AEM page structure is Broken, How do you fix?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
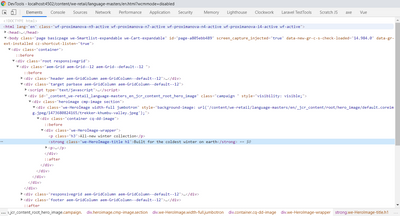
The out-of-box page structure in AEM is broken and do not conform to HTML5 Standards making it very difficult to implement any decent accessible page structures, it's a `<div>` nightmare :), I'm wondering how you guys deal with this.
The new semantic elements introduced in HTML5 bring the ability to describe the structure of a web document in a standard way. They bring a big advantage for people having HTML5 browsers and needing the structure to help them understand the page, for instance people needing the help of some assistive technology. These new semantic elements are simple to use and, with very few burdens, can be made to work also in non-HTML5 browsers. Therefore they should be used without restrictions.
Great reads on the topic
https://web.dev/use-semantic-html/
We.retail screenshot
Thanks in Advance
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This can be fixed by implementing a custom page. You can inherit from the OOTB page (use sling:resourceSuperType property) and redefine the markup according to your needs.
This tutorial walks you through extending a core component, for Page the process similar since Page is also a component in AEM:
https://experienceleague.adobe.com/docs/experience-manager-learn/spa-react-tutorial/extend-component...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This can be fixed by implementing a custom page. You can inherit from the OOTB page (use sling:resourceSuperType property) and redefine the markup according to your needs.
This tutorial walks you through extending a core component, for Page the process similar since Page is also a component in AEM:
https://experienceleague.adobe.com/docs/experience-manager-learn/spa-react-tutorial/extend-component...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes