AEM6.3 Component node names on the page Using Touch UI (coral)
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
We are using both classic and touch ui dialog
Classic UI:-
In the Classic UI dialog for a component, We have mechanism that when he click on a link in that dialog it would show or hide all the components name (i.e the node name of the component) like below based on hide/ show mechanism using css class
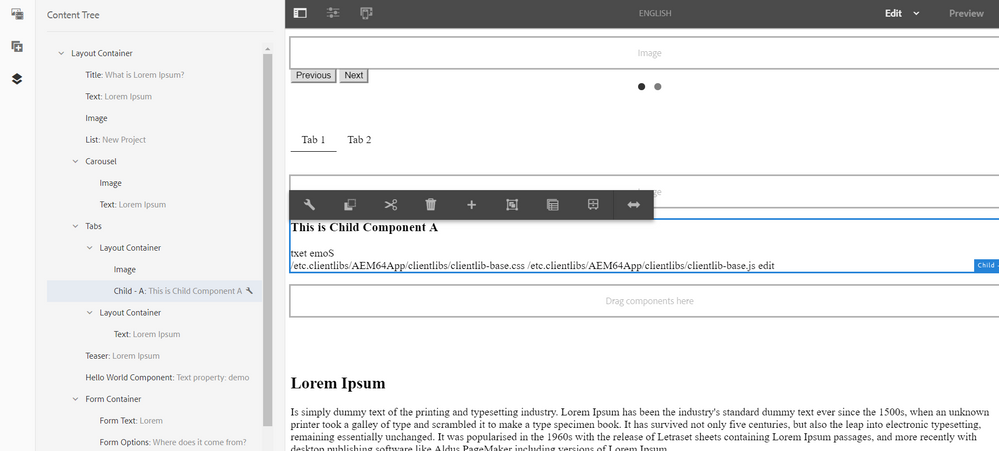
Touch UI:-
I would want to implement the same mechanism for touch UI .Please let know how could i implement it in touch ui also which coral3 component to use.
Also i found when we hit the url in touch ui in edit view we cannot see the frame source, only in the preview mode we can see the frame source.Not sure if this could block this behavior.
So i need the component id in edit mode as that is were the dialog is available to Author
Thanks.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Why do you want to implement this.
You can see and navigate the components using content tree from side panel.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Why do you want to implement this.
You can see and navigate the components using content tree from side panel.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Must smash round peg in this square hole because "business requirements"
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not sure if this can be possible, Though you can get component id (path) e.g. when dialog is open you can get path using
$('.cq-Dialog .coral3-Dialog-wrapper form').attr('action');
Show hide edit content for others
$('#OverlayWrapper').find('div[data-path]').not('div[data-path="/content/AEM64App/en/jcr:content/root/responsivegrid/text"]').show();
$('#OverlayWrapper').find('div[data-path]').not('div[data-path="/content/AEM64App/en/jcr:content/root/responsivegrid/text"]').hide();
but preview content will always be available inside iframe.
Arun Patidar

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
I found that for all components which they are showing they have added inline style css which i need to just show or hide using
<div class="cssCommonClassforComponentId" style="display: none;">Component ID: text_6c72</div>
$(".cssCommonClassforComponentId").toggle();
1>But in touch ui when i hit the console(f12) in edit mode using the code $(".cssCommonClassforComponentId").toggle(); it does not work not sure what is wrong.
But when i inspect that element and again fire the code in console then it comes up. Strange but how could i solve this issue.
2>Also need inputs as how i create a clickable link in touch ui which can be captured using below
$(document).on("click", ".granite class name ", function(e) {
$(".cssCommonClassforComponentId").toggle();
});
I am not sure if the below will work:-
1. Open the touch UI dialog click on the dialog link that I am planning to create it should start showing the component id.
2.Close the dialog as the html content cannot be viewed when dialog is open and copy manually all fields i need in notepad.
3.Now again open the touch UI dialog and hit the link again so that it stops displaying the component ids.
Let me know if you think if there are any other possibility
Views
Replies
Total Likes