give up!
However, that doesn't mean its time to give up!
Here are some explanations about the JS Use API and a solution for your problem ![]()
Explanations of observed behavior
There are two important things to know about the Javascript Use-API:
- It is server-side (as you mention in your question) therefore no JS code is ever sent to your browser. For that reason, the chrome plugin for JB will unfortunately not help you (which answers your point 3).
- It is implemented in Rhino, which means that every JS function you call is mapped to a Java method implementation.
Regarding your issue with console.log(), you may not find it in your project log because Rhino redirects console.log() to the standard logger, which in AEM's case is error.log (which answers your point 2).
Solution
Regarding point 1 about log.debug(): are you having an issue where [Object object] is being printed? Rhino actually implements the JS JSON interface, so if you want to log your entire object with all its properties, use this:
log.info(JSON.stringify(complexObject, null, 4));
The documentation can be found here. Here is the result in my project log:
Conclusion
In my opinion, you should (if possible) use the Java Use-API and not the JS one. It simply adds an extra layer of complexity to the component implementation. The only real argument I've heard in favor of the JS API is that "it's accessible to front-end developers", which is true until you try to do anything even a little bit advanced, because you end up reading Java documentation anyways. Ever wondered what the currentPage global variable is? Well the implementation behind it is com.day.cq.wcm.api.Page, so enjoy the Javadoc ![]()
Anyways, just my opinion ![]() I hope this helps! If you have any more question, don't hesitate to ask.
I hope this helps! If you have any more question, don't hesitate to ask.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah, that actually well explains the fact ! Thanks.. I was also trying to extract the nested structure by logging in xml format; Tried this JSON depth level; its working it seems. ![]()
Views
Replies
Total Likes