Best practices to embed general components(site components) in an Adaptive Form
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am working on developing an Adaptive form in AEM. We already have a sites component which we drag into the parsys system on the site pages. However in the AEM forms parsys I am unable to include the site component(General). Its only allowing me to include the adaptive form components. Is there a way to include the sites component within AEM forms or do I need to convert the sites component to an adaptive form component ?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The Adaptive Form category contains the typical components that you would use in a Form. Like Text boxes, etc.
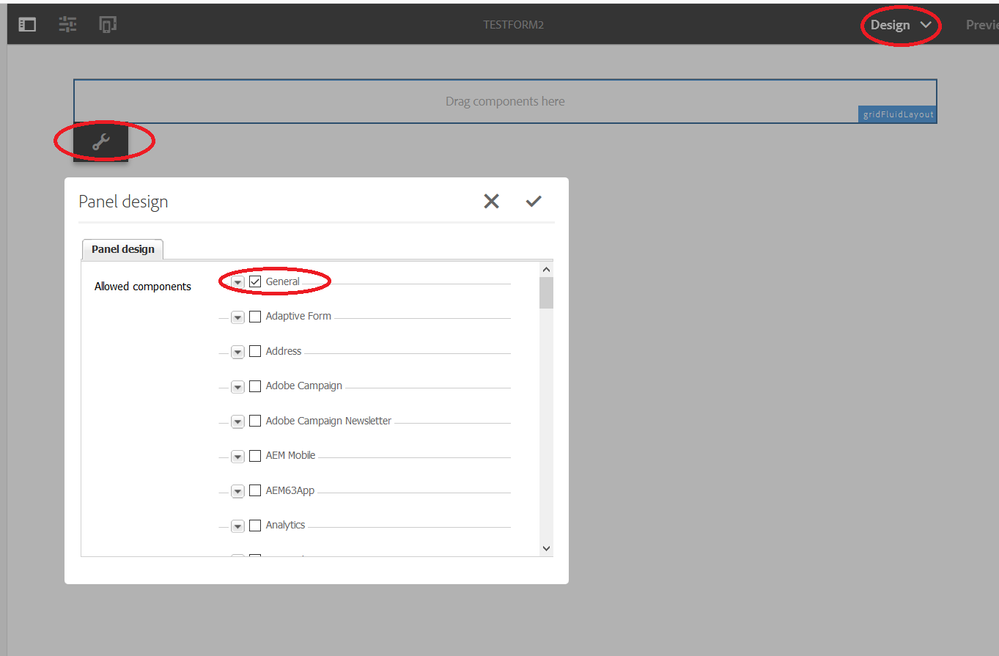
However - an Adaptive form is like other AEM Pages in that you can configure it to let components - for example - from General - be dropped into the form. Use the Design mode - as shown here:
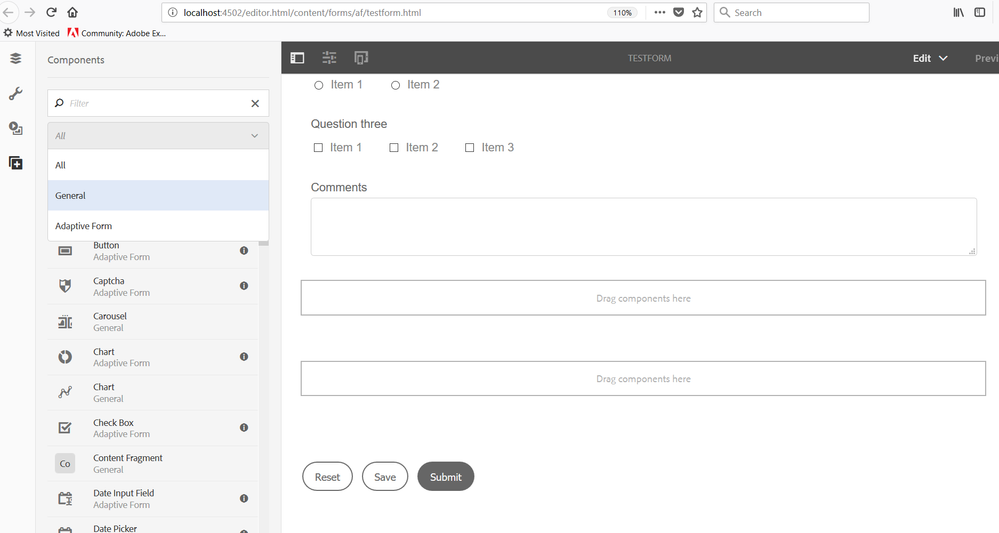
For example, I dropped the General Image component into the form.
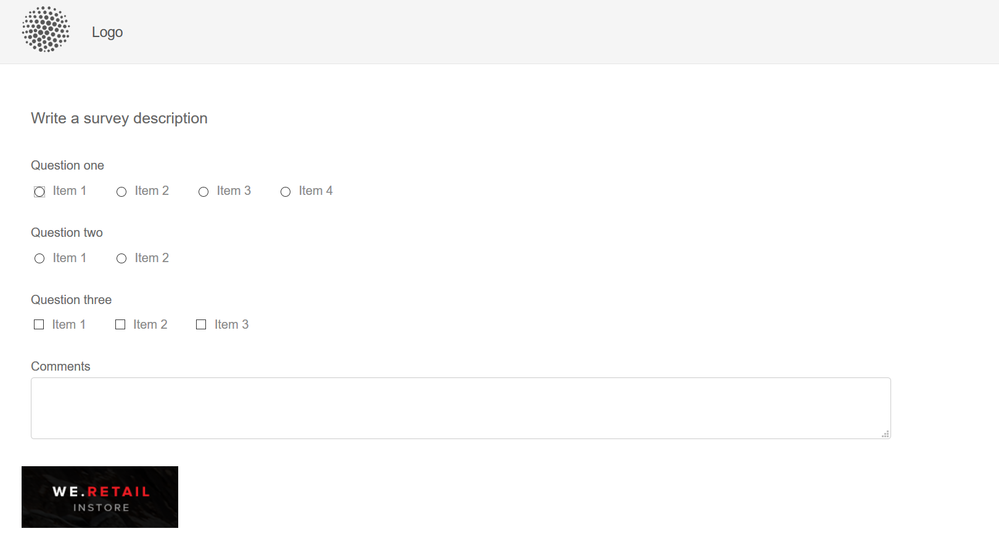
Here is the rendered form with the image...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The Adaptive Form category contains the typical components that you would use in a Form. Like Text boxes, etc.
However - an Adaptive form is like other AEM Pages in that you can configure it to let components - for example - from General - be dropped into the form. Use the Design mode - as shown here:
For example, I dropped the General Image component into the form.
Here is the rendered form with the image...
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the response, that helped us. I think the issue is when we create a AEM form template using template editor. In this case we dont have a design mode present. Instead we have content policies present where we can define the design properties. I need to take this route to include the general components in design mode so that I have them in the side kick.
Below link has helped me understanding the content policies:
Views
Replies
Total Likes