AEM 6.3 linking to a non existing page
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a very specific use case and I am having a hard time implementing it, maybe someone here can help me out. Let me explain my setup first:
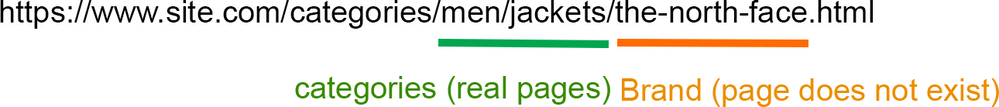
We have a type of page called a brand-as-category, this url can look like this:
- Category pages are real pages that live in the node structure
- A brand-as-category (in this example 'The North Face') is NOT a real page that lives under a category!
You might ask yourself how does the brand-as-category work:
- We have a BrandAsCategoryFilter (servlet filter) that checks each request for a possible brand-as-category
- In the case of a valid brand-as-category request (we have some checks in place) the BrandAsCategoryFilter forwards the request to a pre-existing page (brand-as-category-page). This is a page that we have created on a fixed path: /content/site/language/brand-as-category-page
- The brand-as-category-page does its magic and shows the desired content
Our problem:
Our content authors want to link to these pages, for example: they want to select the-north-face page in a component that uses the path browser. But the page of course does not exists as explained above.
At the moment they just ignore the use of a path browser and insert the final url: https://www.site.com/categories/men/jackets/the-north-face.html instead of select the page in the blueprints.
Is there a way to this work? All help is appreciated ![]()
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It would be much easier to use dialogs then modifying Resolver logic.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
you could implement this differently and use the brand-part as suffix. The URL would then look like:
https://www.site.com/categories/men/jackets.html/the-north-face.html
This is a valid resolvable URL and you could avoid a lot of your custom logic, and your "only" problem is to provide your authors a nice UI to create such URLs.
Jörg
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey
We already saw this being using internally by AEM, for example: http://localhost:4502/editor.html/content/platform-blueprints/site/nl.html but we did not like this way of url structuring for our live site.
Greetings
Jeroen
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Follow the below step:
You first create a redirection page template which will have all the required fields in page dialog for authors including "redirect URL".
Then can create a hierarchy of pages say /content/brand under site structure using redirection template (these are your imaginary pages but present in real).
Now you have to use page-dialog property called "redirect URL" which will redirect end-user to the actual page.
This won't take much time and is less complex and easy to author.
Thanks.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I would not try to implement it with redirection pages, as this will cause an explosion of pages, which basically serve no real purpose.
On the implementation side, the only thing you would need is an dialog, which might be based on the pathbrowser, and which should the author also give the chance to specify a brand. Based on the decisions of the author you concatenate these 2 values into a single link.
Jörg
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was thinking about that approach but that would mean that we have to extend each components dialog with this extra field. Isn't there a way to extend/modify the resource resolver (or factory?) logic?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If I understood you correctly, this would only affect the links your authors are creating. Do you have a special mechanism / dialog for your authors to create such links? In that case you only would need to extend that single dialog (no need to have an additional property per component).
I don't see the reason why one would extend the Resource Resolver to achieve this behavior, if you only need to an elegant for authors to specifiy link targets.
Jörg
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
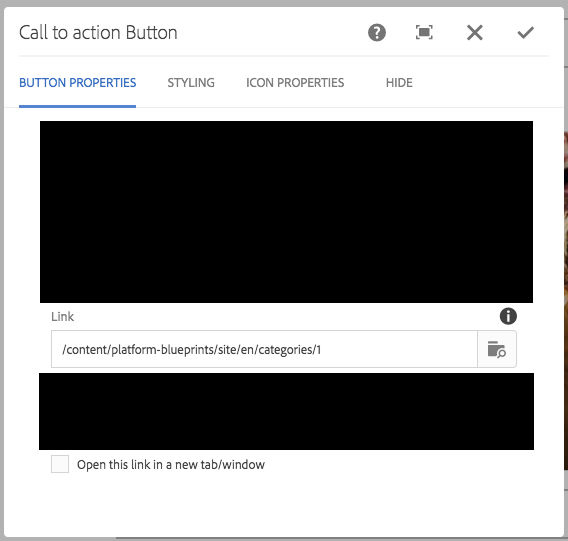
Here is the dialog for our 'call-to-action' component (simple button that has linking functionality):
So you would just add the extra brand textfield and concatenate both in final rendering (sightly)?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Isn't there a way to adjust the resource resolver logic, detect a brand-as-category > map all of the path except the brand part > concatenate the brand?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It would be much easier to use dialogs then modifying Resolver logic.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As Scott already mentioned, it's easier to create a dialog for it.
In any case, what you need is nothing which accepts paths non-existing resources, but something which kind of generates such resources on demand, so that you can reuse an existing dialog. I am not aware of such an extension point in Sling/JCR.
Jörg
Views
Replies
Total Likes